Siteye Google Maps Haritası Ekleme
WordPress’e Google Haritalar mağaza bulucu eklemek ister misiniz?
WordPress’e Google Haritalar mağaza bulucu eklemek ister misiniz? Bir mağaza bulucu, iş yerinizi gösteren bir haritadır.
Kullanıcıların sizi haritada bulmalarını, yol tariflerini bulmalarını veya konumu arkadaşlarınızla paylaşmalarını sağlar. Bir mağaza bulucuyu işletme web sitenize veya hatta bir çevrimiçi mağazaya eklemek, anında kullanıcı güvenini kazanmanıza yardımcı olur.
WordPress Google Maps Ekleme Nasıl Yapılır
Bu makalede, Google Haritalar mağaza bulucusunu WordPress’e nasıl kolayca ekleyebileceğinizi göstereceğiz.
Google Haritalar, web sitelerinde haritaları görüntülemek için ücretli bir API tanıttı. Hala Google haritalarını küçük web sitelerine yerleştirmek için sınırlı bir seçenek sunuyorlar .
WordPress için çoğu Google Haritalar eklentisi, haritaları almak ve görüntülemek için Google API’yı kullanır. Bir Google Haritalar eklentisi kullanmak istiyorsanız, Google API platformuna kaydolmanız ve faturalandırma seçeneğini etkinleştirmeniz gerekir.
Hizmete gittiğinizde yapılan bir ödemedir, yani web sitenizden yapılan API çağrıları sayısına göre ücretlendirilirsiniz.
Artıları ve eksileri ile hem ücretsiz hem de ücretli yöntemler göstereceğiz, sonra ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1. Google Haritalar’ı Web Sitenize Ücretsiz Ekleme
Bu yöntem daha kolay ve ücretsiz. Dezavantajı, tek bir haritada birden fazla mağaza gösterememenizdir.
Web sitelerinde yalnızca tek bir Google Haritalar mağazası konumu eklemek isteyen kullanıcılar için önerilir.
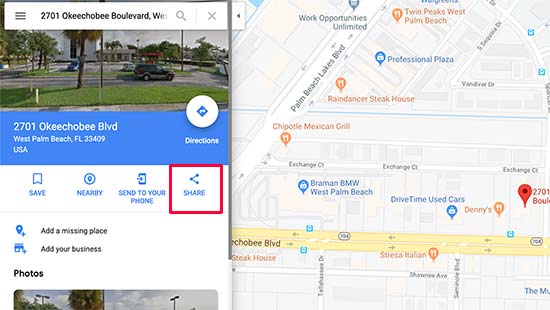
Önce, bilgisayarınızda Google Haritalar web sitesini ziyaret etmeniz gerekir . Ardından, mağazanızın adresini arama alanına girin; Google Haritalar haritada sabitlenmiş bir işaretçiyle haritada gösterecektir.

İşaretçinin doğru yere yerleştirildiğinden emin olun. Yakınlaştır düğmesini tıklatarak bir yakınlaştırma düzeyi seçebilirsiniz. Yakınlaştırma düzeyinden memnun kaldığınızda, sol sütundaki paylaşım düğmesine tıklamanız gerekir.
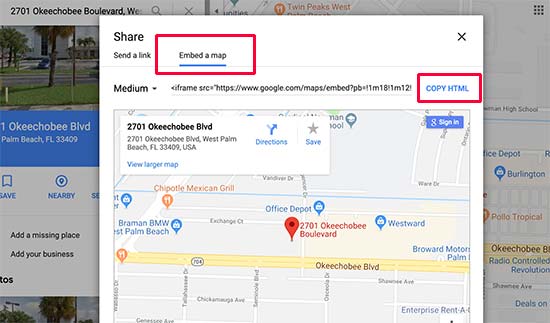
Bu, ‘Harita Göm’ sekmesine geçmeniz gereken bir pencere açar. Artık aranan konumunuzu haritada bir HTML koduyla göreceksiniz.

