Doğru Abonelik Hizmetini Seçme: Divi veya CrocoBlock?
Abonelik hizmeti, piyasada bulunan bağımsız WordPress temaları ve eklentileriyle karşılaştırıldığında, inkar edilemez avantajlara sahiptir. Genellikle bir abone olduğunuzda, bir web sitesi oluşturmak için, temadan (veya temalar arasından seçim yapmak için) çeşitli güçlü eklentilere, şablonlara, kaplamalara ve belki de bir sayfa oluşturucuya kadar her şeyi elde edersiniz.
Divi , günümüzde en tanınmış ve başarılı abonelik hizmetlerinden biridir. WordPress için ürün geliştirme konusunda 10 yıllık kusursuz deneyime sahip Elegant Themes ekibi tarafından oluşturuldu . 500.000’den fazla müşteri Divi’yi denedi, bu yüzden rakamlar kendileri için konuşuyor.
Zirveye çıkmaya başlayan yeni abonelik hizmetinin bir başka örneği de CrocoBlock . Zemez ekibi tarafından düzenlendi. Zemez, projenin piyasaya sürdüğü nispeten yeni. Zemez, projenin yaklaşık 3 ay önce, 2018 Mayıs sonunda piyasaya sürüldü. Ancak, ekibin yaklaşık 15 yıldır piyasada olan WordPress temaları ve eklentileri geliştirme konusunda çok fazla tecrübesi var . CrocoBlock abonelik hizmeti, Elementor sayfa oluşturucu ile bir web sitesi oluşturmak için ürünler sağlar .

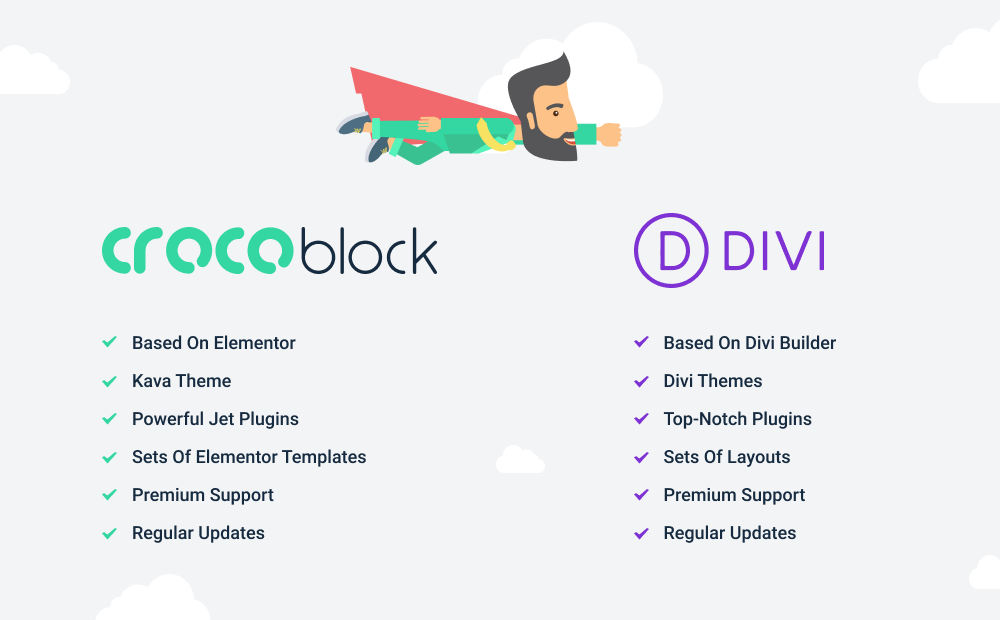
Bir projede çalışmak üzere nihai ürün paketini aradığınızda, bu abonelik hizmetlerinden herhangi biriyle yanlış bir şekilde gidemezsiniz. Bu noktada, hem Divi hem de CrocoBlock abonelikleri çok ortak. Her ikisi de tema, eklentiler, birinci sınıf destek ve düzenli ürün güncellemeleri dahil olmak üzere bir web sitesi oluşturmak için her türlü aracı kolayca sağlayabilir. Yine de, bu iki hizmet, bazı eşit derecede önemli konularda çok farklıdır. Ve bazı insanlar tercih edebilirsiniz ederken DIVI daha iyi onlara uygun olarak, diğerleri gerçekten kullanarak kendi kurtuluşu bulabilir CrocoBlock .
Her iki hizmeti de denemeden bir kerede bulmak zor olabilir. Divi veya CrocoBlock’un projenizi daha eksiksiz bir şekilde tamamlayıp desteklemeyeceği. Bununla birlikte, bu makalede, her iki hizmetin özelliklerini ortaya çıkarmaya çalışacağız ve belki bir veya diğer seçeneğe yönelik bir karar vermek daha kolay olacaktır.
Öyleyse, CrocoBlock’un Divi ile paylaştığı önemli şeylerin hangileri olduğunu ve bu abonelik hizmetlerinin her birine özgü olanları öğrenelim.
Farklı Sayfa Yapıcılar Kullanımda

