Bir HTML Sayfasını 404 Hataları Olmadan WordPress’e Nasıl Yüklerim
WordPress sitenize bir HTML sayfası yönlendirmek istiyor musunuz?
WordPress sitenize bir HTML sayfası yüklemek istiyor musunuz? Bazen, statik bir HTML sayfası eklemeniz ve WordPress sitenizle birlikte erişilebilir hale getirmeniz gerekebilir. Bu makalede, 404 hataya neden olmadan bir HTML sayfasını WordPress sitenize nasıl düzgün bir şekilde yükleyeceğinizi göstereceğiz.
Neden HTML Sayfalarını WordPress’e Yönlendirmeliyim?
WordPress , web sitenize sayfa eklemek için yerleşik bir içerik türü ile birlikte gelir . Genellikle WordPress temaları, sayfalarınızı görüntülemek için önceden tasarlanmış sayfa şablonları ekler.
Sürükle ve bırak oluşturucu ile güzel sayfa şablonları oluşturmanıza olanak veren WordPress açılış sayfası eklentileri bile vardır .
Bu, çoğu durumda, WordPress sitenize bir HTML sayfası yüklemeniz gerekmediği anlamına gelir.
Bununla birlikte, bazen bir kullanıcının eski web sitelerinden veya gerçekten sevdiği ve kullanmak istediği statik bir şablondan statik HTML sayfaları olabilir. Bu senaryolarda, HTML sayfanızı WordPress’e yönlendirmeniz gerekir.
WordPress, kendi SEO dostu URL yapısına sahip olduğundan , HTML sayfanızı yüklediyseniz ve buna erişmeye çalıştıysanız 404 hatası verebilir .
Bu, bir HTML sayfasının 404 hatası vermeden WordPress sitenize nasıl yükleneceğine bakalım.
HTML Sayfasını WordPress Sitesine Yükleme
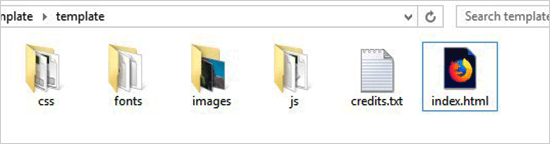
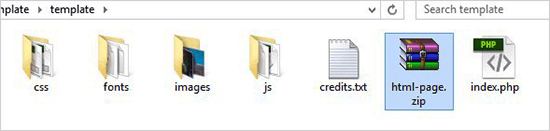
HTML sayfanızı WordPress sitesine yüklemeden önce ‘index.html’ dosyasının ‘index.php’ olarak değiştirildiğinden emin olmanız gerekir.

Bundan sonra, HTML sayfası, CSS ve diğer klasörler de dahil olmak üzere tüm dosyaları Zip arşivine eklemeniz gerekir.
Windows kullanıcıları bir zip dosyası oluşturmak için sağ tıklayıp Gönder »Sıkıştırılmış Zip Klasörü Seç seçeneğini belirleyebilir. Ardından, HTML sayfanızın tüm dosya ve klasörlerini zip dosyasına sürükleyip bırakın.

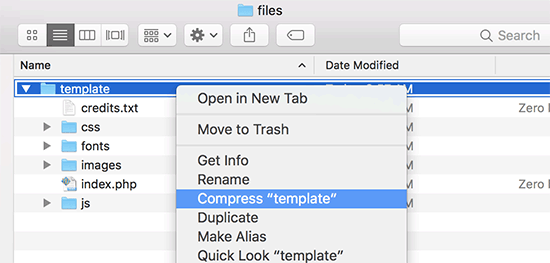
Mac kullanıcıları tüm dosya ve klasörleri içeren ana klasörü seçebilir ve ardından ‘Klasörü sıkıştır’ seçeneğini seçmek için sağ tıklatılabilir .

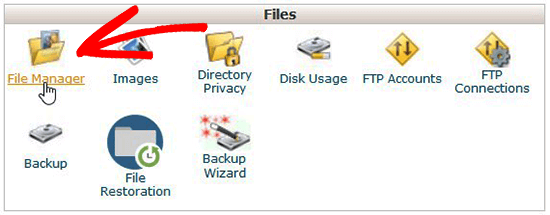
Sonra, gitmelisiniz cPanel sizin barındırma hesabına. CPanel’de, Dosyalar bölümüne ilerleyip, ardından Dosya Yöneticisi uygulamasına tıklamanız gerekir .

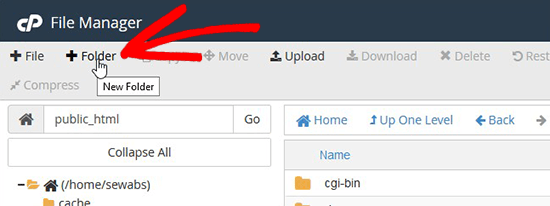
Dosya Yöneticisi’nde olduğunuzda, genellikle public_html olarak adlandırılan ve tüm WordPress dosya klasörlerini içeren web sitesi kök klasörüne gitmeniz gerekir. Oradan, yeni bir boş klasör oluşturmak için üst menüden Klasör bağlantısına tıklamanız gerekiyor .

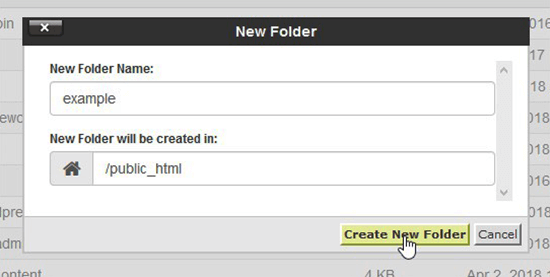
Yeni klasör için bir ad eklemeniz gereken bir açılır pencere açılır. HTML sayfanızın URL’si olarak kullanmak istediğiniz bir ad kullanın ve ardından Yeni Klasör Oluştur düğmesine tıklayın.

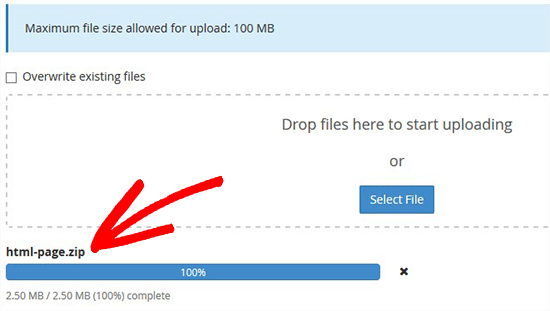
Klasörü başarılı bir şekilde oluşturduktan sonra, açmanız ve bilgisayarınızdan daha önce oluşturduğunuz zip dosyasını seçmek ve yüklemek için üst menüden Yükle düğmesini tıklamanız gerekir . Zip dosyası sitenize yüklenirken ilerleme çubuğunu görürsünüz.

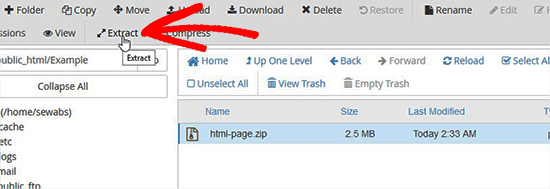
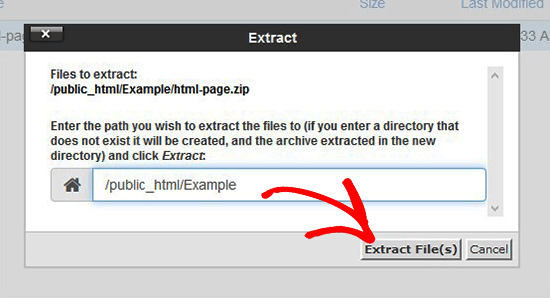
Yüklendikten sonra, zip dosyasını seçmeli ve ardından üst menüden Ayıkladüğmesine tıklamanız gerekir .

Dosyaları nereden çıkaracağınız sorulacak. Sadece oluşturduğunuz aynı yeni klasörü seçin ve Dosya Ayıkla düğmesine tıklayın.

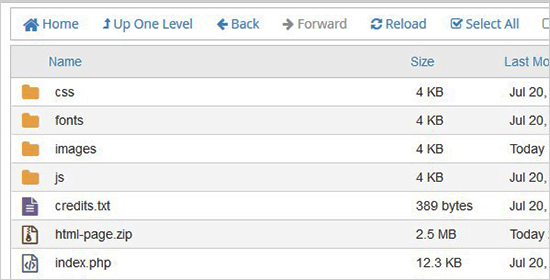
Dosya Yöneticisi şimdi zip dosyasını çıkaracak ve klasörünüzdeki dosyaları görebileceksiniz.
Not: Artık zip dosyasını buradan silebilirsiniz. HTML sayfanızı veya ayıklanan diğer klasörleri etkilemez.

Artık bu sayfayı tarayıcıda adını klasörün adını kullanarak ziyaret edebilirsiniz (Örneğin, web siteniz.com/example). Sunucunuz yeniden yönlendirmeyi desteklemiyorsa, 404 hatası görebilirsiniz. ‘İndex.php’ dosyanızın URL’yi tarayıcıya yükleyerek yönlendirilmemesi nedeniyle olur.
Bu biridir ortak WordPress hataları ve kolayca düzeltilebilir.
Dosya Yöneticisi uygulamasını kullanarak, web sitenizin kök klasöründeki .htaccess dosyasını düzenlemeniz ve aşağıdaki kodu eklemeniz gerekir:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Bu kod ‘index.php’ dosyanızı yönlendirecek ve tarayıcıya yükleyecektir. Bir dosya veya klasör için büyük / küçük harf duyarlı bir ad kullanıyorsanız, yukarıdaki kod ayrıca içeriği size göstermek için bunu yönlendirecektir.
Bu makalenin, WordPress sitenize bir HTML sayfası 404 hatası olmadan nasıl yönleneceğini öğrenmenize yardımcı olacağını umuyoruz.