WordPress’de Hava Durumu Nasıl Gösterilir
WordPress sitenizde hava tahminlerini mi göstermek istiyorsunuz?
WordPress sitenizde hava tahminlerini mi göstermek istiyorsunuz? Bazı web sitesi sahipleri, kullanıcılarını belirli yerlerdeki hava durumu tahmini hakkında bilgilendirmek için hava durumu tahminlerini görüntülemek isteyebilir. Bu yazıda, WordPress’te hava tahminlerini nasıl kolayca göstereceğinizi göstereceğiz.
Neden ve WordPress’te Hava Tahminlerine İhtiyacınız Var?
Tüm web sitelerinin hava durumu tahminlerini kullanıcılarına göstermesi gerekmez. Bununla birlikte, bu bilgilere dayanarak kararlar alan insanlara dayanan birçok endüstri vardır.
Bu, seyahat, etkinlikler , oteller, oda & kahvaltılar ve misafirperverlik ve turizm endüstrisindeki diğer birçok şeyi içerir.
Hava durumu bilgilerini çekebilen ve web sitenizde güzel bir şekilde görüntüleyebileceğiniz birçok WordPress eklentisi bulunmaktadır. Hızlı, dağınık olmayan ve hava durumu servislerine bağlantı eklemeyen bir eklenti kullanmanız gerekir.
Bununla birlikte, WordPress yayınlarınızda, sayfalarınızda veya bir kenar çubuğu widget’ında hava durumu tahminlerini nasıl kolayca gösterebileceğinizi ele alalım.
WordPress’te Hava Tahminleri Ekleme
Yapmanız gereken ilk şey, WP Cloudy eklentisini kurmak ve etkinleştirmektir .
WP Cloudy bir API anahtarı olmadan çalışabilir. Ancak, zaman aşımlarını önlemek için bir OpenWeatherMap API anahtarı oluşturmanız önerilir.
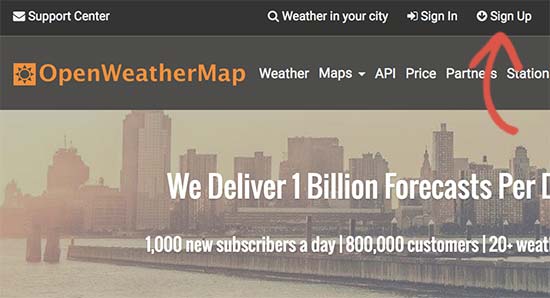
Sadece OpenWeatherMap web sitesine gidin ve kayıt bağlantısını tıklayın.

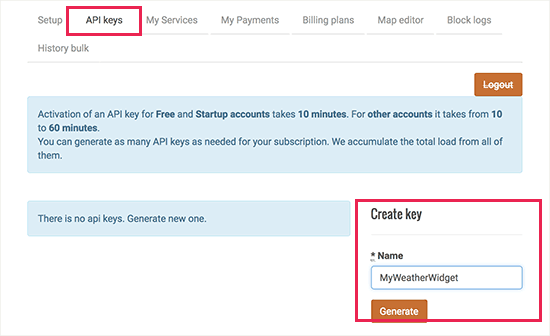
Kayıt olduktan sonra profil sayfanızı ziyaret etmeniz ve API Keys sekmesini tıklamanız gerekir. Anahtarlarınız için bir isim vermeniz ve ardından ‘Oluştur’ düğmesine tıklamanız istenecektir.

Açık Hava Haritası şimdi kullanmanız için bir API anahtarı oluşturacaktır. API anahtarını kopyalamanız gerekiyor.
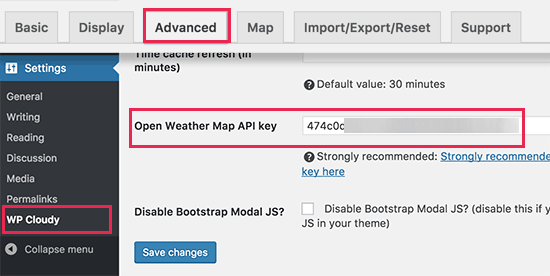
Ardından, WordPress yönetici alanınızda Ayarlar »WP Bulutlu sayfasına gidin ve ‘Gelişmiş’ sekmesine tıklayın.