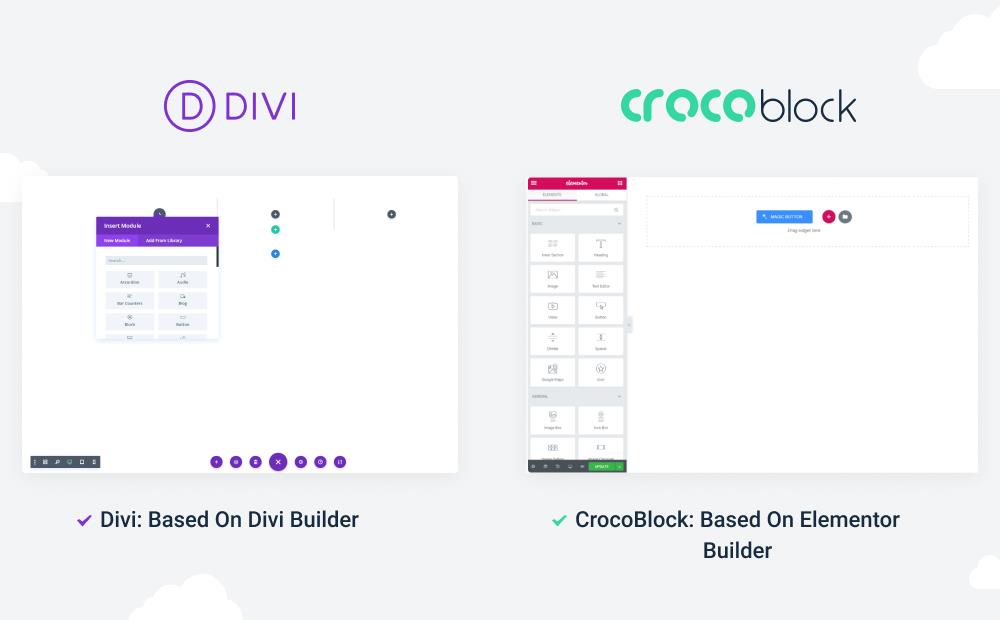
İlk ve en önemli fark, elbette, hizmetin temel aldığı kurucudadır. Divi’nin kendi çok, çok iyi Divi üreticisi olmasına rağmen , CrocoBlock popüler Elementor sayfa oluşturucusuna dayanmaktadır .
Ben, WordPress ile çalışan şirketlerin çoğu, WordPress için bir oluşturucu yaratmak için bir noktada denedim. Bazı girişimler, doğal olarak, diğerlerinden daha başarılıydı. Bu, pazarda gerçekten yaygın ve popüler olan en az birkaç sayfa oluşturucu olduğu anlamına gelir.
Elegant Themes ekibi, üst düzey bir sezgisel görsel Divi oluşturucu yaratırken, bunu geliştirmeye devam etti. CrocoBlock ekibi, tamamen farklı bir şey icat etmek yerine Elementor canlı sayfa oluşturucu için ürünler yaratmaya odaklanmaya karar verdi.

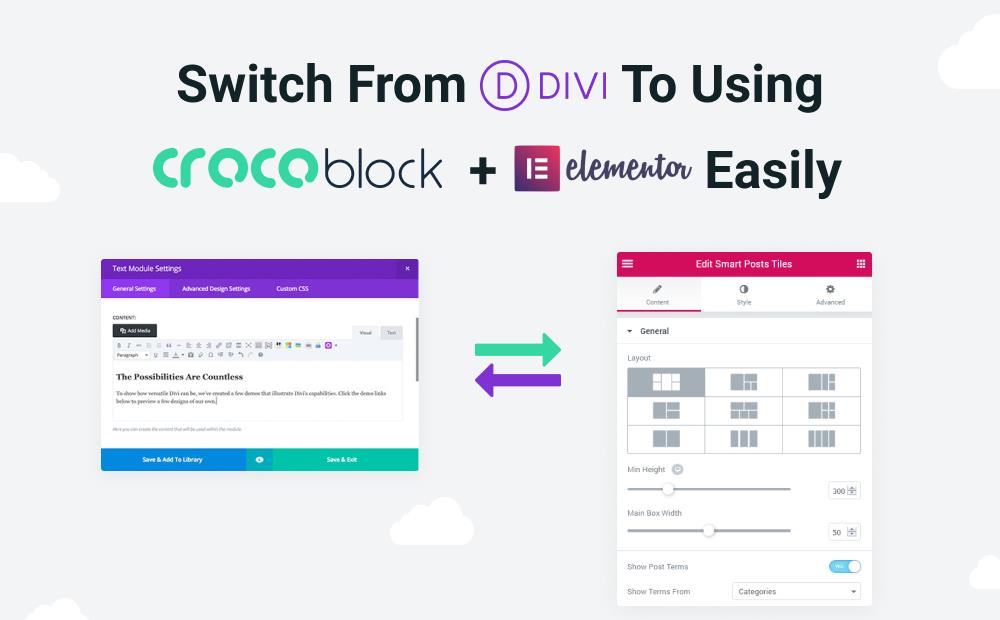
Bizim için bu, Divi oluşturucudan Elementor’a yumuşak bir geçiş yapmak için bir yol ararken, çok benzer bir işlevsellik sağlayan CrocoBlock ile kolayca yapabilirsiniz, ancak her şey Divi yerine Elementor’a dayanmaktadır.
Bu arada, CrocoBlock kullanırken, Elementor Free sürümü ile çalışmaya devam edebilirsiniz . CrocoBlock’ta ekstra işlevlere erişmek için Elementor Pro’yu almanız gerekmeyecek. Elementor’u bir noktada yükseltmek isterseniz, CrocoBlock aboneliği de Elementor Pro ile mükemmel şekilde çalışacaktır.
Bununla birlikte, eğer soracak olursanız, neden Elementor Pro için Divi’den Elementor’a geçmek isterse, doğrudan doğruya gitmeyin, CrocoBlock’un Divi ile (en azından, bu noktada) daha fazla olduğunu söyleyebilirim. Elementor sürümü. Ayrıca Elementor sayfa oluşturucusunun tüm avantajlarına sahiptir.
Fiyat Konusu

Doğru aboneliği seçmenin en önemli yönlerinden biri, abonelik hizmetinde harcayabileceği bir bütçedir. CrocoBlock ve Divi çok benzer fiyatlandırma seçenekleri sunuyor ve fiyatlar da biraz.

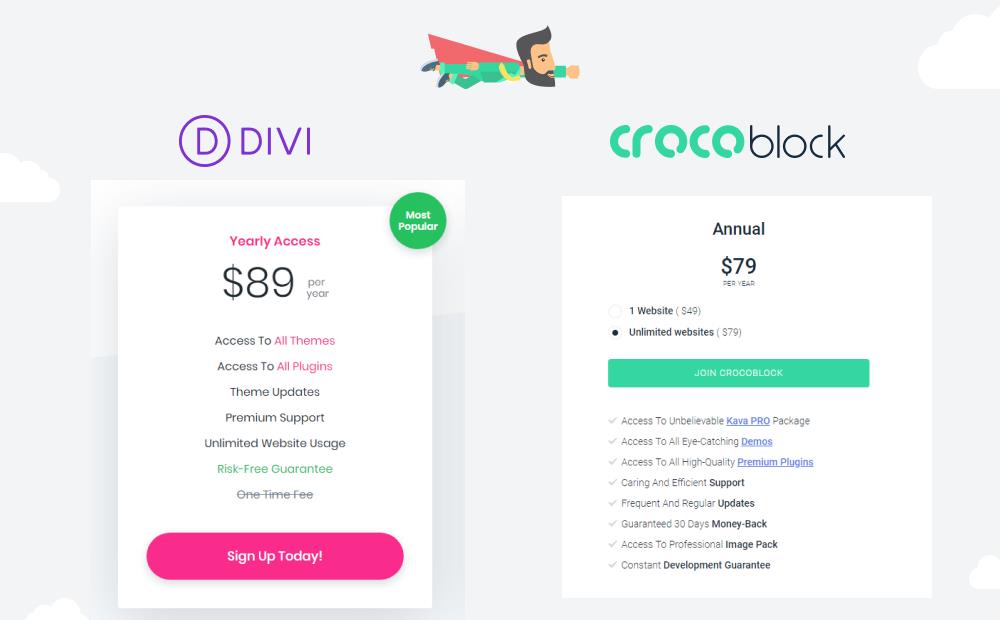
Divi’de 89 $ ‘a sınırsız sayıda proje için yıllık abonelik alabilirsiniz. Sınırsız projeler içeren yıllık abonelik CrocoBlock’ta biraz daha az 79 dolar.
Divi’nin yıllık abonelik özellikleri:
- Kullanım yılı boyunca tüm tema ve eklentilere erişim;
- Bir yıl boyunca temalar ve eklentiler için tüm güncellemeler;
- Premium destek;
- Risksiz garanti.
CrocoBlock’ta yıllık abonelik sağlar:
- Elementor için tüm eklentilere ve Kava temasına yıllık erişim;
- Bir yıl boyunca tüm derilere ve sayfa ve bölüm şablonlarına erişim;
- Bir yıl boyunca eklentiler, deriler ve şablonlar için tüm güncellemeler;
- Premium destek;
- 30 gün para iade garantisi.

