Wordpress Gutenberg Yazı Editörü Nasıl Kullanılır?
WordPress 5.0'da klasik içerik editörü, Gutenberg olarak bilinen yepyeni bir blok editörle değiştirildi.
Wordpress Gutenberg Yazı Editörü .WordPress 5.0’da klasik içerik editörü, Gutenberg olarak bilinen yepyeni bir blok editörle değiştirildi. Sizler için Wordpress Gutenberg Yazı Editörü hakkında WordPress’te Gutenberg blok düzenleyicisinin nasıl kullanılacağı hakkında kapsamlı bir rehber oluşturduk.
WordPress blok düzenleyici, WordPress’te içerik oluşturmanın tamamen yeni ve farklı bir yoludur. Bu eğitici yazıda, size yeni WordPress blok düzenleyicisini nasıl kullanacağınızı gösterecek ve görsel olarak çarpıcı blog yazıları ve sayfaları oluşturacak şekilde ustalaşacağız.
Block Editor (Gutenberg) ve Classic Editor arasındaki fark nedir?
Yeni editöre dalmadan önce, önce Gutenberg Block Editor ile Klasik Editör arasındaki farkları karşılaştıralım ve anlayalım.
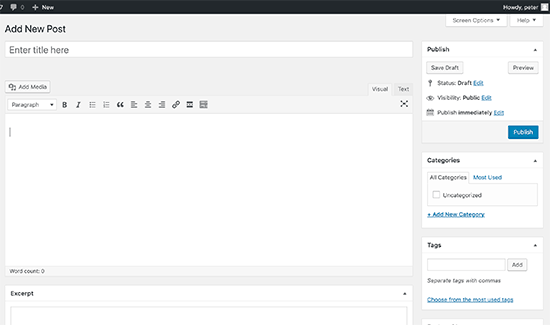
WordPress’teki klasik editör şöyle görünüyor:

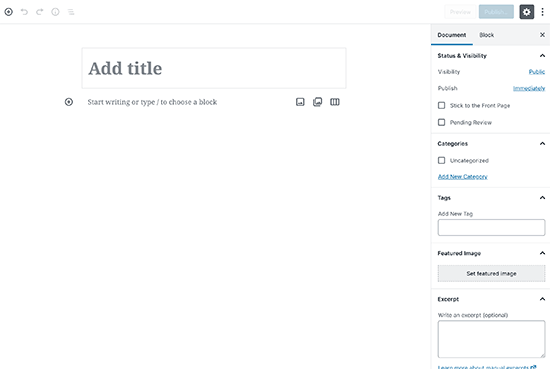
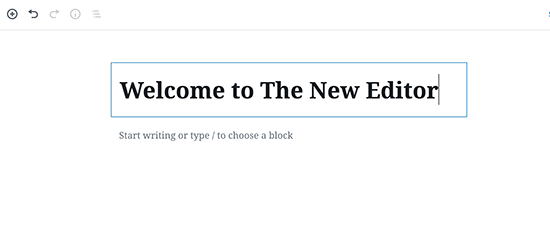
WordPress 5.0’a yükseltirseniz , yeni blok düzenleyicinin görünüşü şöyledir:

Gördüğünüz gibi, WordPress’te içerik oluşturmak için tamamen farklı iki editör.
Eski klasik editör, Microsoft Word’e çok benzeyen biçimlendirme düğmeleri içeren bir metin editörüydü.
Yeni editör ‘Bloklar’ olarak adlandırılan tamamen farklı bir yaklaşım kullanıyor (dolayısıyla Blok Editör adı).
Bloklar, içerik düzenleri oluşturmak için düzenleme ekranına eklediğiniz içerik öğeleridir. Yazınıza veya sayfanıza eklediğiniz her öğe bir bloktur.
Her paragraf, resim, video, galeri, ses, liste ve daha fazlası için bloklar ekleyebilirsiniz. Tüm ortak içerik öğeleri için bloklar vardır ve daha fazlası WordPress eklentileri tarafından eklenebilir .
Yeni WordPress blok düzenleyici klasik düzenleyiciden daha iyi nasıl?
Yeni WordPress blok düzenleyici, yazılarınıza ve sayfalarınıza farklı türde içerikler eklemenin basit bir yolunu sunar.
Örneğin, daha önce içeriğinize bir tablo eklemek istiyorsanız, ayrı bir tablo eklentisine ihtiyacınız vardı.
Yeni düzenleyici ile basitçe bir tablo bloğu ekleyebilir, sütunlarınızı ve satırlarınızı seçebilir ve içerik eklemeye başlayabilirsiniz.