Gömme kodunu almak için HTML’yi Kopyala bağlantısına tıklayın.
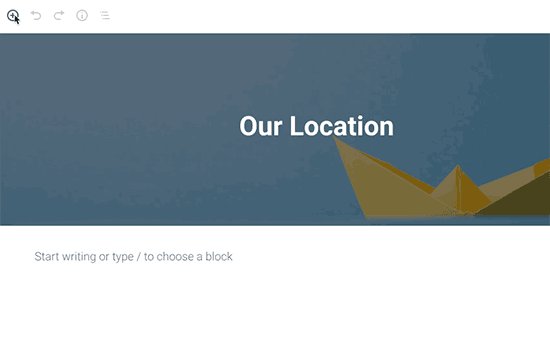
Şimdi WordPress web sitenizin yönetici alanına gidin. Yönetici alanına girdikten sonra devam edin ve mağaza konum haritasını görüntülemek istediğiniz postayı veya sayfayı düzenleyin.
Normalde, kullanıcılar telefon numaraları ve çalışma saatleri ile iletişim formu sayfalarına bir mağaza konum haritası eklerler .
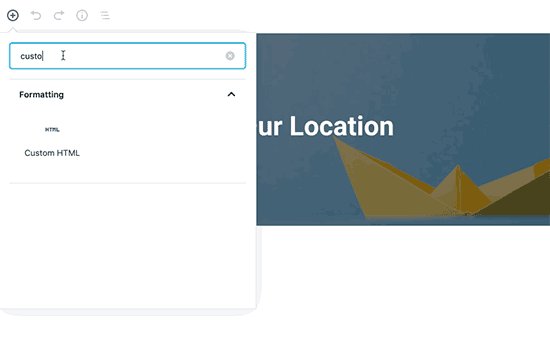
Düzenleme sonrası ekranında, özel bir HTML bloğu eklemeniz gerekir.

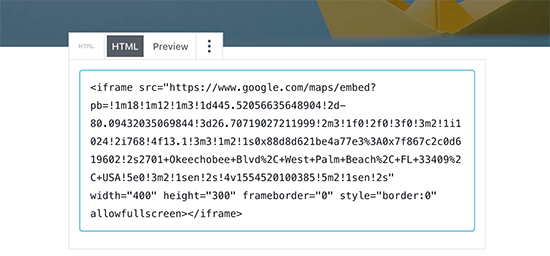
Özel HTML bloğunun metin alanına, Google Haritalar’dan kopyaladığınız kodu yapıştırmanız gerekir.

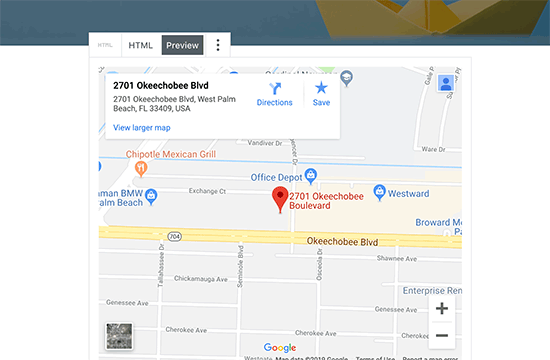
Artık Google Maps’in sayfanıza gömülü olduğunu görmek için önizleme sekmesine geçebilirsiniz. Harita üzerinde işaretlenmiş olan mağazanızın konumunu yol tariflerine bağlantılar ile ya da konumu kaydetmek için gösterir.

