Mobil Dostu Formlar Tasarlamak için 5 İpucu
Mobil Dostu Formlar,İletişim formları, birçok web sitesinin önemli bir bileşenidir. Genellikle işlevsellikte kolay olsalar da, potansiyel müşteri toplamak ve kullanıcılarınızla iletişim halinde kalmak için kullanımı kolay olduğundan emin olmanız gerekir. Bu genellikle masaüstü trafiğiyle ilgili bir sorun değildir, ancak mobil cihaz kullanıyorsanız formların kullanılması zor olabilir.
Bu yazıda, mobil uyumlu formların tasarlanmasının önemi hakkında biraz konuşacağız. Ardından, formlarınızın mobil cihazlarda güzel bir şekilde çalıştığından emin olmak için size beş ipucu sunacağız.
Hadi çalışalım!
Formlarınızın Mobil Dostu Olması Neden Önemlidir?
Formlar tüm şekil ve boyutlarda gelir. En yaygın olarak, iletişim formlarıyla uğraşacaksınız :

Kayıt formları (veya tercihleri), e-postaları toplamanızı ve kampanyaları sırasında hedeflemenizi sağladığından, popülerdir.

Bununla birlikte, formlar her türlü başka amaçlarla kullanılabilir. Örneğin, çevrimiçi anket veya bilgi yarışması kullanarak bilgi toplamak isteyebilirsiniz . Bu durumda, kullanıcıların yanıtları girmesi için formlara ihtiyacınız olacaktır.
Başka bir deyişle, formlar çok yönlüdür ve hemen hemen her site formları bir şekilde kullanır. Bu nedenle, formlarınızın kullanımının kolay olmasını sağlamak çok önemlidir (ziyaretçileriniz için sinir bozucu bir deneyim sağlamak istemediğiniz sürece).
Formları bir masaüstü bilgisayardan veya dizüstü bilgisayardan kullanmak genellikle çok basittir. Bir fareniz ve tam bir klavyeniz var, bu yüzden kullanmak istediğiniz ve veri girmek istediğiniz alanı seçmek sorun olmaz. Ancak, akıllı telefondan veya başka bir küçük form faktörlü cihazdan web’e göz atmak, karmaşıklıklar sağlar.
Parmaklarınızla küçük ekranda çalışırken, formlarla etkileşimde bulunmak, kötü tasarım kararlarından dolayı bazen bir ağrı olabilir. Bu kendi tasarımlarınızda kaçınmanız gereken bir şey. Ne de olsa, mobil kullanıcılar formlarınızla etkileşimde bulunamazsa , dönüşümleri , potansiyel müşterileri kaybedebilir veya ziyaretçileri tamamen rahatsız edebilirsiniz.
Ayrıca, mobil trafiğin artık masaüstü kaynaklarından daha önemli – daha önemli değil – olduğunu anlamak önemlidir. Aslında, mobil trafik son birkaç yıl içinde ikincisini geçmiştir. Bu, yeni bir proje başlatırken, mobil uyumlu bir web sitesi tasarlamanın birincil hedefiniz olması gerektiği anlamına gelir.
Mobil Dostu Formlar Tasarlamak için 5 İpucu
Neyse ki, mobil uyumlu formların tasarlanması hayal edebileceğiniz kadar zor değil. Çoğu durumda, tek yapılması gereken bazı temelleri akılda tutmak ve formlarınızı canlı yayına girmeden önce iyice test etmektir. Nasıl yapılacağı hakkında konuşalım!
1. Gereksiz Bölümleri Kaldırma
Formlarınızın içerdiği daha fazla alan, mobil cihazlarda kullanmak için daha zor olacak. Bunun nedeni, olabildiğince iyi tasarlandığı için, mobil cihazlardaki formları kullanmak daha karmaşıktır. Formlarınızın içerdiği alanların veya bölümlerin sayısını azaltarak, onları dolduran ziyaretçilerinizin şansını en üst düzeye çıkartabilirsiniz.
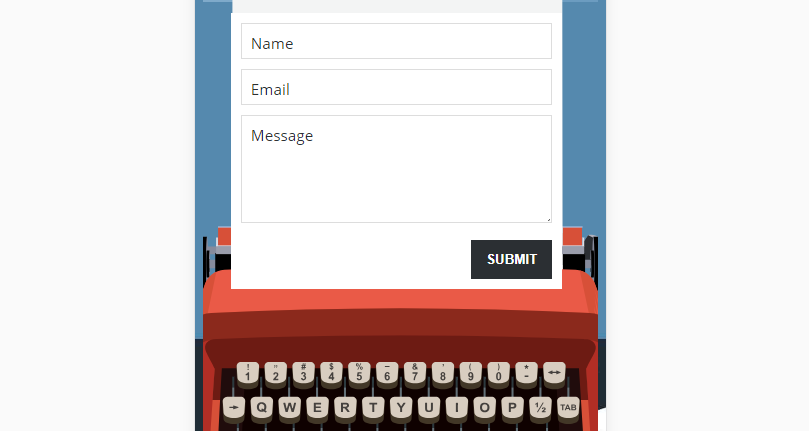
Aşağıdakiler olmadan yapabileceğiniz birkaç ek alanla iletişim formunun hızlı bir örneği:

Çoğu durumda, mükemmel bir iletişim formu için gereken her şey bir isim, bir e-posta ve almak istediğiniz mesajın gövdesidir. Diğer her şey, ne tür bir web sitesinde çalıştığınıza ve potansiyel müşteri toplamaya çalışıyorsanız bağlıdır.
Sonuçta, formunuzun içerdiği daha az alan, mobil ziyaretçilerin bunları kullanması daha kolay olacaktır. Sonuçta, iyi tasarlanmış olsa bile, bir dokunmatik ekran kullanarak bir alan seçmek zor olabilir, bu yüzden ‘atlamaların’ kullanıcı sayısını azaltmak en aza indirmek istersiniz.
Bu aşamadaki amacınız sitenizin mevcut formlarına bir göz atmaktır. Her bölümlerini gözden geçirin ve daha önce bahsettiklerimizin ötesinde ek alanlara ihtiyacınız olup olmadığını düşünün. Gereksiz bir alan varsa, onu kesin.
2. Mümkün olduğunda Açılır Listeler kullanın
Çoğumuz mobil cihazlarda rahat yazarak ve dokunmatik ekranları kullanıyoruz. Ancak, bir arkadaşınıza mesaj atmak ve bir iletişim formunu doldurmak iki farklı deneyimdir. İkincisi, çok fazla bilgi yazmanız gerekiyorsa, hayal kırıklığına uğrayabilirsiniz.
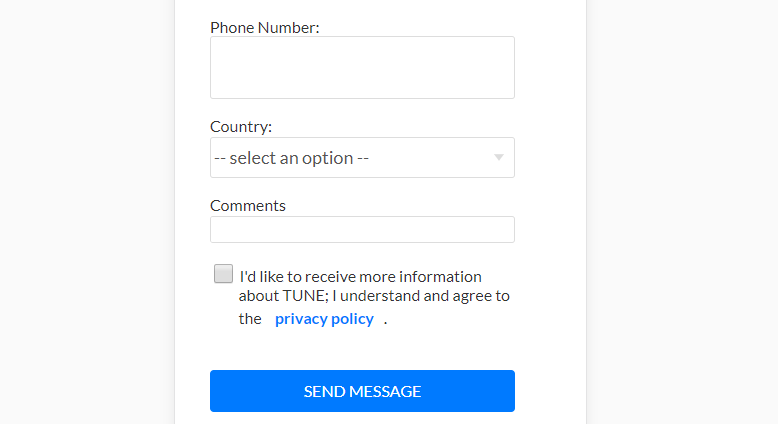
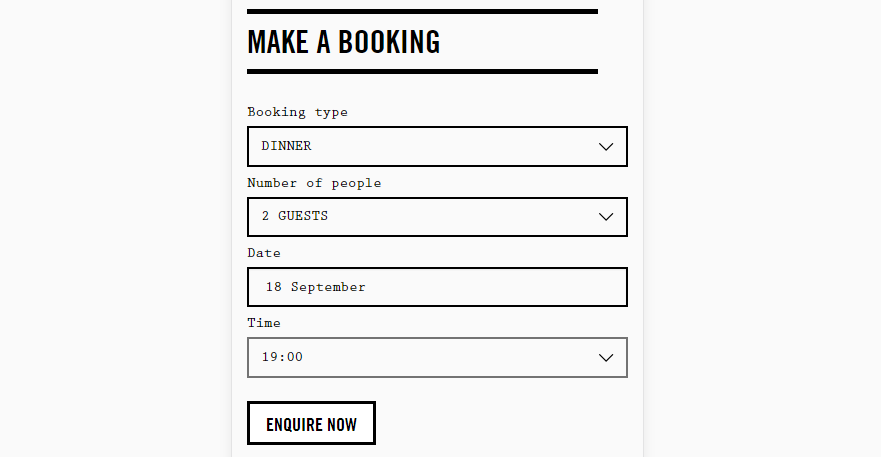
Mobil ziyaretçilerinizin hayatını kolaylaştırabilmenin yollarından biri de sitenizin öğeleriyle ilgili yapmanız gereken seçimleri basitleştirmektir. Ne hakkında konuştuğumuza dair bir fikir vermek için, daha önceki restoran rezervasyon örneğimizi inceleyelim:

Rezervasyon yaptırmak için muhtemelen bir isim, e-posta, telefon ve bir süreyi ve kaç kişinin katılacağını belirtmeniz gerekir. Rezervasyon süresini doğrulamak için bir form alanı oluşturmanın iki yolu vardır:
- Sadece sayısal girdileri kabul eden bir alan oluşturun.
