PageSpeed Skorlarını İyileştirmek
Sayfanızın dönüşüm oranını arttırmanın en kolay yolu, başlığınızı iyileştirmek veya CTA düğmenizin rengini ayarlamakle ilgisi yoktur
Google speed test insight;PageSpeed Skorlarını İyileştirmek,Sayfanızın dönüşüm oranını arttırmanın en kolay yolu, başlığınızı iyileştirmek veya CTA düğmenizin rengini ayarlamakle ilgisi yoktur. Bunun yerine, daha hızlı bir kullanıcı deneyimi sunmaklabilirsiniz.
Google’dan yapılan araştırmalar, dönüşüm oranı ve yükleme süresi arasındaki bağlantıyı ortaya çıkardı. Ayrıca, gezegeninizin yarısını, gecikmiş bir açılış sonrası açılışını bıraktığını da gösteriyor. Neyse ki, onu neyin yavaşladığını belirlemek için kullanacağınız bir araç var.
Google’ın sayfa hızı araştırması
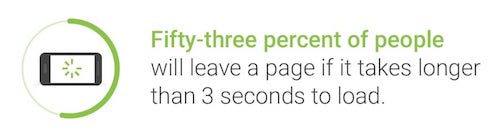
900.000 reklamın tıklanmasından sonra, Google’dan araştırmacılar, ortalama mobil tarama sonrası açılış sayfasının utanç verici bir 22 saniye içinde yüklendiğini keşfetti. Sabırsız internet erişimi, bir şehri terk etmeden önce bekleyeceklerinden 7 kat daha uzun sürüyor -% 53 kesin.

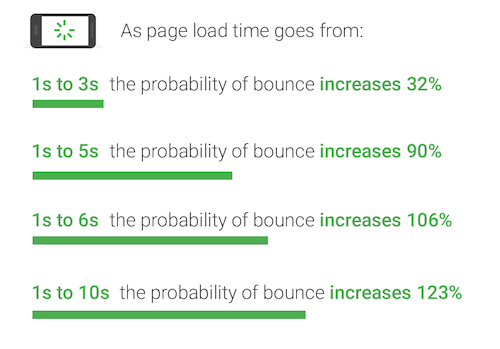
Sayfanızın içindeki 3 saniyeden uzun sürerse, hedefinizin yarısını fazlasıyla görmeden önce ayrılıyor. Yeterince kötü niyetli, çalışma her geçen zamanda bir sayfanın yüklenmediğini ve daha fazla ziyaretçinin zıplayacağını buldu:

SOASTA’dan makine öğrenme teknolojisi, araştırma süresi, sayfa ağırlığı ( verideki boyut) ve dönüşüm oranı arasında bir ilişki buldular. Temel olarak, “daha ağır” daha yavaş giden gelir. Önceden, bir sayfadaki öğelerin sayısı (metin, resim vb.) 400’den 6.000’e yükselmekte, bir ziyaretçiyi hedef şansınız% 95 oranında.
Sayfanız yavaş yükleniyor, ancak zaman kolay değil. Metin sayısı ve görüntü sayısı bir bakışta fark edilirken, aşırı JavaScript ve çok fazla yönlendirme gibi değildir.
Neyse ki, sayfanızın yüklenmediğini tam olarak neyin yavaşlattığını bulmak için kullanabiliyor ücretsiz bir araç var.
