WordPress’te Fotoğraf Öncesi ve Sonrası Nasıl Gösterilir
Web sitenizde makale içerisinde önce ve sonra fotoğrafları göstermek ister misiniz? Bir fotoğraftan önce ve sonra, küçük benzerlikler ile iki özdeş imgenin yan yana karşılaştırılmasını göstermek yararlı olabilir. Bu yazıda, WordPress’te fotoğrafın öncesi ve sonrası nasıl kolayca gösterileceğini paylaşacağız.
Fotoğraf Öncesi ve Sonrası Nasıl Çalışır?
Normalde insanlar önce ve sonra bir görüntü oluşturmak için Photoshop’u kullanır. Önce / sonra efektleri gösteren tek bir fotoğraf ve WordPress web sitenizde statik bir görüntü olarak ekleyebilirsiniz.
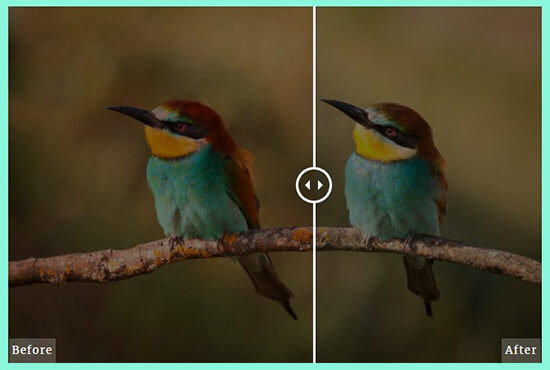
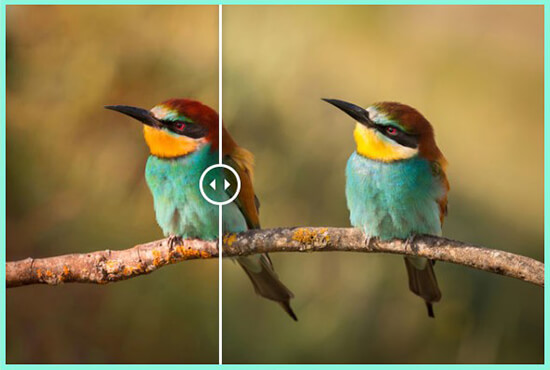
İşlevsel bir fotoğraf kaydırıcısı, tam boyutlu olarak benzer bir görüntünün 2 farklı sürümünü göstermenin etkileşimli bir yoludur. Her iki görüntüyü de yan yana karşılaştırmak için kaydırma tutamacını taşıyabilirsiniz.
WordPress’de fotoğraftan önce ve sonra nasıl kolayca gösterileceğine bir göz atalım.
WordPress’te Önce ve Sonra Fotoğraf Nasıl Gösterilir
Yapmanız gereken ilk şey, Twenty20 Image Before-After eklentisini kurmak ve etkinleştirmektir .
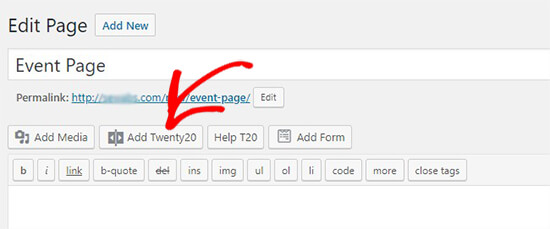
Etkinleştirme sırasında, önce ve sonra görüntüyü göstermek istediğiniz WordPress yönetici alanınızda bir sayfa / posta oluşturmalısınız. Şimdi, metin editörünün yukarısındaki Add Twenty20 Ekle düğmesini tıklayın.