Bu ekranda, ‘Açık Hava Durumu Harita API’sı anahtarını aç’ seçeneğine ilerlemeniz ve daha önce kopyaladığınız API anahtarını yapıştırmanız gerekir.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesini tıklamayı unutmayın.
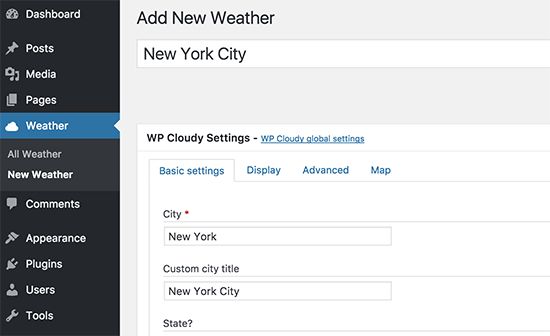
Artık hava durumu raporlarınızı oluşturmaya hazırsınız. İlk hava durumu raporunuzu oluşturmak için Hava Durumu »Yeni sayfa ekle sayfasını ziyaret ederek bunu yapabilirsiniz .

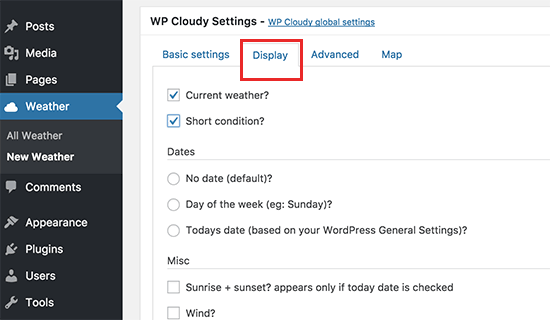
Sadece şehir, eyalet ve ülke bilgilerini girin ve ardından ‘Ekran’ sekmesine geçin. Burada farklı ekran ayarlarını yapılandırabilirsiniz. Göstermek istediğiniz bilgileri gösterip kaldırabilir ve tahmini olarak gösterilecek gün sayısını yapılandırabilirsiniz.

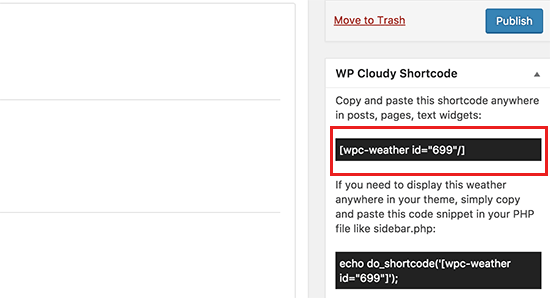
Bitirdikten sonra, hava durumu raporunuzu kaydetmek için yayın düğmesine tıklayın ve ardından kısa kodu kopyalayın.

Artık bu kısa kodu herhangi bir WordPress yayınına veya sayfasınaekleyebilirsiniz . Bu kısa kodu ayrıca bir kenar çubuğu widget’ına da ekleyebilirsiniz .
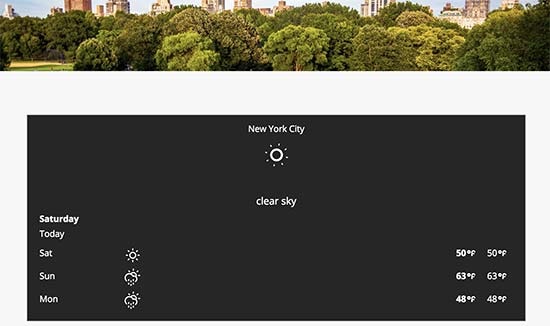
Bundan sonra, web sitenizi, hava durumu etkinliğini görmek için görebilirsiniz.

Bu makalenin, WordPress yayınlarınız, sayfalarınız veya kenar çubuğu widget’larınızda hava durumu tahminlerini nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz.