Wordpress Harita Ekleme: WP Siteye Harita Nasıl Eklenir
WordPress'te etkileşimli bir harita eklemek ister misiniz?
Wordpress Harita Ekleme, WP Siteye Harita Nasıl Eklenir,WordPress’te etkileşimli bir harita eklemek ister misiniz? Etkileşimli haritalar, kullanıcılarınızın haritadaki işaretçileri tıklayarak veya fareyi hareket ettirerek rotaları, seyahatleri ve güzergahları keşfetmelerine olanak tanır. Bu makalede, WordPress’te etkileşimli bir haritayı kolayca nasıl ekleyeceğinizi göstereceğiz.
Yöntem 1: Google Haritaları kullanarak WordPress’te Harita Ekleme
Bu yöntem daha basittir ve WordPress sitenize bir eklenti yüklemenizi gerektirmez.
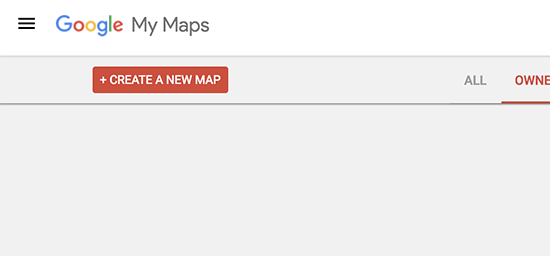
Öncelikle Google Haritalarım web sitesini ziyaret etmeli ve ‘Yeni harita oluştur’ düğmesini tıklamanız gerekir .

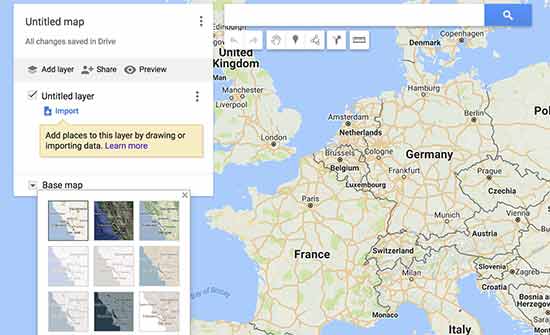
Bu sizi harita düzenleme sayfasına götürecektir. Bu ekranda, bir temel harita seçerek, ilgi çekici noktaları, katmanları ve daha fazlasını ekleyerek haritanızı oluşturabilirsiniz.

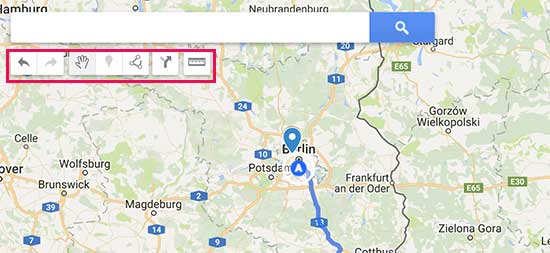
Üstteki araç çubuğunu kullanarak, haritada çizgiler çizebilir, rotalar ekleyebilir, cetveller kullanabilir ve öğeleri seçebilirsiniz.

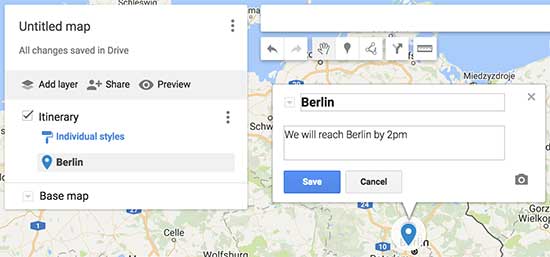
Tüm harita öğeleriniz katmanlara sola kaydedilir. Katman ekleyebilir, düzenleyebilir, yeniden adlandırabilir, hatta silebilirsiniz. Ayrıca, açıklama eklemek, başlığı değiştirmek veya fotoğraf / video eklemek için katmanınızdaki herhangi bir öğeye tıklayabilirsiniz.

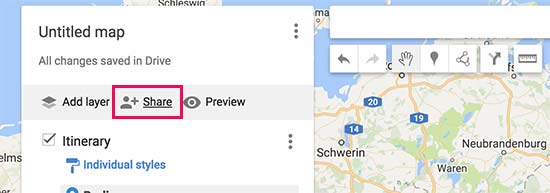
Haritanızı düzenlemeyi tamamladıktan sonra, bunu web sitenizde kullanabilmeniz için herkese açık hale getirmeniz gerekir. Düzenleme panelindeki paylaşım düğmesine tıklayarak bunu yapabilirsiniz.

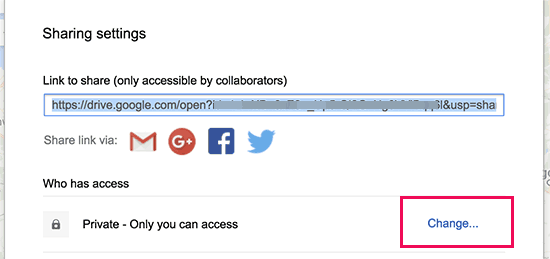
Bu, ‘Erişimi olan’ bölümü altındaki ‘Değiştir’ seçeneğine tıklamanız gereken paylaşım merkezini açacaktır.