- Rezervasyon için tüm mevcut saatleri içeren bir açılır liste tasarlayın.
Tahmin edebileceğiniz gibi, ikincisi mobil kullanıcılar için daha kullanıcı dostu. Bu yaklaşımla, numaraları yazmaları gerekmeyecek ve içerdikleri seçenekler arasından en iyi olanı seçebileceklerdir.
Formlarınıza bir göz atmanız ve açılır menülerle değiştirebileceğiniz alanlar içerip görmediğinize dair fikir. İsimler veya e-posta toplamak için açılır menüler kullanamazsınız, ancak çalışabilecekleri başka seçenekler de vardır, çünkü bu her zaman böyle olmaz.
Kullanım durumları ne olursa olsun, açılır menülerinizin mobil cihazlardan kolayca seçebileceğiniz seçenekler olduğundan emin olmak istersiniz. Diğer bir deyişle, menüyü, birinin doğru seçeneği seçmek için etrafta dolaşması gerekmeyecek kadar büyük olmasını sağlayın.
3. Gönderim Düğmelerinizin Dokunulması Kolay Olduğundan Emin Olun
Bu bahşiş oldukça basit, ama yine de bahsetmeye değer. Tasarladığınız her form, kullanıcıların girdikleri verileri göndermek istediklerini onaylamaları için bir yol eklemelidir. Çoğu durumda, bu bir gönderme düğmesi oluşturmak anlamına gelir:

Normal bir bilgisayar kullanırken, bir gönderme düğmesine tıklayarak dünyanın en doğal şey hakkında. Ancak, bir tuşa basmanın, olması gerekenden daha zor olduğu birkaç mobil formu inceledik.
Ziyaretçileriniz formlara girdikleri bilgileri gönderemezlerse, tüm çabalarınız hiçbir şey için olmayacaktır. Ayrıca, hiçbir şey amaçlandığı gibi çalışmayan bir Gönder düğmesi olarak profesyonelce görünmez.
Mobil cihazlar için daha iyi gönderim düğmeleri tasarlamak için, göz önünde bulundurmanız gereken üç hızlı ipucu:
- Mobil cihaz kullanırken kolaylıkla basacak kadar büyük olduklarından emin olun.
- Düğmelerinizi diğer öğelere çok yakın yerleştirmeyin, böylece kullanıcılar yanlış olanı vurmaz.