İçerik öğelerini aşağı ve yukarı taşıyabilir, ayrı ayrı bloklar halinde düzenleyebilir ve medya açısından zengin içeriği kolayca oluşturabilirsiniz.
En önemlisi, yeni WordPress blok editörünün kullanımı ve öğrenmesi kolaydır.
Bu, ilk bloglarına yeni başlayan veya bir DIY işletme web sitesi oluşturan tüm WordPress yeni başlayanlara büyük bir avantaj sağlar .
Olduğu söyleniyor, hadi harika Word oluşturmak için yeni WordPress blok editörünün bir profesyonel gibi nasıl kullanılacağına bir göz atalım.
İşte bu Gutenberg eğitiminde ele alacağımız şey:
- Gutenberg Kullanımı – Yeni WordPress blok editörü
- Yeni bir blog yazısı veya sayfası oluşturma
- Gutenberg’de bir blok nasıl eklenir
- Yeni düzenleyicide bloklarla çalışma
- Gutenberg’deki blokları kaydetme ve yeniden kullanma
- Gutenberg’de yayın ve yazı ayarları
- Eklenti ayarları yeni düzenleyicide
- Gutenberg’e bazı ortak bloklar eklemek
- Gutenberg’deki bazı yeni içerik bloklarını keşfetme
- Bir profesyonel gibi Gutenberg kullanmayla ilgili bonus ipuçları
- Gutenberg Block Editor’a daha fazla blok ekleme
- Gutenberg hakkında SSS
Hazır? Başlayalım.
Gutenberg Kullanımı – Yeni WordPress Block Editor
Blok editörü sezgisel ve esnek olacak şekilde tasarlanmıştır. Eski WordPress editöründen farklı görünse de, hala klasik editörde yapabildiğiniz her şeyi yapıyor.
Klasik editörde yaptığınız temel şeyleri ve bunların blok editöründe nasıl yapıldığını ele alarak başlayalım.
Blok Düzenleyiciyi Kullanarak Yeni Bir Blog Yazısı veya Sayfa Oluşturma
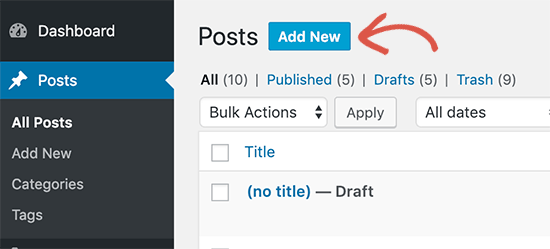
Normalde yaptığınız gibi yeni bir blog yazısı veya sayfa oluşturmaya başlayacaksınız. WordPress yöneticinizdeki Mesajlar »Yeni menüyü tıklamanız yeterlidir . Bir sayfa oluşturuyorsanız, o zaman Sayfa »Yeni menü ekle’ye gidin

Bu yeni blok düzenleyiciyi başlatacak.
Gutenberg’de Nasıl Blok Eklenir
Her gönderi veya sayfanın ilk bloğu başlıktır.
Bundan sonra, başlığın altına gitmek için fareyi kullanabilir veya aşağı inip yazmaya başlamak için klavyenizdeki sekme tuşuna basabilirsiniz.

Varsayılan olarak, sonraki blok bir paragraf bloğudur. Bu, kullanıcıların hemen yazmaya başlamasını sağlar.
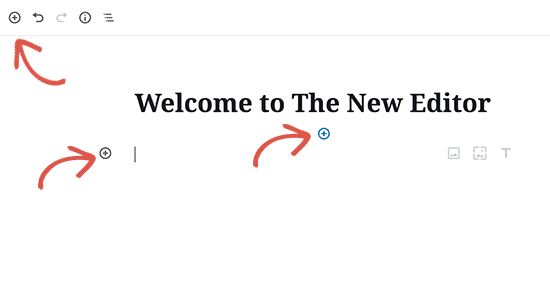
Bununla birlikte, farklı bir şey eklemek isterseniz, editörün sol üst köşesindeki, mevcut bir bloğun altındaki veya bir bloğun sol tarafındaki yeni blok ekle düğmesine tıklayabilirsiniz.

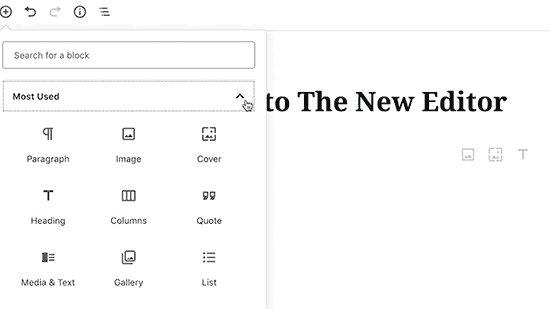
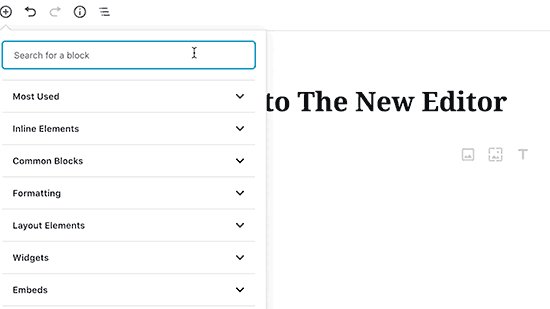
Düğmeye tıklandığında, üstte bir arama çubuğu ve aşağıda kullanılan yaygın olarak kullanılan bloklar ile blok ekle menüsü gösterilir.
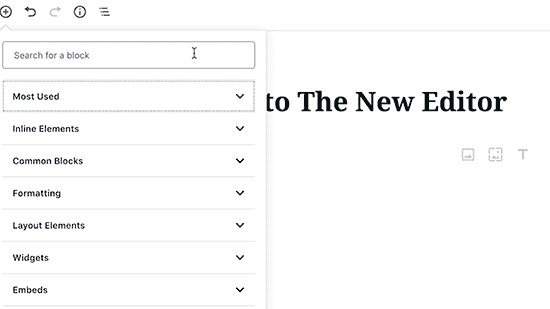
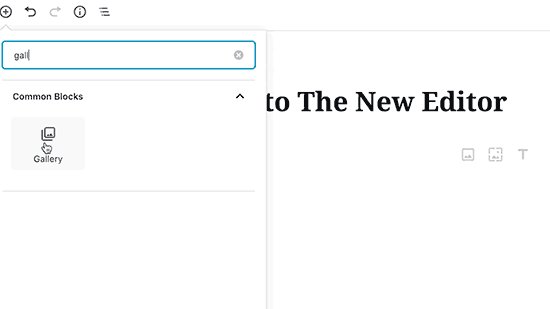
Blok kategorilerine göz atmak için sekmeleri tıklayabilir veya hızlıca bir blok aramak için anahtar kelimeyi yazabilirsiniz.

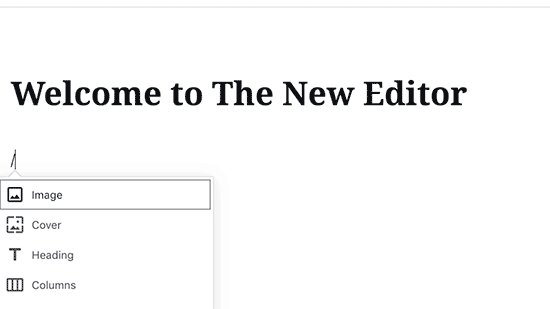
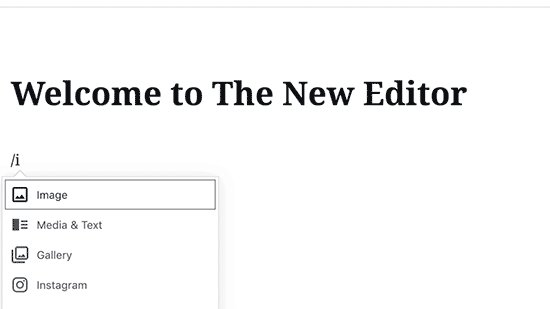
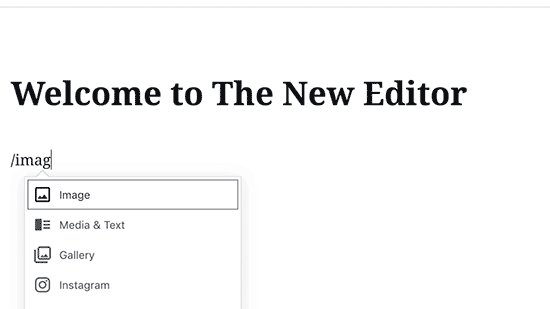
Düğmeye tıklamak için bir fare kullanmak istemiyorsanız, bir blok aramak ve eklemek için / yazarak bir klavye kısayolu kullanabilirsiniz.

Yeni Editör’de Bloklarla Çalışma
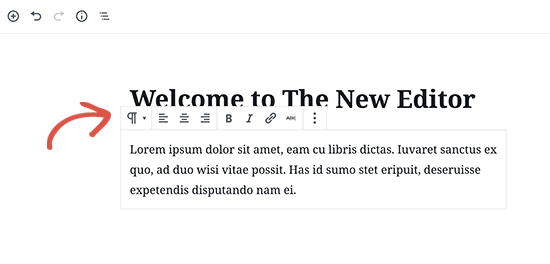
Her blok, bloğun üstünde beliren kendi araç çubuğuyla birlikte gelir. Araç çubuğundaki düğmeler, düzenlemekte olduğunuz bloğa bağlı olarak değişebilir.
Örneğin, bu ekran görüntüsünde, metin hizalama, kalın, italik, insert-link ve üstü çizili düğmeler gibi temel biçimlendirme düğmelerini gösteren bir paragraf bloğunda çalışıyoruz.

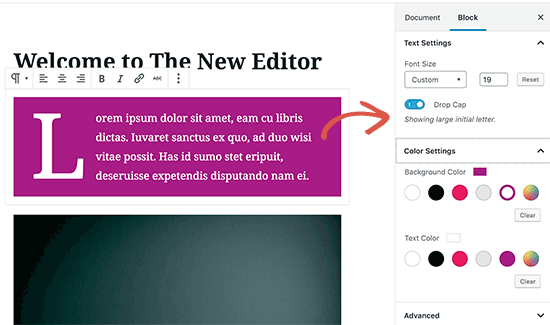
Araç çubuğundan ayrı olarak, her bir blok, düzenleme ekranınızın sağ sütununda görünecek olan kendi blok ayarlarına sahip olabilir.

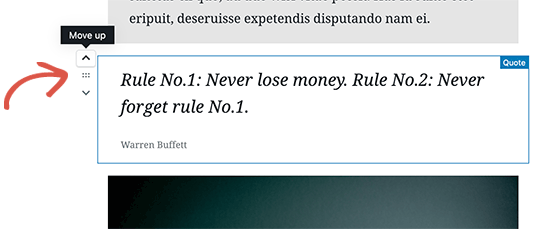
Basit sürükle ve bırak yöntemiyle veya her bloğun yanındaki yukarı ve aşağı düğmelerini tıklayarak blokları yukarı ve aşağı taşıyabilirsiniz.

Gutenberg’de Blokları Kaydetme ve Yeniden Kullanma
Bloklarla ilgili en iyi şeylerden biri, ayrı ayrı kaydedilip tekrar kullanabilmeleridir. Bu, makalelerine sık sık belirli içerik parçacıkları eklemek isteyen blogcular için özellikle yararlıdır.
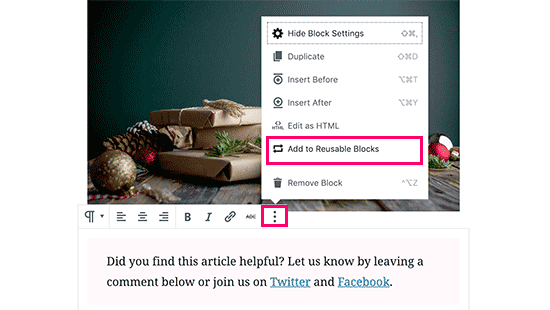
Her bloğun araç çubuğunun sağ köşesinde bulunan menü düğmesini tıklamanız yeterlidir. Menüden ‘Yeniden kullanılabilir bloklara ekle’ seçeneğini seçin.

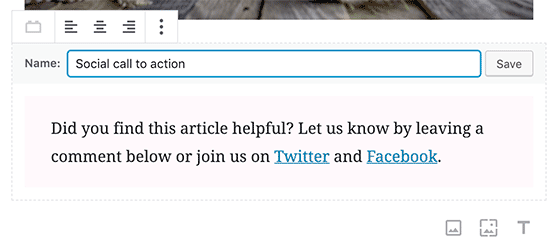
Bu yeniden kullanılabilir blok için bir ad girmeniz istenecektir. Bloğunuz için bir isim girin ve ardından kaydet düğmesine tıklayın.

Blok düzenleyici şimdi bloğu tekrar kullanılabilir bir blok olarak kaydedecektir.
Şimdi bir blok kaydettiğinize göre, yeniden kullanılabilir bloğu sitenizdeki diğer WordPress postalarına ve sayfalarına nasıl ekleyebileceğinizi görelim.
Yeniden kullanılabilir bloğu eklemek istediğiniz yazıyı veya sayfayı düzenleyin. Yazı düzenleme ekranından, blok ekle düğmesine tıklayın.
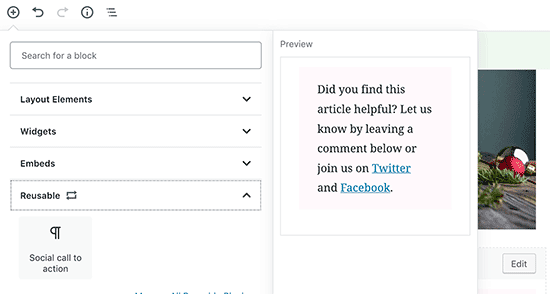
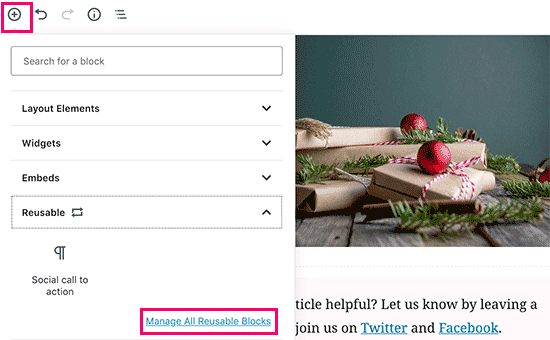
Kayıtlı bloğunuzu ‘Yeniden Kullanılabilir’ sekmesinin altında bulabilirsiniz. Arama çubuğuna adını yazarak da bulabilirsiniz.

Bloğun hızlı bir önizlemesini görmek için farenizi üzerine getirebilirsiniz. Yazınıza veya sayfanıza eklemek için bloğa tıklayın.
Yeniden kullanılabilir tüm bloklar WordPress veritabanınızda saklanır ve ‘yeniden kullanılabilir tüm blokları yönet’ bağlantısını tıklayarak bunları yönetebilirsiniz.

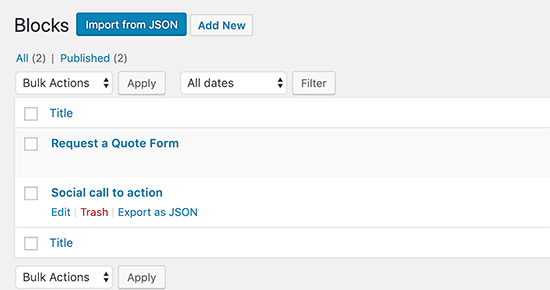
Bu sizi blok yöneticisi sayfasına götürür. Buradan, tekrar kullanılabilir bloklarınızın herhangi birini düzenleyebilir veya silebilirsiniz. Yeniden kullanılabilir blokları dışa aktarabilir ve başka bir WordPress web sitesinde kullanabilirsiniz.

Gutenberg Block Editor’da Seçenekleri Yayınlama ve Yönetme
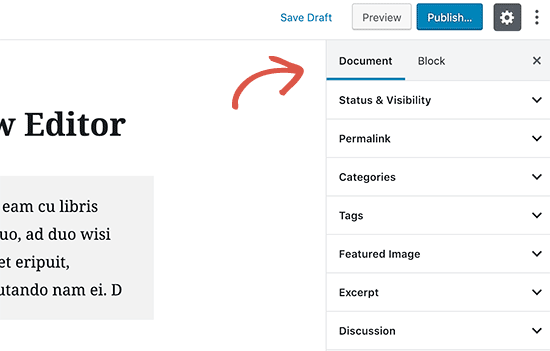
Her WordPress gönderisi çok fazla meta veri içerir. Bu, yayınlanma tarihi, kategoriler ve etiketler , öne çıkan görüntüler ve daha fazlası gibi bilgileri içerir .
Tüm bu seçenekler düzenli bir şekilde editör ekranındaki sağ sütuna yerleştirilir.

Gutenberg’de Eklenti Seçenekleri
WordPress eklentileri, düzenleme ekranına kendi ayarlarını entegre etmek için blok editörün API’sinden faydalanabilir.
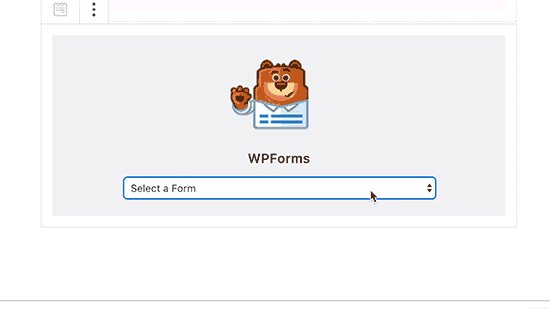
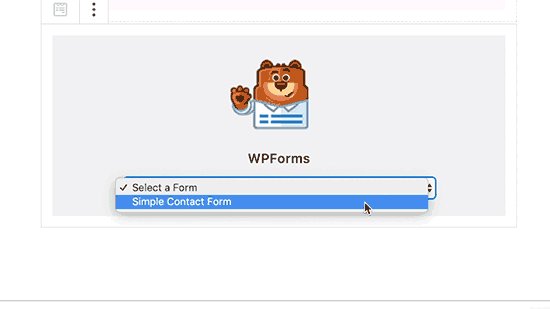
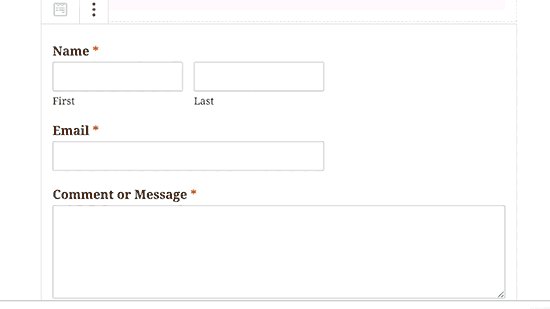
Bazı popüler eklentiler zaten blok olarak mevcuttur. Örneğin, WPForms , en iyi WordPress form oluşturucu eklentisi , bir widget bloğu kullanarak içeriğinize form eklemenize izin verir.

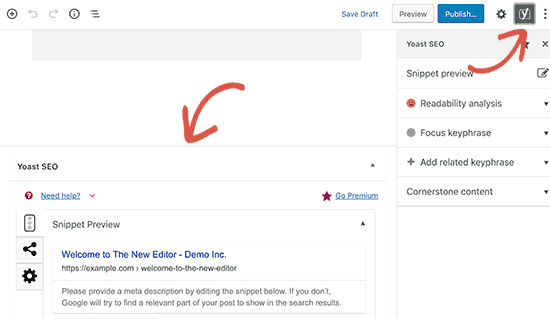
Burada nasıl Yoast SEO yeni editörü SEO ayarlarını düzenlemek için izin verir:

WooCommerce ayrıca, WordPress yayınlarınıza ve sayfalarınıza kolayca ekleyebileceğiniz widget bloklarıyla birlikte gelir.

Yeni Düzenleyiciye Bazı Ortak Bloklar Ekleme
Temel olarak, yeni editör klasik editörün yaptığı her şeyi yapabilir. Ancak, işleri eskisinden daha hızlı ve zarif bir şekilde yapacaksınız.
1. Yeni WordPress düzenleyicisine resim ekleme
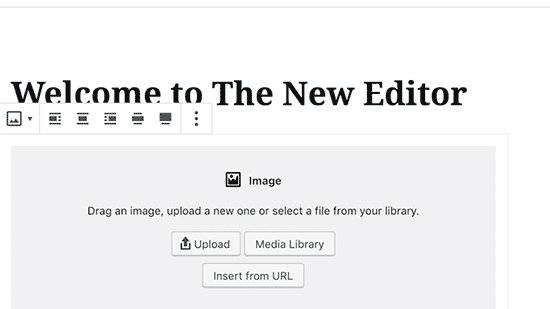
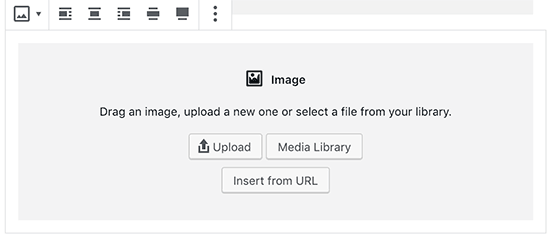
Yeni WordPress editöründe kullanıma hazır bir görüntü bloğu var. Sadece bloğu ekleyin ve sonra bir görüntü dosyası yükleyin veya medya kütüphanesinden seçin.

Ayrıca bilgisayarınızdan görüntüleri sürükleyip bırakabilirsiniz; editör otomatik olarak bunun için bir resim bloğu oluşturacaktır.
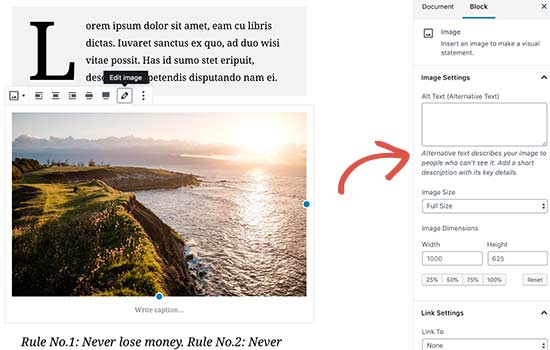
Bir resim ekledikten sonra, alt metin, boyut gibi bir resim için meta veri ekleyebileceğiniz ve resme bir bağlantı ekleyebileceğiniz blok ayarlarını görebileceksiniz.

2. Yeni blok Düzenleyicide bağlantı ekleme
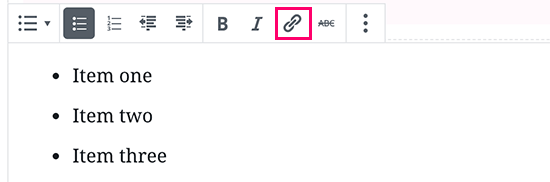
Blok editörü, metin ekleyebileceğiniz birkaç blokla birlikte gelir. En sık kullanılanı, araç çubuğundaki bir ekle link düğmesi ile birlikte gelen paragraf bloğu.
Yaygın olarak kullanılan diğer tüm metin blokları ayrıca araç çubuğunda bir link düğmesi içerir.

Mac için Command + K ve Windows bilgisayarlarda CTRL + K olan klavye kısayolunu kullanarak da bağlantı ekleyebilirsiniz.
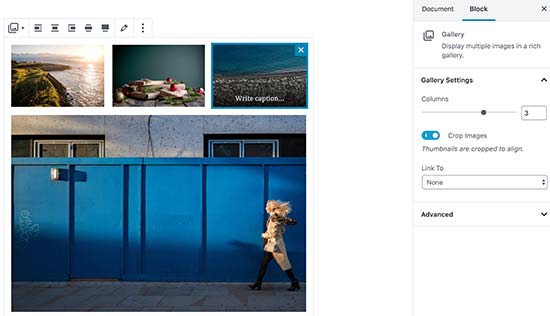
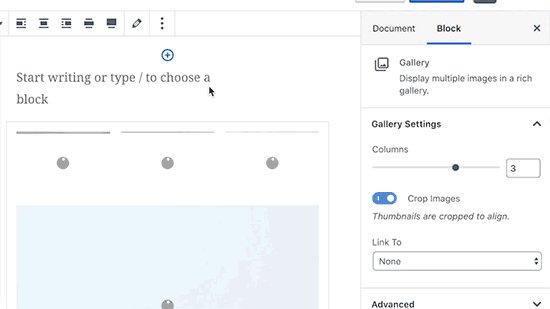
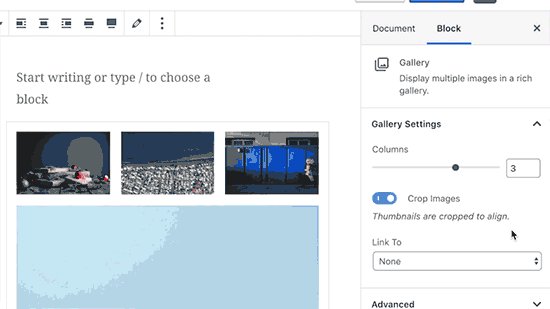
3. Gutenberg’e resim galerisi ekleme
Galeri bloğu görüntü bloğu gibi çalışır. Siz ekleyin ve sonra görüntü dosyalarını yükleyin veya seçin.