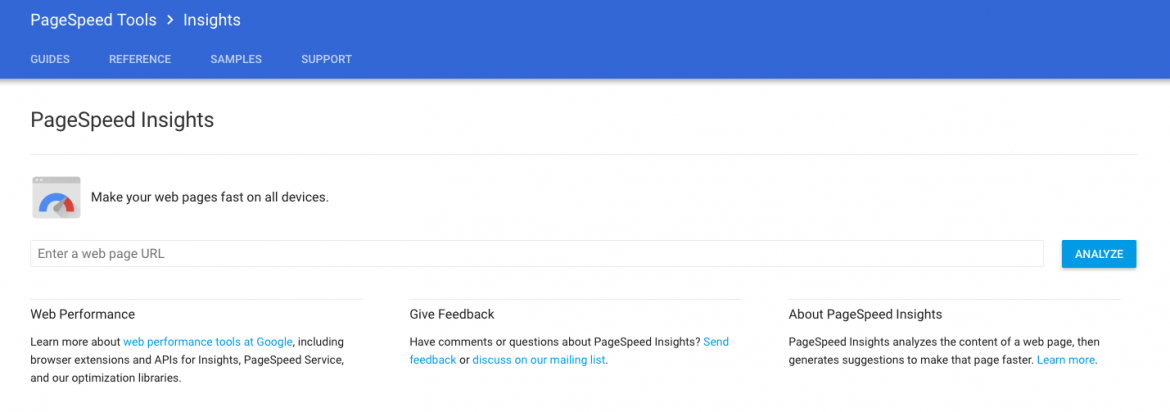
Google PageSpeed Insights nedir?
Google PageSpeed Insights, bir web sayfasının hızını hızlı ve kolay bir şekilde sınama ve bunu yapabilirsiniz.

Bir URL girip “Analiz Et” özelliğini basmak, bu web sayfasını yavaşlatan biri iki parametreeye bağlı olarak nasıl nasıl yavaşladığına dairekte bir rapor alır; bu, nasıl düzeltileceğine göre tercihle tamamlanır.
- Parametre 1: Katlanırken çıkma süresi. Bir kullanıcı yeni bir sayfa isteğini dile getirdi, sayfanın sayfasını açıp kapatın.
- Parametre 2: Tam sayfa yükleme süresi. Bu, bir kullanıcı tarafından talep edildikten sonra bir tarayıcı yöneticisi bir zamanda tam olarak oluşturması için geçen süredir.
Google’a göre şöyle çalışır:
Page Speed Insights, mobil cihazlar ve masaüstü cihazları için sayfanın özelliklerini ölçer. URL’yi iki kez, bir kez mobil kullanıcı aracısını ve bir kez masaüstü kullanıcı aracını açar.
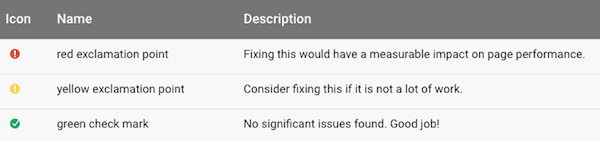
PageSpeed Score, 0-100 puan arasında değişmektedir. Daha yüksek bir puan daha iyi ve 85 veya daha üstü bir puan, sayfanın iyi çalıştığını gösteriyor.
Ancak, insanlar bir sayfanın anında yüklenmesini beklediklerinde “iyi” yeterince iyi mi? Her saniye önemli değil. Mümkün olan yüksek puan, işte yapan gerekenler…
Yüksek bir Google PageSpeed Insights odada elde etme
Raporunuzda çok fazla kırmızı ve sarı renk görüyorsanız, sayfanızın göz kamaştırıcı yükleme konusunda olması gerekiyor.

1. Tıklama sonrası açılış sayfası yönlendirmelerinden kaçının
Sayfanız duyarlı bir şekilde tasarlanmadıysa, sonuç farklı aygıtlar için optimize edilmiş sayfalara bir dizi yönlendirme olabilir. Google’a göre sıradan genel yönlendirme düzenleri:
- example.com duyarlı web tasarımı kullanarak, yönlendirmeye gerek yok – hızlı ve en uygun!
- example.com → m.example.com/home – mobil gidiş için çok yönlü gidişat cezası.
- example.com → www.example.com → m.example.com – çok yavaş mobilğini.
Bir öncü onu yönlendirmeyi bırakarak, sayfa oluşturma işlemi durur – bu da sayfanızın yüklenme süresine değer saniye katar. Sayfalarınızı duyarlı tasarımlamanızırak, yönlendirmelerden kaçının; beklentiniz açık olan cihaz ne olursa olsun, kaliteli kullanıcı deneyimi varsa bir yöntemdir.
( Tüm Instapage tasarımı yanıtlanır , bu tarayıcıyı açarsınız) .
