WordPress Block Editor’da (Gutenberg) Resim Ekleme ve Hizalama
Görüntüler, onları daha ilgi çekici hale getirerek WordPress yayınlarınıza ve sayfalarınıza hayat verir.
Görüntüler, onları daha ilgi çekici hale getirerek WordPress yayınlarınıza ve sayfalarınıza hayat verir. Bununla birlikte, birçok yeni başlayan, görüntüleri istedikleri gibi hizalamakla mücadele eder.
Yeni WordPress blok düzenleyicisi (Gutenberg) , WordPress’e görüntü eklemeyi ve hizalamayı kolaylaştırarak bu sorunu çözer.
Bu makalede, güzel içerik düzenleri oluşturmak için görüntüleri WordPress‘te nasıl kolayca ekleyip hizalayabileceğinizi göstereceğiz.
WordPress Düzenleyicide Görüntü Hizalaması
Önceden, WordPress varsayılan düzenleyici olarak düzenleme düğmelerini içeren bir metin alanı kullandı. Eski düzenleyicideki belirli bir konu görüntü hizalamasıydı.
Görüntüleri sola, sağa veya merkeze hizalama seçenekleri olsa da, her zaman iyi görünmüyorlardı. Bazen görüntüler hizalamadı, tam boyutta değildi veya sadece garip görünüyordu.
WordPress 5.0 Gutenberg blok editörü adlı yeni bir WordPress post editörü tanıttı. Görüntü düzenleme sorunları da dahil olmak üzere eski düzenleyiciyle ilgili birkaç sorunu çözdü.
Yayınlarınız ve sayfalarınız için güzel düzenler oluşturmak üzere görüntüleri yeni düzenleyicide nasıl kolayca ekleyip hizalayabileceğinize bir göz atalım.
WordPress’te Görüntü Ekleme ve Hizalama
Yeni düzenleyici, WordPress yayınlarınıza ve sayfalarınıza resim eklemek için kullanabileceğiniz aşağıdaki bloklarla birlikte gelir.
- görüntü
- Satır İçi Resim
- galeri
- Medya ve Metin
- kapak
İlk önce basit bir görüntü bloğu ile başlayalım.
Bir görüntü bloğu eklemek için ‘Yeni blok ekle’ düğmesine tıklayın veya yazı düzenleyicisine / image yazın .

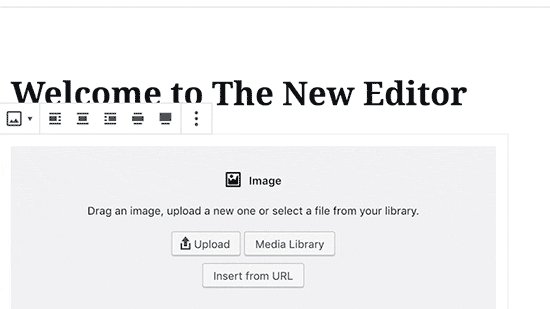
Boş resim bloğunun içinde üç düğme göreceksiniz.
Bilgisayarınızdan bir resim yükleyebilir, medya kütüphanesinden önceden yüklenmiş bir resim seçebilir veya resim dosyası URL’sini sağlayarak bir resim ekleyebilirsiniz.
Ardından, ‘Yükle’ düğmesini tıklayın ve yüklemek istediğiniz görüntüyü bilgisayarınızdan seçin.
Resmi seçtiğinizde, WordPress medya kütüphanenize yükler ve resim bloğuna ekler.

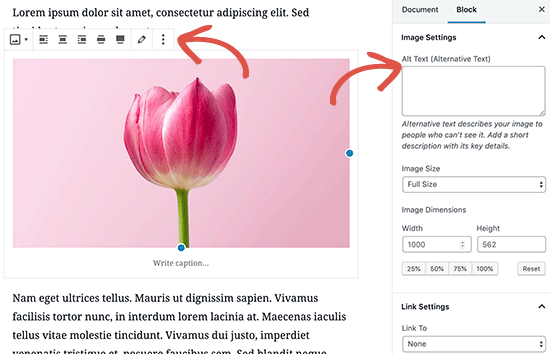
Şimdi, görüntünün üstünde bir araç çubuğu ve sağ sütunda bazı görüntü bloğu ayarları göreceksiniz. Resminizi hizalamak için resmin üstünde görünen araç çubuğunu kullanıyor olacaksınız.

Görüntü bloğu, araç çubuğundaki düğmeler olarak aşağıdaki görüntü hizalama seçeneklerini sunar.
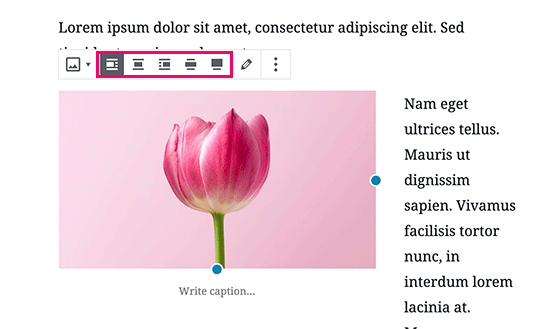
- Sola hizalamak
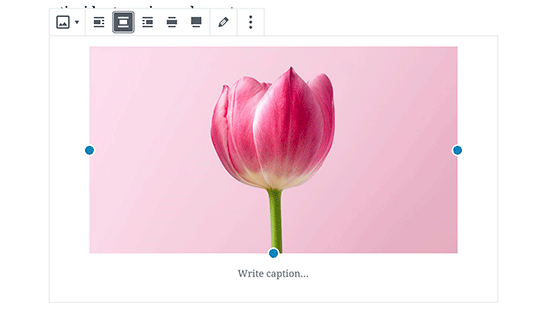
- Merkezi hizalama
- Sağa Hizala
- Geniş genişliği
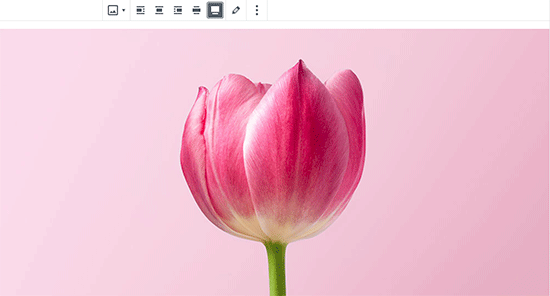
- Tam genişlik
Görüntünüz daha küçükse, sola veya sağa hizalamak görüntünün yanında metin getirir. Ortaya hizalamak, görüntüyü her iki tarafta da metin olmadan kendi satırında görüntüler.

Geniş genişlik seçeneğini belirlemek, görüntünüzü metin alanından daha geniş yapar ve tam genişlik seçeneği onu tarayıcı ekranının sağ ve sol kenarlarına doğru iter.

Metnin Yanındaki Görüntüyü Mükemmel Hizalama
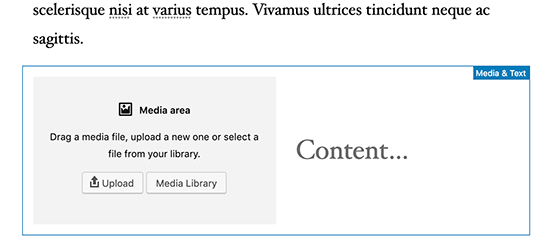
Bir görüntüyü, bir metnin yanındaki görüntüyü mükemmel bir şekilde hizalamanız gerekebilir. WordPress blok editörü, Medya ve Metin bloğunu ekleyerek bunu kolaylaştırır.
Bu blok temel olarak iki sütunlu bir alan ekler. Görüntüler (medya) için bir sütun ve metin içeriği için ikinci sütun.

Resminizi yükleyin ve ardından görüntülemek istediğiniz metni ekleyin.

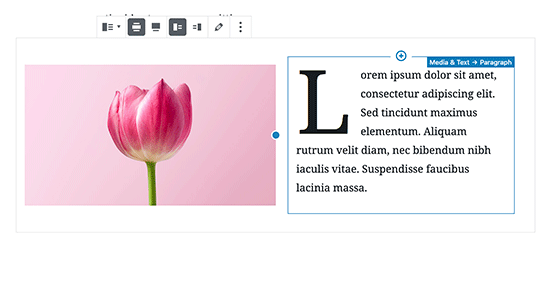
Resim ve metni ekledikten sonra, blok için daha fazla seçenek göreceksiniz. Tüm bloğu daha geniş veya tam genişlikte yapabilir, görüntü ve metin kenarlarını da değiştirebilirsiniz.
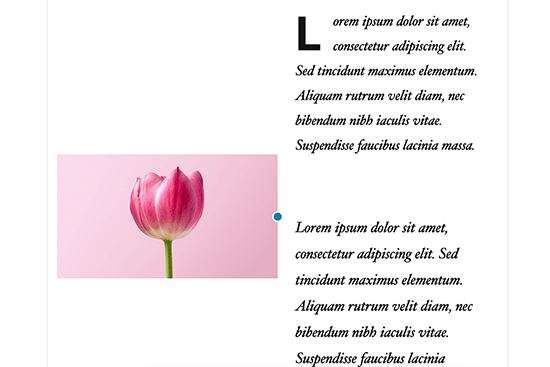
Resmin hizalaması, bir sonraki sütundaki metnin yüksekliğine otomatik olarak ayarlanır.

WordPress’te Galeri Görüntülerini Hizalama
WordPress post editörü ayrıca resim galerileri eklemek için bir blok ile birlikte geliyor. Bu, görüntüleri satır ve sütun ızgarasında kolayca görüntülemenizi sağlar.
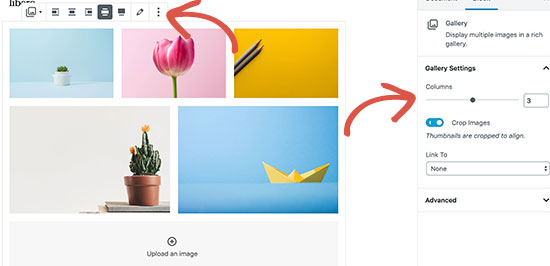
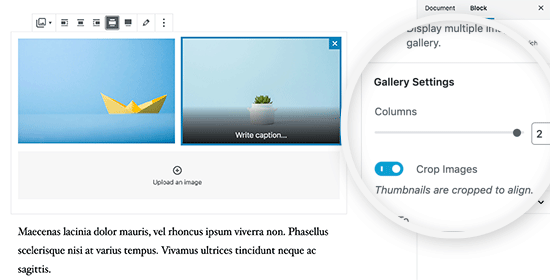
Galeri bloğu, araç çubuğundaki benzer hizalama seçenekleriyle birlikte gelir.
Tüm galeri bloğunu sola, merkeze veya sağa hizalayabilirsiniz. Ayrıca geniş yapabilir veya tam genişlikte bir sıraya değiştirebilirsiniz.

WordPress’teki varsayılan galeri özelliği oldukça iyi. Ancak, düzenli olarak WordPress yayınlarınıza ve sayfalarınıza fotoğraf galerileri eklerseniz, Envira Gallery gibi bir fotoğraf galerisi eklentisi kullanmayı düşünün .
Bu eklentiler, fotoğraf galerilerinizdeki görüntüleri hizalamak, açılır pencerede görüntülemek ve farklı bir şekilde stillendirmek için daha fazla seçenek sunar.
WordPress’te Yan yana İki Resim Nasıl Eklenir
Bir WordPress gönderisinde iki resmi yan yana görüntülemenin en kolay yolu, iki resmi de bir Galeri bloğuna eklemektir.

Her iki görüntüyü de yan yana görüntülemek için galeri bloğu için 2 sütunlu bir düzen seçin. Her iki görüntünün de aynı boyutta olduğundan emin olmak için ‘küçük resim kırp’ seçeneğini de kontrol edebilirsiniz.
WordPress’te Görüntü Ekleme ve Hizalamanın Diğer Yolları
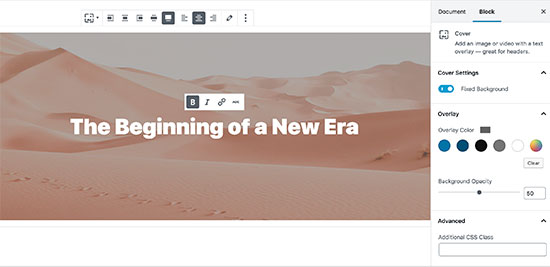
Resim, medya, metin ve galeri bloğu dışında, bir kapak resmi eklemek için Kapak bloğunu da kullanabilirsiniz.
Modern web tasarımında, kapak görüntüleri son derece ilgi çekici içerik düzenleri oluşturmak için kullanılır. Bu görüntüler bir sayfanın farklı bölümlerini vurgulamak için kullanılır.
Kapak görüntü bloğu, görüntü bloğu ile aynı hizalama seçenekleriyle birlikte gelir. Resmin üzerine metin ekleyebilir ve blok ayarlarından bir kaplama rengi seçebilirsiniz. En iyi bölüm, paralaks arka plan efekti oluşturan ‘Sabit Arka Plan’ seçeneğini işaretlemenizdir .

Şimdiye kadar direk olarak yazılarınıza ve sayfalarınıza resim eklemek hakkında konuştuk. Üçüncü taraf sitelerden gelen resimlerden ne haber?
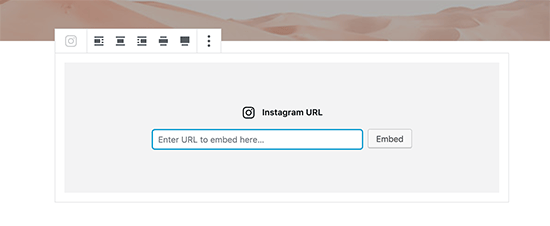
Blok editörü bunu da kolaylaştırır. Instagram, Flickr, Imgur, Photobucket ve daha fazlası dahil olmak üzere popüler sosyal paylaşım siteleri için gömme bloklarla birlikte gelir.
Örneğin, bir Instagram fotoğrafı eklemek istiyorsanız, mesaj düzenleyicisine Instagram bloğunu ekleyin ve paylaşmak istediğiniz gönderinin URL’sini girin.

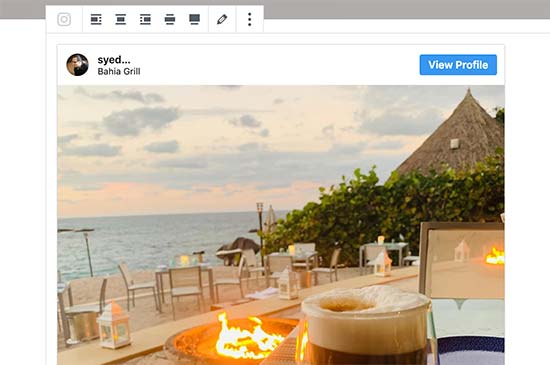
WordPress otomatik olarak Instagram gönderisini alır ve sizin için gömür. Bundan sonra, araç çubuğundaki hizalama seçeneklerini kullanabileceksiniz.

Gömme blokları ayrıca videoları WordPress’e kolayca gömmenizi sağlar . Bundan sonra, WordPress’teki videoları hizalamak için araç çubuğundaki aynı seçenekleri kullanabilirsiniz.
Umarız bu makale, WordPress blok düzenleyicide görüntüleri nasıl kolayca ekleyip hizalayabileceğinizi öğrenmenize yardımcı olur.