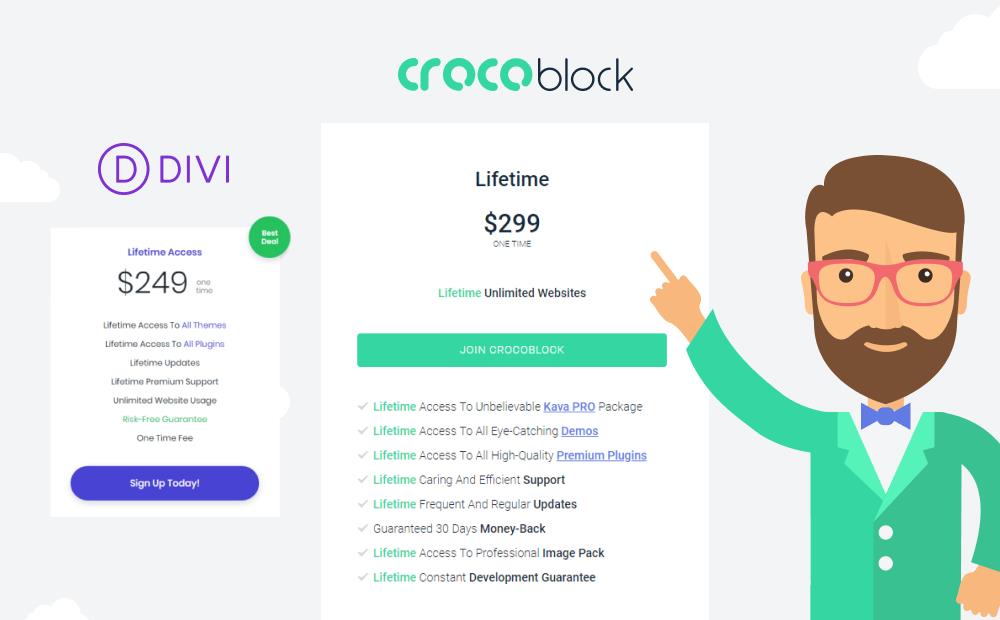
Her iki abonelik hizmetleri de yukarıda listelenen her şeyi sağlayan Ömür boyu fiyatlandırma planına sahiptir, ancak sadece bir kez ödeme yapacaksınız ve sonra tüm ürünleri sınırsız sayıda projede istediğiniz kadar kullanabilirsiniz.
Divi, 249 $ için ömür boyu erişim sağlar . CrocoBlock’da 299 dolar için sınırsız lisans satın alabilirsiniz . Biraz daha pahalı olan CrocoBlock müşterilerine sürekli gelişim garantisi veriyor. Bu da tüm ürünlerin zamanında güncellenmesini sağlıyor. Gelecekte daha fazla ürün gelecektir.

CrocoBlock aboneliği, yeni başlayanlar ve geliştiriciler için çok uygun olan başka bir fiyatlandırma seçeneğine de sahiptir. Sadece CrocoBlock’u denemek ve fiyatlandırma planını yükseltmek isteyip istemediklerine karar vermek isteyenler için. Aboneliği tek bir lisansla yalnızca 49 TL karşılığında satın alabilirsiniz . Tek Yıllık lisans diğer lisans planları yapmak her şeyi içerir. Tüm ürünler sadece bir kurulum için kullanılabilir.
Divi’de böyle bir fırsatımız yok, dolayısıyla aboneliği kullanmak için yıllık sınırsız lisansı satın almanız gerekiyor.
Gördüğünüz gibi, Divi ve CrocoBlock abonelik hizmetleri, abonelikte yer alan destek, güncellemeler ve ürünler söz konusu olduğunda gerçekten çok fazla ortaklığa sahip.
Ürünlerin benzer işlevleri varsa, görelim.
Ortak davranır