Yöntem 2. Bir WordPress Eklentisi Kullanarak Google Haritalar Mağazası Bulucu Ekleme
Bu yöntem, bir Google Harita üzerinde birden fazla mağaza konumu göstermek isteyen kullanıcılar için önerilir.
Yapmanız gereken ilk şey WP Store Locator eklentisini kurmak ve etkinleştirmek .
Birden fazla mağaza konumu ve özel alan içeren özel bir harita oluşturmanıza olanak sağlayan ücretsiz bir Google Haritalar eklentisidir.
Bu yöntemin dezavantajı, bir API anahtarı eklemenizi gerektirmesidir. API anahtarını kullanmak için fatura bilgilerinizi girmeniz gerekir. Fiyatlandırma ve diğer bilgiler için, lütfen Google Haritalar Platformu web sitesine bakın.
Hazır, haydi başlayalım.
1. Adım. Google Maps API anahtarlarını oluşturma
WP Mağaza Belirleme eklentisini kullanmak için iki API anahtarı oluşturmanız gerekecektir. Birincisine Tarayıcı API anahtarı, ikincisine Sunucu Anahtarı denir.
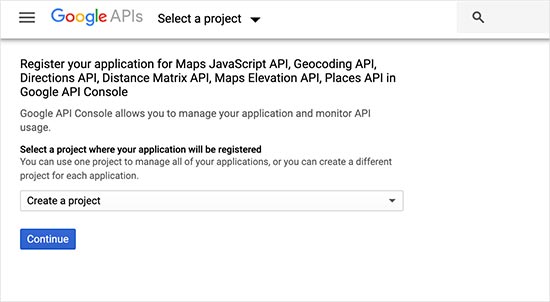
Önce Tarayıcı anahtarıyla başlayalım. Bu Google Geliştirici Konsolu bağlantısını tıklayın; sizi gerekli tüm API’ler etkinleştirilmiş olarak Google API web sitesine götürecektir.

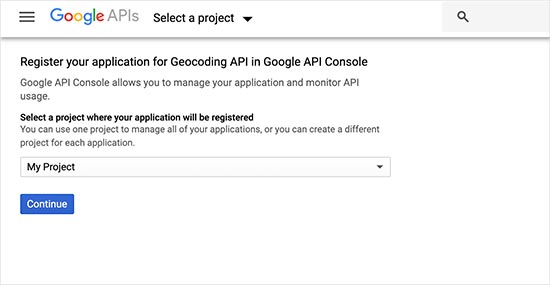
Yeni bir proje oluşturmanız ve projeyi tanımlamanıza yardımcı olacak bir ad vermeniz gerekir. Bundan sonra, konsol sizin için projeyi oluştururken birkaç dakika beklemeniz gerekecektir.
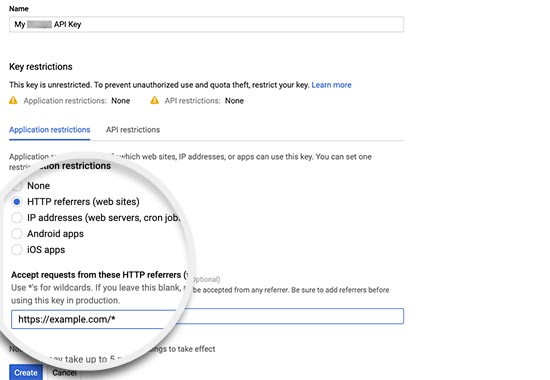
Ardından, API anahtarı yapılandırma sayfasına yönlendirileceksiniz. API anahtarınız için bir başlık girmeniz gerekir, böylece onu Google Haritalar projeniz için tarayıcı api anahtarı olarak kolayca tanımlayabilirsiniz.

Ardından, ‘Uygulama Kısıtlamaları’nı’ HTTP Yönlendiricileri ‘olarak ayarlamanız gerekir. Bunun altında, ‘İstekleri kabul et’ alanını alan adınıza aşağıdaki biçimde ayarlamanız gerekir.
https://example.com/*
https: //*.example.com/* (bir alt etki alanı kullanıyorsanız)
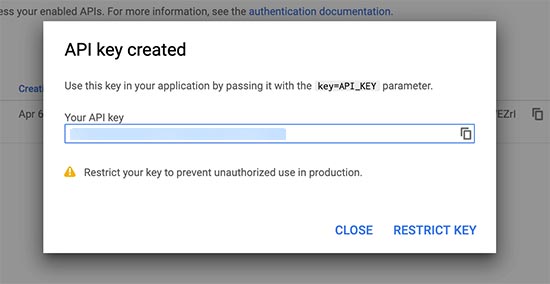
Son olarak, ‘Oluştur’ düğmesine tıklayın. Konsol şimdi ayarlarınızı kaydedecek ve size Tarayıcı anahtarını gösterecektir. Bu anahtarı bir metin düzenleyiciye kopyalayıp yapıştırmanız gerekir, daha sonra ihtiyacınız olacaktır.