- Düğmelerinizi kontrast renkler veya yaratıcı tipografi kullanma gibi bir şekilde vurgulayın .
Tüm bunların yanı sıra, web siteniz yayına girmeden önce düğmelerinizi de test etmek isteyeceksiniz. Bir dakika içinde bunu nasıl yapacağımıza dair daha derinlere gideceğiz. Şimdilik, performans hakkında konuşalım.
4. Formlarınızın Hızlı Yüklendiğinden Emin Olun
Makalelerimizin birçoğunda web sitesi performansı hakkında çok konuşuyoruz ve bunun nedeni hıza ihtiyaç duymamız değil. Gerçek şu ki, çoğu insan mutlak anlamda anlamlı web sitelerini sevmiyor.
İnternet hızlarının daha hızlı almasıyla, bir web sitesinin yüklenmesi uzun süre beklemek bir angarya olabilir. Ayrıca, mobil internet hızları normal ev bağlantılarından çok daha fazla değişiklik gösterir. Bu, tüm kullanıcıların uygun (yani hızlı) internet erişimine sahip olamayacağı için bu kullanıcıları mutlu etmek istiyorsanız, web sitenizin mobil cihazlar için son derece optimize edilmiş olması gerektiği anlamına gelir.
Bu özel ipucu, genel olarak web sitenizin tamamına uygulanabilir, ancak formlarınızı görüntüleyen mobil sayfalar için de önemlidir. Sitenizin bu bölümlerinin yüklenmesi çok uzun sürerse, ziyaretçilerinizle iletişim kurmak için potansiyel müşterileri ve fırsatları kaybedersiniz . Genel kural olarak, bir web sitesinin yüklenmesi iki saniye sürmez . Bu çizgiyi geçtikten sonra, hemen çıkma oranları önemli ölçüde artmaya eğilimlidir, ki bu sizin için korkunç bir haberdir.
Mobil cihazlara göz atmanın doğası göz önünde bulundurulduğunda, bu süreyi olabildiğince aşağı çekmek bir nimettir. Bu düşünceyle, sitenizin genel performansını artırabileceğiniz birçok yol vardır. Örneğin, daha iyi bir barındırma planına geçebilir, hız için optimize edilmiş duyarlı bir tema kullanabilir ve resimlerinizi sıkıştırabilirsiniz . Elbette, bunlar tüm kullanıcılara yardımcı olacak, ancak daha küçük cihazları kullananlara özel yarar sağlayacaktır.
5. Onları Yayınlamadan Önce Formlarınızı Test Edin
Formların çoğu web sitesi için çok önemli bir unsur olduğunu düşünürsek, bunları yayınlamadan önce iyice test etmeniz gerekir. WordPress ile bu işlem yeterince basit. Formlarınızı görüntülemek için belirli sayfaları tasarlayıp ilerleyebilir ve bunları tamamen test edene kadar yayınlamayın.
Elbette, kullanmak istediğiniz eklenti veya tema size kalmış (mobil sitelerin geliştirilmesine yardımcı olabildiği sürece). Bununla birlikte, test aşaması devam ettiği sürece, işleri basitleştirmenizi ve işi tamamlamak için Chrome Geliştirici Araçları gibi bir şeyi kullanmanızı öneririz .