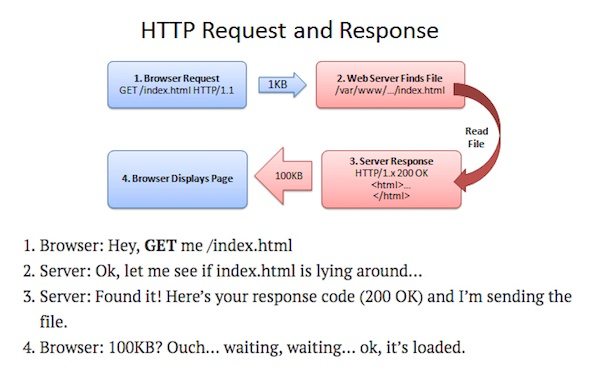
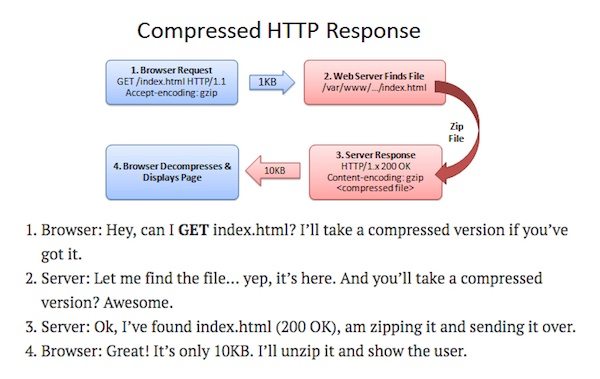
2. Sıkıştırmayı etkinleştir
Bugünün tarayıcıları, İnternet erişimi kullanıcılarına sayfanın daha küçük bir alternatif versiyonunu sunmak için tıklayın. Kompresör gzip etkinken, bu sayfaların boyutu% 90 oranında küçültülebilir.
Better Açıklaması Açıklanan isimli web sitesi, Khalid Azad, gzip’in HTTP istek ve cevapta nasılini nasıl optimize edebilirsiniz açıklamada harika bir iş çıkar:

Sıkıştırma etkinleştirilebilir, işlem şöyle görünür:

Kullanıcıya tam sayfa sunmak yerine, tarayıcı zamanın bir kısmını yükleyen katlanarak daha küçük genişletilen bir sürümünü alabilir. Burada gzip ile optimizasyon hakkında daha fazla bilgi edinin.
3. CSS, HTML, JavaScript’i küçültün
“Küçültme”, sayfanın tarayıcı aracılığıyla nasıl işlendiğini etkilemeden, gereksiz veya gereksiz yere kaldırılması nedeniyle gelir. Kötü kodlama bu sorun olabilir ve birkaç farklı yolla giderilebilir.
Sayfanızın kaynak kodunu manuel olarak incelemenin dışında, Google’daki maddelerin denemenizi
- HTML minicik küçültmek.
- CSS’yi küçültmek için CSSNano ve csso .
- JavaScript’i küçültmek için UglifyJS2 ve Kapatma Derleyicisi .
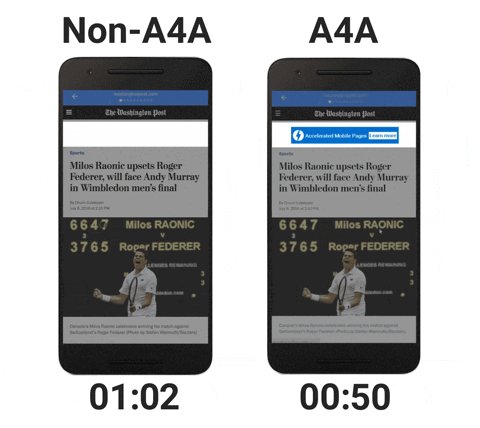
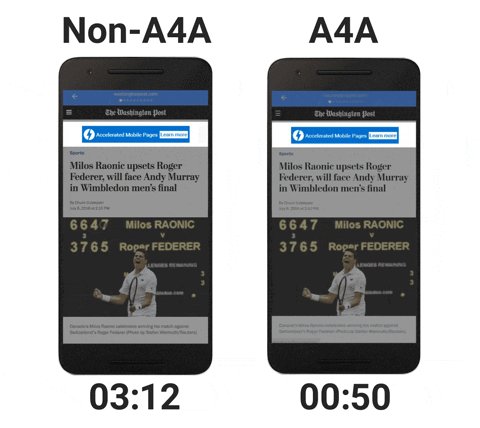
Elbette Bir Başka SEÇENEK de, Google’ın AMP’inden ettik reklam Çerçeveleri Için AMP’sinden yararlanmaktır. Her iki program da geliştiricilerin soyulmuş HTML, CSS ve JavaScript sürümlerini sayfalar oluşturmasına izin verir. Sonuç, saniyenin bir olduğu yükleyen sayfalar ve reklamlardır.