Ardından, sunucu API anahtarını oluşturmanız gerekir. Bu Google Geliştirici Konsolu bağlantısını tıklayın ; seçili API’ler etkinken sizi doğrudan konsola götürecektir.
Proje oluştur sayfasını bir kez daha göreceksiniz. Ancak, zaten bir proje yarattığınızdan, aşağı açılır menüyü tıklatarak projenizi seçebilirsiniz.

Daha sonra API yapılandırma sayfasına yönlendirileceksiniz. Bu API anahtarı için, onu Sunucu anahtarı olarak tanımanıza yardımcı olacak bir ad girin.

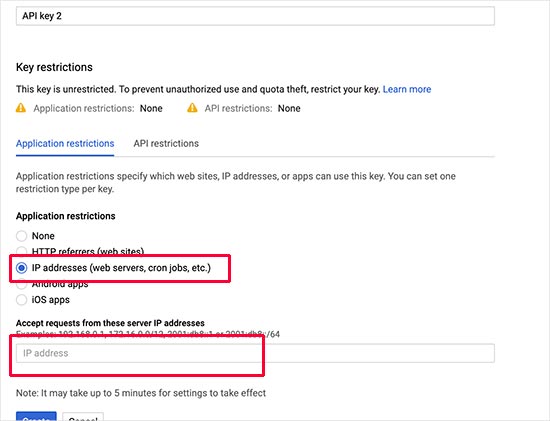
‘Uygulama kısıtlamaları’ bölümünde, IP Adreslerini seçmeniz gerekir. Temel olarak, Google’a yalnızca belirli IP adreslerinden gelen sunucu isteklerini kabul etmesini söylüyoruz.
Şimdi, WordPress barındırma sağlayıcınızdan , barındırma hesabınız tarafından kullanılan IP aralığını söylemesini istemeniz gerekir. Aşağıdaki biçimde olurdu:
172.16.0.0/12
Bundan sonra, ayarlarınızı kaydetmek ve Sunucu API anahtarını kopyalamak için ‘Oluştur’ düğmesine tıklamanız gerekir.
Adım 2. WP Mağaza Belirleme Eklentisini Ayarlama
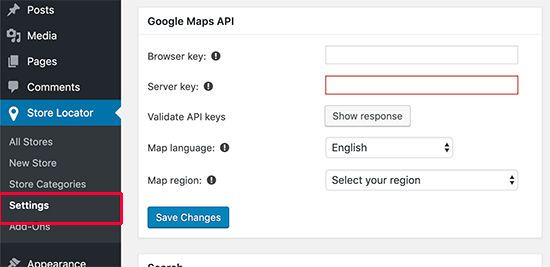
API anahtarlarınızı oluşturduktan sonra , eklentiyi ayarlamak için Mağaza Konumlandırıcısı »Ayarlar sayfasına gitmeniz gerekir .

Daha önce oluşturduğunuz Google Haritalar tarayıcı ve sunucu API anahtarlarını girin. Sonra, Haritalar dili ve bölgesini seçin ve ardından ayarlarınızı saklamak için değişiklikleri kaydet düğmesini tıklayın.
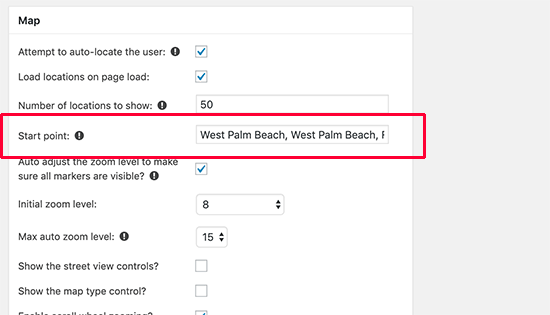
Şimdi, ayarlar sayfasında ‘Harita’ bölümüne ilerlemeniz ve haritanın bir başlangıç noktasını girmeniz gerekir. Bu başlangıç noktası bir şehir veya ülke olabilir, böylece kullanıcılar farklı konumlara yerleştirilmiş işaretçileri görebilir.