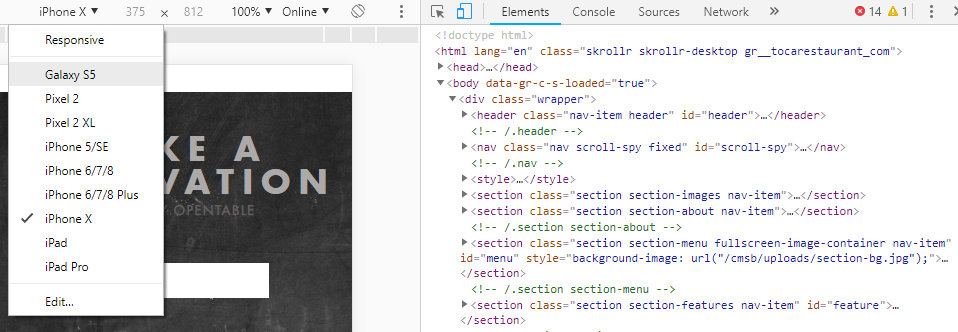
Hızlı bir örneğe geçelim. Chrome kullanıyorsanız, devam etmek ve test etmek istediğiniz formu içeren sayfayı önizlemek. Ardından, bu sayfadaki herhangi bir yere sağ tıklayın ve İnceleme seçeneğini seçin . Chrome, sayfanın kaynak kodunu incelemek ve düzenlemek için kullanabileceğiniz bir dizi aracı size gösterecektir. Ayrıca, bir mobil cihazdan nasıl görüneceğinin bir önizlemesini görebilirsiniz:

Ekranın en üstünde, farklı çözünürlükler arasında geçiş yapmak için kullanabileceğiniz bir menü var. Chrome, birkaç popüler mobil cihaz için ayar içerir, ancak özel bir çözünürlük de girebilirsiniz.
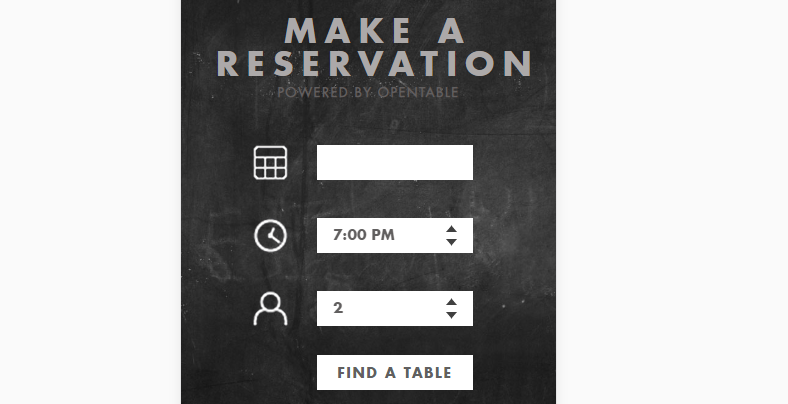
Bu noktada, iletişim formunuzun nasıl görüneceğini ve birden fazla cihazda nasıl davranacağını kontrol etmelisiniz. Aşağıdaki örneği ele alın – form mükemmel çalışır, ancak gerektiği kadar ölçeklenmediğini görebilirsiniz. Ekranın kenarına çok yakın olan metin ve simgelere özellikle dikkat edin:

Bu sorunu önlemenin bir yolu, ilk ipucu sırasında özetlediğimiz gibi formlarınızı basit tutmaktır. Aşağıdaki örnekte, form birden fazla açılır liste kullanır ve yalnızca üç alan gerektirir. Bu, kullanımı kolaylaştırır ve daha da önemlisi, form, her cihazda mükemmel bir şekilde ölçeklenmesi çok basittir:

Formlarınızdan herhangi birinde sorun yaşarsanız, bunları hemen düzeltmeniz gerekir. Aksi takdirde, mobil kitlenizi yabancılaştırmakla risk altındasınız. Bu, ilk etapta kaçınmaya çalıştığımız şeydir!
Sonuç
Web sitenizin mobil cihazlara uygun olmasını sağlamak, trafiği bekletmek ve ziyaretçilerinizi rahatsız etmemek için çok önemlidir. Özellikle, iletilerinizi kaçırmak veya değerli potansiyel müşteriler toplamak istemiyorsanız, formlarınızın mobil cihazlarda kullanımı kolay olmalıdır.
Mobil uyumlu formlar tasarlamaya gelince, hayatınızı kolaylaştıracak beş hızlı ipucu:
- Gereksiz bölümleri kaldırın.
- Mümkün olduğunda açılan listeleri kullanın.
- Gönderim düğmelerinizin basılması kolay olduğundan emin olun.
- Formlarınızın hızlı yüklenmesini sağlayın.
- Formlarınızı yayınlamadan önce test edin.