4. Ekranın üst bölümüdeki içeriğe öncelik ver
Bu göründüğü kadar garip, sayfa yükleme süresi yalnızca sayfanızın ne kadar hızlı yüklendiği ile ilgili değil. Aynı zamanda “algılanan performans” ile ilgili. KeyCDN’den Brian Jackson şöyle açıklıyor:
Algılanan performans, “web siteniz yüklenebiliyor ne kadar hızlı hissediyor?” Olarak tanımlanabilir. Bu web sitenizin gerçekte yüklendiği hızdan biraz farklı olabilir. Algılanan performans, bir web sitesi hız testi aracı değil, hedef bakış açısıdır.
Algılanan hedeflemesi için, kullanıcı için önemli olan içeriğin yüklenmesine öncelik vermek çok önemlidir. Onları, bir sayfanın katmanı güncelleyerek üçüncü taraf widget’larından önce yüklenir.
Kod yanlış yapılandırıldığında, sonuçlarına göre algılanan hedef düşürebilir. Sayfanızda müteahhit son elemanlar, orada görmek için tıkanan elemanlar ise, sayfa daha uzun yüklenecekmiş gibi hissedecektir .
5. Sunucu yanıtlanıyor
Sunucu yanıt süresi – sunucunuzun bir süresi bir sayfanın içeriğini yüklemeye başlamanızın süresi – Google’a göre bir dizi potansiyel yavaşlatılabilir:
- Veritabanı sorguları
- Yavaş yönlendirme
- çerçeveler
- kütüphaneler
- Kaynak CPU açlığı
- Hafıza açlığı
İçin Raelene Morey’nın web , kötü barındırma büyük bir hız katil oldu. Okuyucuları uyarıyor:
Sınırsız sayfa görünümüyle ve sınırsız alanla tamamlanan aylık 3.95 dolarlık fiyatlar sunan ucuz bir web barındırma pazarlık gibi görünebilir, ancak düşük maliyetli ve yüksek trafik dönemlerinde sık sık inme süreleridir.
Sitenizin hızlı bir şekilde şimşek olmasını ve sitenizin iyi performans göstermesini istediğini, iyi bir web barındırma yatırımı yapılması gerekiyor. Sitenizin gerçekten hızlı olması, paylaşılan bir sunucuda olmayan barındırma paketlerine bakmak isteyebilirsiniz.
WP Engine’e karar vermeden önce sayısız ana haritada test edildi ve Google’ın önerdiği 200ms altı sunucu yanıt süresine ulaşılması yardımcı oldu. Aynı şeyi yapmayı veya mevcut web barındırma paketinizi daha yetenekli bir plana yükseltmeyi düşünün.
6. Oluşturma engelleyen JavaScript’i oluştur
Diğer şeylerin yanı sıra, JavaScript geliştiren, üçüncü taraf araçlara ve etkileşimli sayfa öğelerine olanak sağlar. Ki, HTML kodunun ayrıştırılması da durduruyor.
“Oluşturmayı engelleyen JavaScript’i kaldırarak kaldır” yazılı bir hata mesajı çalıştığınızde, sayfanızın üst bölümünde bulunan bölüm için yükleme sırasında duraklatan bir parça JavaScript kodu zaten gelir. Önceki üçüncü taraf komut dosyalarının bu sorun için suçlamaları muhtemeldir. Üç şekilde ele al:
- Komut işlemi bilerek ertelenen – sayfa taslağı oluşturulduktan sonra getirilir ve yürütülür.
- Eşzamansız olarak yükleyen komut dosyaları, eşzamanlı olarak yüklenenler üzerinde kullanılması. Eşzamanlı komut dosyaları, sayfa oluşturma seçeneği duraklatılmaktadır, eşzamansız olanlar da tarayıcının diğer bağlantıları aynı anda kurulmasına izin verir.
- Tarayıcınızın yapması gereken isteklerinizi belirlemek için, küçük dış JavaScript taraması yapın HTML belgenize ekleme – komut satırını alın.
7. tarayıcı önbelleğe alma
Bir sayfa bir kullanıcı için tam olarak yüklenmeden önce sunucu ve tarayıcı arasında birden fazla istek alabilir. Zaman söz konusu olduğu, onun biri ekler.
Önbelleğe alma, tarayıcınızın bir şekilde son zamanlarda yüklenen bazı özellikler “hatırlıyor” yapar – başlık, gezinme, logo vb. Tarayıcının önbelleği ne kadar fazla öğe olmasın, o anda az o anda yüklenir. istek ve sonuçta, bir sayfa daha hızlı yüklenir.
Google bir haftalık minimum önbelleğe alma politikası ilke ve büyük bir değişim değişmemiş öğeler için bir yıl tercih edilir.
8. Gökyüzü optimize edin
Bir blog yayınında , Google test uzmanları, görüntülerin sayfa hızına getirdiği tehdit yönüne yönelik uyardılar. “Favikonlar, logolar ve ürün resimleri gibi grafik merkezlerinde bir sayfanın toplam ağırlığında üçte ikisini ayarlabilir” dediler.
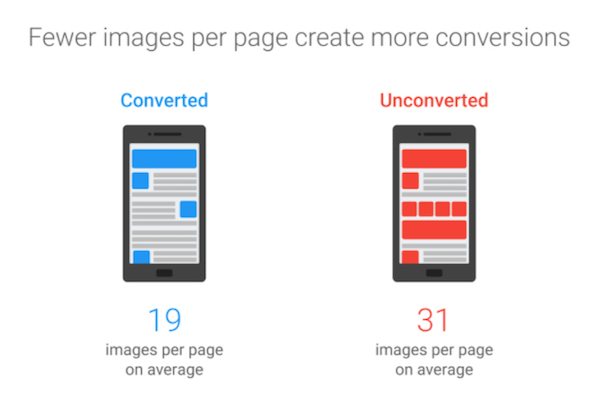
Bu sayfada, sayfa yükleme süresi ve etkisiz hale getirildi. Çalışmaya göre, ziyaretçileri dönüştüren sayfalar, almayanlardan% 38 daha az resim içeriyordu:

Neyse ki, görüntüleri optimize etmek planı. PNG’nin JPEG görüntü dosyasıyla ilgili, sayfa boyutunuzu ve yükleme zamanınızı yönlendiren edebilirsiniz. Öyleyse Google’ın Guetzli ve Zopfli’si gibi kompresörler görüntülenebilir .
Ancak bunları kullanmadan önce, sayfanıza dahil tüm resimlere gerçekten ihtiyacınız olup kendinize sorun. Gerçekten değer katıyorlar mı, yoksa onlarsız mı? Cevap ikinci ise, onları ve zamandan tasarruf etmek için onları bir araya getirin.
Google PageSpeed Insights ile nerede durduğunuzu görün
Google PageSpeed Insights puanınız nedir? Ayda 85+ seviyesine ulaştınız mı?
Bu eşiğe dönüştürme için, tarama sonrası açılış sayfası konseptini optimize etmek için rehberumuza uygulamanızı öneririz:
Ardından, daha iyi bir kullanıcı deneyimi sunmaya ve Tıklama sonrası etkinini geliştirmeye Instapage’den% 100 duyarlılıkta sonra açılış sayfası şablonlarını geliştirmeye hazır .