Ayarlar sayfasında harita stili, varsayılan yakınlaştırma düzeyi, harita türü, arama yarıçapı, ülke vb. Dahil birçok seçenek var. Bunları inceleyebilir ve ihtiyaçlarınıza göre ayarlayabilirsiniz.
Tamamladığınızda, konum ekleme zamanı gelmiştir.
Adım 3. Mağaza konumları ekleme
İlk konumunuzu eklemek için Mağaza Konumlandırıcı »Yeni Mağazasayfasına gidin. Yeni Mağaza sayfası, WordPress’teki varsayılan yazı veya sayfa düzenleyicisine benzeyecektir.

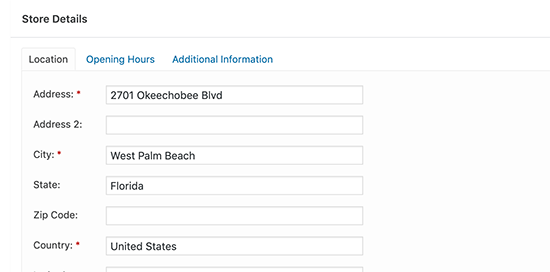
Mağazanız için bir başlık girin ve ardından ‘Mağaza detayları’ bölümüne gidin. Buradan mağaza adresinizi girmeniz gerekir.
Sağ sütunda bir harita göreceksiniz, ancak girdiğiniz adrese otomatik olarak güncelleme yapılmayacak. Konumunuzu kaydetmek için Yayınla düğmesine tıklamanız gerekir. Bundan sonra sayfayı yenileyin, harita verdiğiniz adrese işaret edecektir.
Şimdi başka mağaza konumları eklemek için işlemi tekrarlayın. İstediğiniz sayıda mağaza konumu ekleyebilirsiniz.
Adım 4. WordPress’te mağaza bulma haritasının eklenmesi
Mağaza konumlandırıcınızı bir WordPress sayfasında görüntülemek için, yeni bir sayfa oluşturun veya haritayı görüntülemek istediğiniz mevcut bir sayfayı düzenleyin.
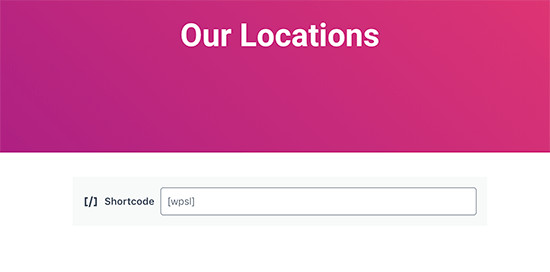
Kayıt düzenleme ekranında, ‘Kısa Kod’ bloğunu kayıt düzenleme alanınıza eklemeniz gerekir. Bundan sonra içine [wpls] kısa kodunu ekleyin .

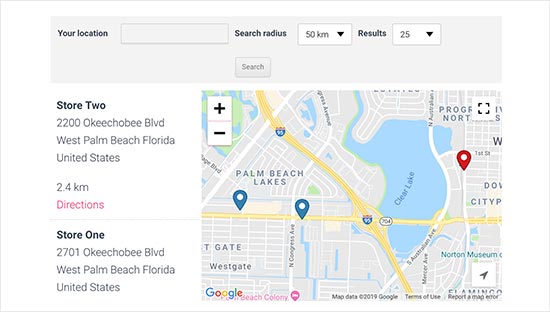
Artık sayfanızı kaydedebilir veya yayınlayabilir ve Google Haritalar mağaza konumlandırıcısının çalışmasını görmek için önizleme düğmesini tıklayabilirsiniz.

Her mağaza yeri için harita işaretleyicilerinizi gösterecek ve haritayı tercih ettiğiniz başlangıç noktasından başlatacaktır. Örneğin, bu haritada, West Palm Beach şehrine odaklanmış ve haritada iki mağaza yeri göstermiş.
Hepsi bu kadar umarız ki, bu makale WordPress’e nasıl Google Maps mağaza bulucu ekleyeceğinizi öğrenmenize yardımcı olmuştur.