Bir videoyu WordPress’te hizalamak mı istiyorsunuz? Varsayılan olarak, videonuzun genişliği makale alanınızdan daha azsa, WordPress otomatik olarak sağ taraftaki ekstra beyaz alanı bırakarak sola hizalar. Bu makalede, bir videoyu WordPress’te nasıl kolayca hizalayacağınızı göstereceğiz.
Varsayılan olarak, WordPress’e bir video gömdüğünüzde , otomatik olarak sola hizalanır. Bunun nedeni, videoların içeriğe gömülü harici içerik olmasıdır, dolayısıyla WordPress bunu nasıl görüntülemek istediğinizi tahmin edemez.
En iyi uygulama olarak, onu otomatik olarak sola hizalar. Gerekirse hizalamayı ayarlamak için size bırakmaz.

Videoları doğrudan WordPress’e yüklemenizi önermiyoruz , ancak genişliği içerik alanınızdan daha azsa, yüklenen videolar ile aynı şey gerçekleşecektir.
Bu, bir videoyu WordPress’te kolayca hizalayabileceğinizi veya içeriğinizde iyi görünmesini sağlayacak şekilde daha geniş bir hale getirebildiğinizi görelim.
WordPress’te Görüntüyü Hizalama
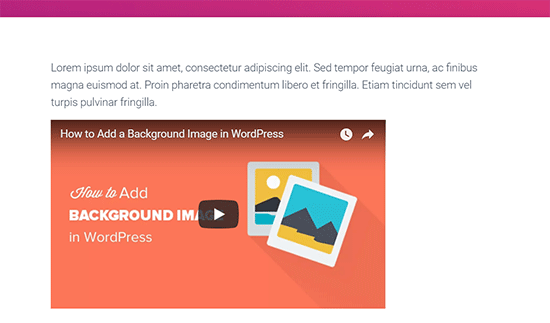
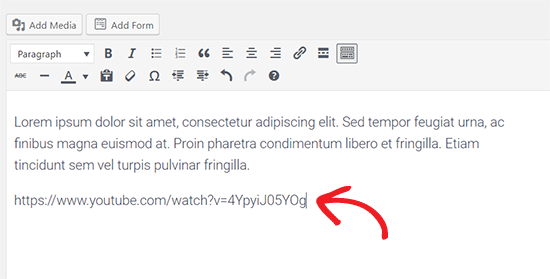
Videonuzun içerik alanınızın genişliğini doldurmasını istiyorsanız, bunu yapmanın en iyi yolu , gömme kodunu kullanmak yerine doğrudan yayıncıyabir YouTube veya Vimeo video URL’si ekleyerek gerçekleştirmektir .
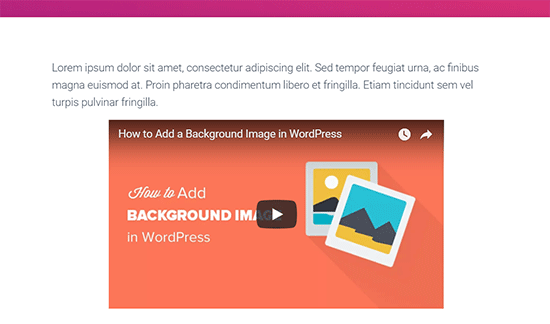
Sadece URL’yi girerek, WordPress otomatik olarak içerik alanınıza uyan videoyu görüntülemeye çalışır.

Ancak bazen bir nedenden ötürü, gömme kodunu kullanmanız gerekebilir. Bu durumda, videonun yerleştirme kodunun etrafına basit bir HTML eklemeniz gerekir.
Öncelikle, düzenleme düzenleme ekranındaki metin düzenleyicisinegeçmelisiniz. Bundan sonra, video gömme kodunuzun etrafına aşağıdaki HTML kodunu eklemeniz gerekir:
<div style="text-align:center;">
/// your video embed code goes here
</div>

Başka bir yaklaşım da videonuzun genişliğini içerik alanına uyacak şekilde genişletmektir. Bunu başarmak için, gömme kodunuzda “genişlik” parametresini eklemeniz veya değiştirmeniz yeterlidir.
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Bir videoyu doğrudan WordPress’e yüklüyorsanız, video kısa kodunu kullanarak genişliği artırabilirsiniz .
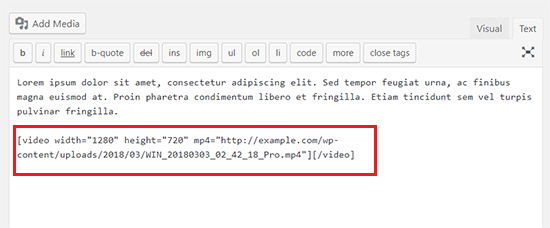
Videonuzu varsayılan medya yükleyici kullanarak ekledikten sonra, ‘Metin’ düzenleyicisine geçin ve video kısa kodundaki genişlik parametresini artırın.

Bu makalenin, bir videoyu WordPress’te nasıl hizalayacağınızı öğrenmenize yardımcı olacağını umuyoruz.