CrocoBlock ve Divi’den bahsetmişken, bu abonelik hizmetlerinin ortaklaşa tuttuğu şeyleri bulmanıza yardımcı olamıyorsunuz. İşlevsellik farklı şekilde uygulanır, farklı sayfa oluşturuculara dayanır – yine de oradadır ve ihtiyaç duyduğunuzda kullanımı oldukça kolaydır.
Bu temel benzerliklerin neler olduğunu öğrenmek için Divi ile CrocoBlock aboneliğini karşılaştıralım.
1. Canlı Sayfa Oluşturucu Tabanlı
Hem Divi hem de CrocoBlock abonelik hizmetleri, canlı sayfa oluşturuculara dayanmaktadır. Divi’nin kendi görsel üreticisi olmasına rağmen, CrocoBlock dünyanın her yerinde popüler olan Elementor ücretsiz açık kaynak kodlu bir sayfa oluşturucusuna dayanıyor.
- Divi’de, modül ayarlarına erişmenizi sağlayan açılır pencereye sahip olursunuz. Genellikle İçerik, Tasarım ve Gelişmiş bloklara ayrılır.
- Elementor’da ve CrocoBlock’ta, bölümün, sütunun veya widget’ın erişimini sağlayan bir kenar çubuğu vardır. Bloklar oldukça aynı: İçerik, Stil ve Gelişmiş.
- Her iki yapımcı da kullanımı kolay, çok sezgiseldir ve sayfanın düzenini yapılandırma ve her türlü içerikle doldurma olanağı sağlar.
2. Kodlama Becerilerine Gerek Yok

CrocoBlock ile çalışırken, programlama dillerini kullanmak zorunda kalmayacaksınız. Sütunlar ve bölümler için içerik widget’lerinin her biri için sağlanan ayarlar. Güçlü içerik çeşitliliğinin yanı sıra, CSS ile karşılaşmaları en aza indirmeye yardımcı olur. Gerçekten, widget’ları sürükleyip bıraktığınızda görünüm ve içeriği herhangi bir özellik veya sınıf kullanmadan özelleştirebilmeniz için neden CSS kullanıyorsunuz?

Divi oluşturucu da çok kullanışlı ve oldukça sezgisel. Esnektir, bu nedenle görünüm ayarlarına varsayılan olarak erişiminiz olmaması durumunda kodu kullanma fırsatınız olur. Mevcut işlevsellikten veya işaretlemeden memnun değilseniz. İçeriği de eklemek için kısa kodları kullanabilirsiniz. Yine de, Divi ile kodlamaya gerek yoktur. Bir şeyleri basit tutarken dilleri programlamadan mükemmel bir şekilde yapabilirsiniz. Evet, Divi ayrıca belirgin kodlama becerileri gerektirmez.
3. Önceden tasarlanmış Şablonlar sağlar

Divi aboneliği, farklı konularda yüzlerce veya pe-şekilli düzen koleksiyonları ve şablonlar içerir. Bu, ithalatı ve ihracatı kolaydır ve bir kişinin gözünü kırparak, kendi gereksinimlerinize uyacak şekilde değiştirilebilir ve kendi içeriğinizi sergileyebilir. Bu hazır tasarımlar, hem numune olarak hem de kullanılabilecekleri için çok uygundur. Birisi Divi ile sayfalar nasıl oluşturulduğunu veya özel konudaki hazır bölümlere gerçekten ihtiyacınız olduğunda ve sadece bunları sitenizde kullanmak istediğinizde. Tasarımlar çok modern ve sofistike ve bize, Hizmetler, Ev, vb. Gibi farklı amaçlarla sayfalar var.
CrocoBlock ayrıca herhangi bir tema üzerinde kullanılabilecek, önceden tasarlanmış sayfaların ve bölümlerin büyük kütüphanesine de sahiptir . Aslında, hazır sayfa şablonlarının koleksiyonlarından oluşan derileri de vardır. Tüm şablonlar herhangi bir WordPress temasına kolayca uygulanabiliyor ve bir tanesi Elementor editöründen Magic Button kullanarak onlara erişebiliyor.
Kaplamalar herhangi bir WordPress temasına de yüklenebilir ve güzel bir şekilde tasarlanmıştır. Burada, Hizmetler, Projeler, Hakkımızda’ya adanmış sayfa kümelerini bulacaksınız ve elbette, pürüzsüz ve klas duyarlı tasarıma sahip çok sayıda açılış sayfası vardır.
Ayrıca, CrocoBlock bölümünün kütüphanesinde, Elementor ile oluşturulmuş herhangi bir sayfada düzenlenebilen ve kullanılabilecek çok yönlü konularda 1000’den fazla ayrı bölüm bulabileceksiniz.

Hem Divi hem de CrocoBlock, şablon koleksiyonları için haftalık güncellemeler sağlar. Her hafta, şablon kitaplığına yeni eklenen bir şey alırsınız.
4. Çoklu İçerik Modüllerine Erişim

Divi, Divi oluşturucu ile oluşturulan sayfa üzerinde yer almak isteyebilecek en temel içerik türlerini barındıran +40 içerik modülüyle övünebilir . İletişim formları, düğmeler, portfolyolar, haritalar, galeriler vb. Eklemek için modüller vardır. Görsel editör kullanarak içerikle çalışmak için pek çok olasılıktan kesinlikle etkileneceksiniz.
CrocoBlock, pratik olarak herhangi bir amaç için daha fazla içerik widget’ı ekleyen Elementor için 10 eklenti sağlar . İçerik widget’larının seçimi muazzam. İçeriğe hemen hemen her tür ekleme ve bir kod satırına dokunmadan şekillendirme sağlayan +80 widget’ları vardır. Statik ve dinamik içerik türleri, blog oluşturma araçları, WooCommerce sayfaları vb.
5. Herhangi Bir WordPress Teması ile Kullanılabilir

Hem Divi hem de CrocoBlock, abonelik paketindeki temaları sağlar. Yine de, bazen uygun olan temayı kullanmaktan ziyade, Diviteması veya CrocoBlock tarafından sağlanan ücretsiz Kava temasını kullanmaktan vazgeçmek isteyebilirsiniz.
Her iki abonelik hizmetleri de tema merkezli değildir ve ürünleri uygun bulduğunuz herhangi bir tema ile güvenle kullanabilirsiniz. Bu, tüm eklentileri, derileri, düzen koleksiyonlarını vb. Kullanabilirsiniz.
6. Duyarlı Tasarımlar Oluşturmak için Mükemmel

Divi ile çalışırken, sayfanın hemen hemen her öğesi için mevcut olan yanıtlama ayarları nedeniyle oluşturduğunuz içeriğin tamamen duyarlı olduğundan emin olabilirsiniz.
Aynı CrocoBlock ürünleri hakkında da söyleyebiliriz. CrocoBlock ile çalışırken, aslında Elementor sayfa oluşturucu ortamında çalışıyorsunuz. Sayfanın farklı cihazlarda nasıl görüneceğini önizlemek kolaydır. Ayrıca, içerik öğelerinin çoğunda duyarlı dolgulamalar, kenar boşlukları, boşluklar, boyut değerleri vb.
Gördüğünüz gibi, işlevsellik detaylarda farklı olsa da, çalışmanın ana ilkesi aynıdır.
Önemli olan farklılıklar
Divi ve CrocoBlock abonelik hizmetleri paylaşımını ele aldım. Ancak, bu iki hizmet arasında bir sürü farklılık var, kararınızı bir şekilde etkileyebilir. Farklılıkları daha yakından inceleyelim.
Benzersiz Divi Özellikleri

- Esnek CSS, Öncesi ve Sonrası Özellikler
İçerik bölümünüzün CSS’sinde ekstra değişiklikler yapmanız gerekiyorsa veya Önce ve Sonra özelliklerini kullanın. Divi ile görsel oluşturucunun arayüzünden ayrılmadan kolaylıkla yapabilirsiniz.
CrocoBlock’ta, Customizer’da Advanced CSS’ye eklemediğiniz sürece CSS’de değişiklik yapamazsınız. Yani doğrudan Elementor oluşturucudan doğrudan değişiklik yok.
Before and After özelliklerine gelince, benzer işlevler JetTricks Element Satellite widget ile eklenir. Fark, Önce veya Sonra elemanı eklerken kod kullanmanız gerekmeyecek olmasıdır.
- Divi Talepleri ile A / B Testi
Divi ile birlikte bulunduğunuzda, içeriğinizin çeşitli varyasyonlarını oluşturabilir ve ilkini bir grup kişiye gösterebilirsiniz. Diğer grup için ikinci varyasyon görüntülenir. Bundan sonra, tasarım varyasyonlarının her biri için analizler alacaksınız. Bu, hangi sayfanın (veya elementin) tasarımının daha başarılı olduğuna karar vermenize yardımcı olacaktır.
- Küresel Unsurları Kısmen Kaydetme Yeteneği
Beğendiğiniz bölüm veya modülün tasarımını kaydetmenin ve sonra kullanmaya devam etmenin kolay bir yolunu arıyorsanız, bunu kolayca Divi ile yapabilirsiniz. Elementor’da yaptığınız gibi, tüm şablonu saklamak ve içeriği değiştirmek zorunda değilsiniz. Gelişmiş, tasarım veya içerik ayarlarını kaydetmek istiyorsanız Divi ile seçim yapabilirsiniz.
- Kullanıcı Rollerini Yönetmek için Mükemmel
Divi ile farklı rollere sahip kullanıcıların erişebileceği ve kullanabileceği modülleri belirtebilirsiniz. Sitede çalışan birkaç editör veya yazar olduğunda çok kullanışlıdır.
- Eşsiz Modüller
Elbette, Divi’nin CrocoBlock’ta bulunan pek çok içerik modülü yok. Ancak, Divi’ye özgü birkaç modül var: Audio Player, Video Oynatıcı, Video Çalma Listesi, Kod ve Yorumlar modülü var.
Ancak, CrocoBlock mevcut eklentileri sürekli olarak günceller ve daha fazla içerik widget’ı ekler. Çok geçmeden, CrocoBlock’ta JetElements eklentisinin Audio Player ve Video Player widget’ları alacağı bildirilmedi.
Eşsiz CrocoBlock Özellikleri

- Üstbilgi ve Altbilgi oluşturucu

Bu özellik, Elementor Pro’ya (üstbilgi ve altbilgi şablonları ile çalışma yeteneğine de sahip) özgü değildir. CrocoBlock, kendi işlevselliğini ve güçlü JetThemeCore eklentisini kullanarak da sağlar. CrocoBlock ile kolayca bir başlık veya altbilgi şablonu oluşturabilir ve istediğiniz herhangi bir özel sayfaya veya sayfa şablonuna atayabilirsiniz. Magic Button şablon kitaplığında önceden tasarlanmış üstbilgi ve altbilgi şablonları bulabilirsiniz.
- Arşiv & Tek Sayfa Şablonları
CrocoBlock, Tek gönderi sayfası şablonları oluşturmanın kolay bir yolunu sunar. Ayrıca, Arşiv sayfaları ile çalışacak ve Elementor ile bir Blog sayfası oluşturmak istiyorsanız mükemmeldir.
CrocoBlock’ta, dinamik içeriği (özel posta türleri dahil) görüntülemek için yapılmış widget’ları bulacaksınız. Arşiv sayfası oluştururken bunları kullanabileceksiniz.
Ayrıca, en önemli özelliklerden biri, özel posta türleri için özel sorgular uygulama yeteneğidir. CrocoBlock’taki tüm widget’lar, yayınları gösterme kabiliyetine sahip olup size bu işlevselliği sağlar. Böylece, en karmaşık sorgu yöntemlerini kullanarak göstermek istediğiniz postaları ve hiç kodlamayı seçebileceksiniz.
- Özel Posta Türleri ve Taksonomileri Oluşturma Becerisi

CrocoBlock, özel posta türleri (“Projeler”, “Hizmetler”, vb.) Oluşturmak için çok kolay hale getiren JetEngine eklentisini içerir. Yaygın “Kategoriler” ve “Etiketler” taksonomilerinin yanı sıra “Proje türü”, “Proje Konusu” gibi posta türleriniz için farklı taksonomiler oluştururken sorun yaşamayacaksınız.
-
Yazı Tipi ve Dönem Listeleme Şablonları ile Çalışır
CrocoBlock ile, Tek Gönderi Türü şablonu oluşturmak ve belirli türdeki tüm yayınlar için uygulamak kolaydır. Bu amaçla, dinamik görüntüler, alanlar, bağlantılar ve tekrarlayıcılar için oluşturulan çok özel içerik widget’ları vardır.
Ayrıca, CrocoBlock farklı düzenleri ile post ve vadeli liste şablonları oluşturmak için bir fırsat verir. Ve en ilginç olanı, şablon oluşturma üzerinde çalışırken programlama bilgisini kullanmak zorunda kalmamanız. Her şey yerli WordPress Dashboard arayüzü veya Elementor görsel sayfa oluşturucu kullanılarak oluşturuldu.
- Elementor ile WooCommerce Sayfalarını Düzenlemek için Sınırsız Beceri