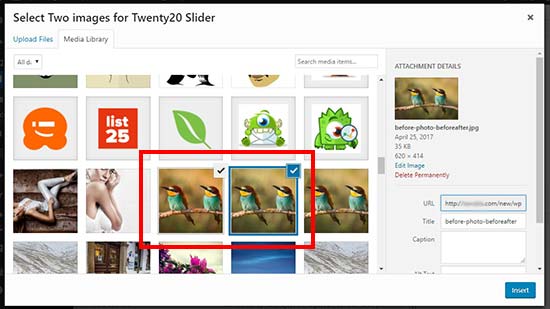
Bir açılır pencerede WordPress Medya Kitaplığı açılır. Buradan önce, önce ve sonra kaydırıcı için iki resim seçmeniz gerekiyor.

Görüntüler seçildikten sonra, Ekle düğmesine tıklayın.
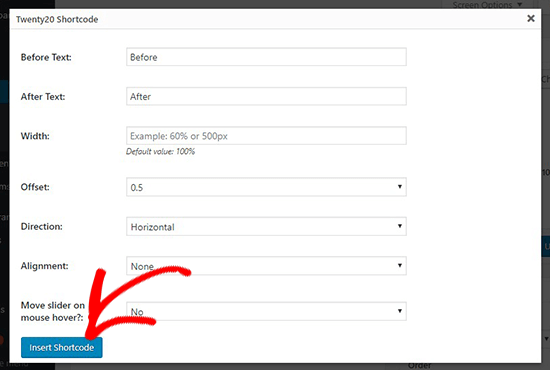
Ardından, önce ve sonra fotoğrafların üstüne içerik eklemek için metin alanlarını görüntüler. Kaydırıcı, ofset değeri, kaydırma yönü ve daha fazlası için genişlik de ekleyebilirsiniz.

Bundan sonra, WordPress sayfanızda önce ve sonra fotoğraf eklemek için Kısa Kod Ekle düğmesine tıklayın.
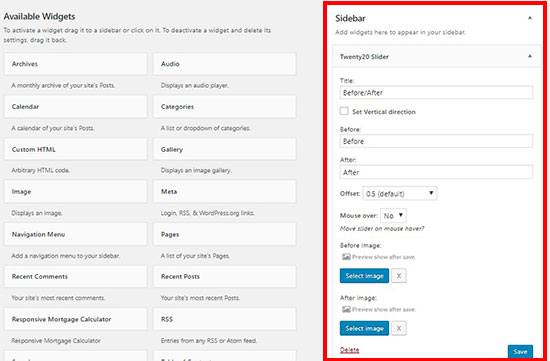
Ayrıca, WordPress kenar çubuğunuzda önce ve sonra fotoğrafı görüntülemek için Twenty20 görüntü parçacığını da kullanabilirsiniz. WordPress yöneticinizdeki Görünüm »Widgetlar bölümüne gidin ve ardından Kenar Çubuğu widget alanına Twenty20 Slider widget’ını sürükleyin.

Twenty20 Slider parçacığı, bu kılavuzda yukarıda paylaştığımız gibi fotoğrafın öncesi ve sonrası için benzer ayarlara sahiptir. Ön ve son fotoğraf kaydırıcısını oluşturmak için widget görüntülerinde 2 görüntüyü tek tek seçebilirsiniz.
Şimdi, fotoğrafın öncesinde ve sonrasında görmek için web sitenizi ziyaret edebilirsiniz.

Kullanıcılar tutamacı her görüntüye kaydırdıkça, diğer görüntü görünür hale gelir. Kullanıcılar görüntüden önce ve sonra tam olarak görmek için kaydırıcıyı sağa veya sola kadar tamamen çekebilir. Kullanıcılar önce ve sonra kaydırdıkça etiketler otomatik olarak kaybolacaktır.

Bu eklenti , web sayfalarınızdaki kısa kodları kullanmadan fotoğrafların öncesinde ve sonrasında hızlı bir şekilde gösterilmesi için Beaver Builder ve Elementor gibi popüler WordPress sayfası oluşturucularıyla harika çalışır .
Bu makalenin, WordPress’te fotoğrafın öncesinde ve sonrasında nasıl gösterileceğini öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress Fotoğraf Büyültüp ve Yakınlaştırma Nasıl Yapılır? konulu makalemize bakabilirsiniz.