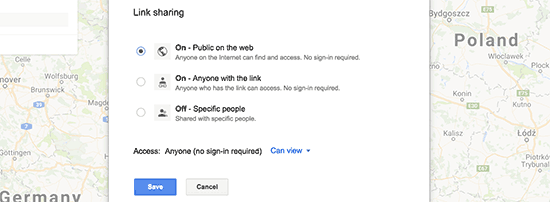
Ardından, ‘Açık – Web’de herkese’ seçeneğini seçmeniz ve ardından kaydet düğmesine tıklamanız gerekir.

Bundan sonra paylaşım merkezini kapatmak için ‘Bitti’yi tıklayın.
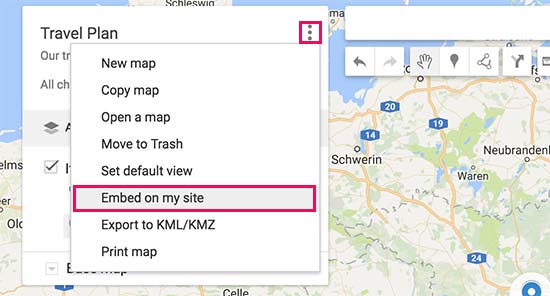
Düzenleme panelinde, harita adının yanındaki menü simgesini tıklayın ve ardından ‘Siteme göm’ seçeneğini seçin.

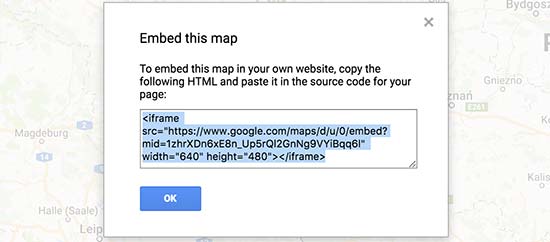
Artık kopyalamanız gereken gömme kodunu göreceksiniz.

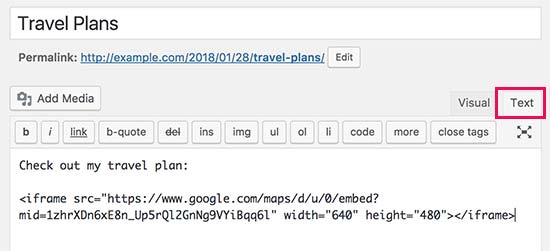
Ardından, etkileşimli haritanızı WordPress’e eklemek istediğiniz postaya veya sayfaya gidin. Gönderi düzenleme ekranında, metin düzenleyicisine geçmeniz ve daha önce kopyaladığınız harita gömme kodunu yapıştırmanız gerekir.

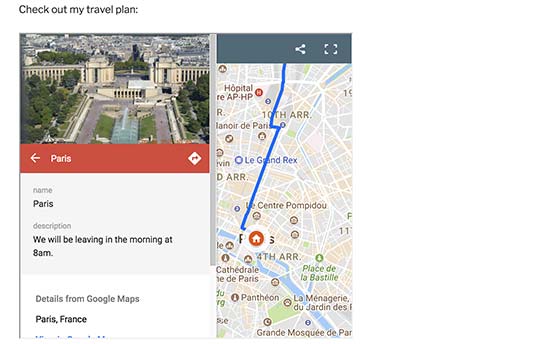
Artık etkileşimli haritanızı görebilmek için değişikliklerinizi kaydedebilir ve yayınınızı önizleyebilirsiniz.

Yöntem 2: Eklentiyi Kullanarak WordPress’te Bir Harita Ekleme
Google Haritalar’ı kullanarak etkileşimli haritalar oluşturabilir ve ekleyebilirseniz de, belirli özelliklerden yoksundur ve Google Haritalar ile sınırlıdır.
Open Street Maps, Bing veya diğer haritalama servislerini kullanmak istiyorsanız, bu yöntem tam size göre.
Yapmanız gereken ilk şey, Maps Marker Pro eklentisini kurmak ve etkinleştirmektir .
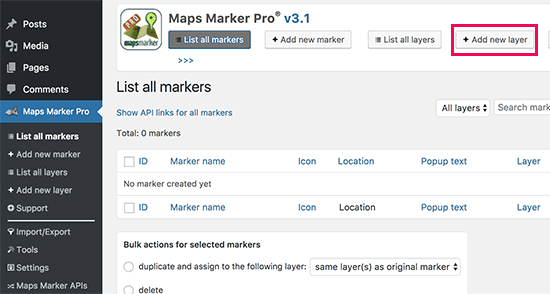
Etkinleştirdiğinizde, etkileşimli haritanızı oluşturmak için Haritalar İşaretçi Prosayfasını ziyaret etmeniz gerekir . Başlamak için ‘Yeni Katman Ekle’ düğmesine tıklamanız gerekir.

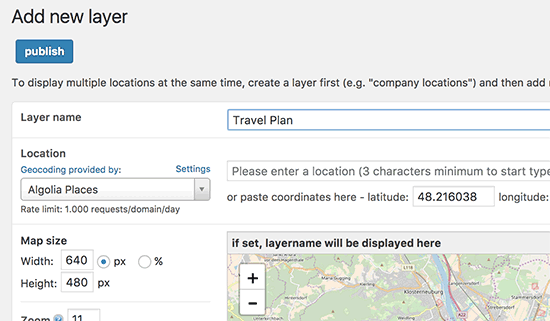
Ardından, katmanı için bir ad sağlamanız ve yayınlamanız gerekir.

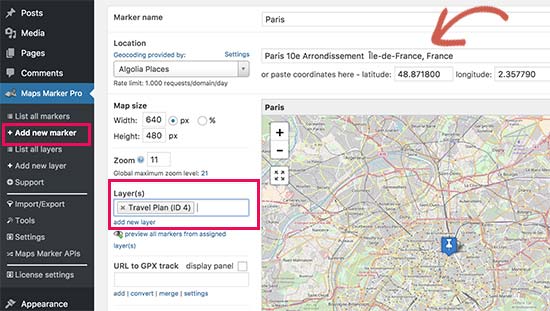
Artık bir katman oluşturduğunuza, harita işaretçileri eklemeye hazırsınız. İlk işaretleyicinizi eklemek için Haritalar İşaretçisi Pro »Yeni İşaretçi Eklesayfasına gidin.

Öncelikle, işaretçi için bir başlık girmeniz ve ardından konumu aramanız ve seçmeniz gerekecektir.
İşaretçinizi daha önce oluşturduğunuz katmana yerleştirmeniz de gerekecektir. Katmanlar alanındaki katmanın adını yazarak bunu yapabilirsiniz.
İşaretçinizi kaydetmek için ‘Yayınla’ düğmesini tıklamayı unutmayın.
Katmana başka işaretleyiciler eklemek için işlemi tekrarlayın.
İşaretçileri eklemeyi tamamladıktan sonra, haritayı eklemek istediğiniz herhangi bir WordPress yayını veya sayfasını düzenleyebilirsiniz.
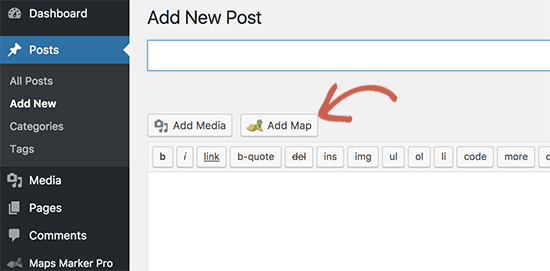
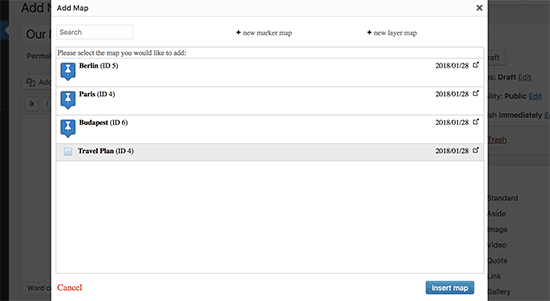
Gönderi düzenleme ekranında ‘Harita Ekle’ düğmesine tıklayın.

Bu, tüm harita işaretleyicilerinizi ve daha önce oluşturduğunuz katmanı gösteren bir açılır pencere açar. Katmanı seçip harita ekle düğmesine tıklamanız gerekiyor.

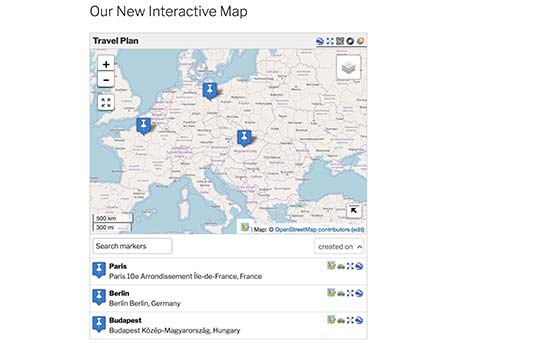
Eklenti, editörünüzün alanına gerekli kısa kodu ekleyecektir. Artık yayınınızı kaydedebilir veya yayınlayabilir ve etkileşimli haritanızı görmek için önizleyebilirsiniz.

Harita boyutunu ve boyutlarını ayarlamak için ana katmanı her zaman düzenleyebilirsiniz.
Maps Marker Pro, çok katmanlı haritalar, özel işaretçiler, yol tarifi, GPX desteği, çoklu formatta dışa aktarma haritası ve daha fazlası gibi pek çok seçenekle güçlü bir eklentidir. Haritalarınızı daha da etkileşimli hale getirmek için bu seçenekleri keşfedebilirsiniz.
Bu makalenin WordPress’te etkileşimli bir haritayı nasıl ekleyeceğiniz konusunda size yardımcı olacağını umuyoruz.