CrocoBlock, WooCommerce sayfa şablonları oluşturmaya yardımcı olur. Yalnızca Tek Ürün sayfaları için kullananlar değil, Mağaza sayfası şablonunu Elementor ile de düzenleyebilirsiniz. Hizmet, bu amaç için bir sürü widget sağlar. Dinamik içerik görüntülerken kesinlikle kullanışlı olacaktır.
Ve elbette, bu widget’ların stil ayarlarını kolayca uygulayabiliyor ve ürün düzenleri oluşturmaya yardımcı oluyorsunuz. Her yerde, kısa kod biçiminde veya içe veya dışa aktarma yapabileceğiniz bir şablon olarak kolayca kullanılabilir.
- Meta Alanları Oluşturmak İçin Mükemmel
CrocoBlock ile farklı içerik türleri için meta alanlar oluştururken sorun yaşamayacaksınız. Bir galeri oluşturabilir, bir renk seçici, bir simge seçkeni veya seçim ekleyebilir, herhangi bir yazı tipine veya taksonomiye ekleyebilir ve ardından Elementor ile görüntüleyebilirsiniz.
- İçeride İçeriği Olan Mega Menü Oluşturmaya İzin Verir
CrocoBlock, mega menü öğelerinin içinde Elementor yerleriyle oluşturulan şablonlarla mega menünün eklenmesini sağlayan JetMenu eklentisini içerir.
CrocoBlock servisi ile istediğiniz herhangi bir temayı ve Elementor sayfa oluşturucusunu kullanırken yatay veya dikey tamamen duyarlı bir mega menü oluşturabilirsiniz.
- Yapışkan Başlık & Kısım İşlevsellik
Divi ile sütun üzerinde yapışkan bir bölüm ekleyebilirsiniz, ancak kodlama becerileri ve bazı hileler olmadan. Aksine, CrocoBlock, bu işlevselliği Elementor sayfa oluşturucuya ekleyerek sağlar, böylece başlık bölümünü veya belirli bir sütun yapışkanlığını yapmak için onu hiç bırakmak zorunda kalmazsınız. Ayrıca, yapışkan bölüm , sayfa kaydırıldığında diğer tasarım ayarları ile kullanılabilir.
- Benzersiz Widget’lar
CrocoBlock’ta kesinlikle daha fazla içerik aracı var. Ayrıca, daha derin stilizasyon ayarları var. Bu sebepten kaynaklanıyor çünkü CrocoBlock’ta Elementor’dan CSS’ye doğrudan erişiminiz yok ve hala widget’ları ihtiyaçlarınız doğrultusunda şekillendirme yeteneğine sahip olmanız gerekiyor.
CrocoBlock’taki en canlı widget’lar şunlardır:
- Kaydırma Gezinme;
- Görüntü Karşılaştırması;
- Satır içi SVG;
- Dikey Zaman Çizelgesi;
- Tablo;
- Fiyat listesi vb.
Bazılarının Divi ekstra eklentileri arasında ikame var. Yine de, CrocoBlock’ta hepsi aboneliğe dahil edilir ve fazladan işlevsellik elde etmek için iki kez ödeme yapmanız gerekmez.

Sonuç olarak
Abonelik hizmetlerinin artan popülaritesi ile hem Divi hem de CrocoBlock’un kendi hayranları var.
Bu yazıda, çok ortak olan Divi ve CrocoBlock’un tarafsız bir karşılaştırmasını yapmaya çalıştım, ancak ürünlerin her birini farklı kılan çok farklı şeyler var.
Her iki hizmet de kullanımı kolay ve her ikisi de sayfa oluşturuculara odaklanıyor.
Ancak, Divi oluşturucu ile çalışırken ve Elementor ve CrocoBlock’a geçmeye karar verdiğinizde , CrocoBlock eklentilerini kullanmaya hazır olmalısınız. Bu, farklı işlev türleri ekler ve farklıdır. İlk başta, bu özellikle hangi eklentinin bir şeyi veya diğerini eklediğini bilmediğinizde kafa karıştırıcı olabilir. Diğer yandan, CrocoBlock’ta sağlanan farklı eklentilerle , ihtiyacınız olmayan işlevleri kolayca kapatabilir ve sadece projenizin gerektirdiği widget’ları ve seçenekleri kullanabilirsiniz. İşi daha basit ve hafif hale getirir. Ayrıca, kullanmadığınız widget’ları kolayca devre dışı bırakabilirsiniz.
Ile Divi , her şeyi değil, ayrı eklentileri olsun. Bazen onunla çalışmak daha kolaydır. Bazen değil. Projenizde hangi işlevsellik üzerinde çalışmanız gerektiğine çok bağlı.

Her iki abonelik hizmetleri de kendi başlarına güçlüdür. İkisi de hayatını çok daha kolay hale getiriyor ve bir web sitesi oluşturmak için ihtiyacınız olan her şeyi içeri getiriyor.
Sorunun kolay bir cevabı yoktur, hangi hizmetin daha iyi olduğu seçilir. Ama, ne olursa olsun, nihai seçiminiz nedir, Divi veya CrocoBlock, her iki seçenek de işinizde size çok yardımcı olacaktır.