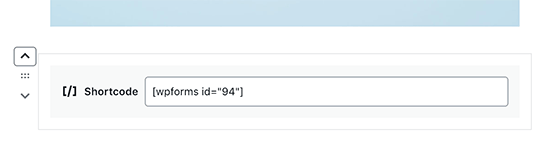
4. Gutenberg kullanarak WordPress mesajlarına kısa kod ekleme
Tüm kısa kodlarınız tıpkı klasik editörde olduğu gibi çalışacaktır. Onları bir paragraf bloğuna ekleyebilir veya kısa kod bloğunu kullanabilirsiniz.

Gutenberg’deki Yeni İçerik Bloklarını Keşfetme
Gutenberg editörü, WordPress’teki uzun süredir kullanılabilirlik konularını bazı yeni bloklar tanıtarak çözmeyi vaat ediyor.
Aşağıda, kullanıcıların son derece yararlı bulacağına inandığımız sık kullanılanlardan bazıları verilmiştir.
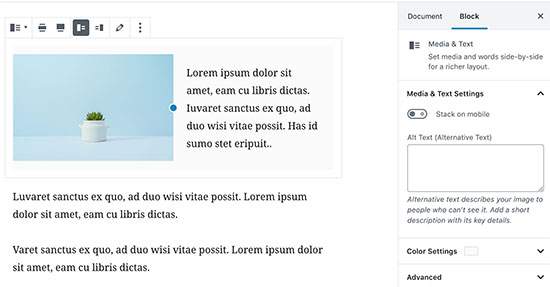
1. WordPress’te bir metnin yanına resim ekleme
Eski düzenleyiciyi kullanarak, kullanıcılarımızın çoğu metnin yanına resim koyamadı. Bunu şimdi Medya ve Metin bloğu ile yapabilirsiniz.

Bu basit blok, yan yana yerleştirilmiş iki blokla birlikte gelir; böylece kolayca resim ekleyebilir ve yanına biraz metin ekleyebilirsiniz.
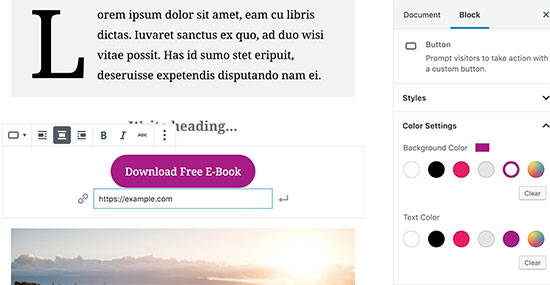
2. WordPress yazılarına ve sayfalarına bir düğme ekleme
Blog yazılarınıza veya sayfalarınıza bir düğme eklemek, klasik düzenleyicideki başka bir sıkıntı oldu. Düğme için kısa kod oluşturan bir eklenti kullanmak zorunda kaldınız ya da HTML moduna geçip kod yazmanız gerekiyordu.
Gutenberg, herhangi bir yazıya veya sayfaya hızlıca bir düğme eklemenizi sağlayan bir düğme bloğu ile birlikte gelir.

Düğmeniz için bir link ekleyebilir, renkleri değiştirebilir ve üç düğme stilinden birini seçebilirsiniz.
3. Blog yazılarına ve açılış sayfalarına güzel kapak resimleri ekleme
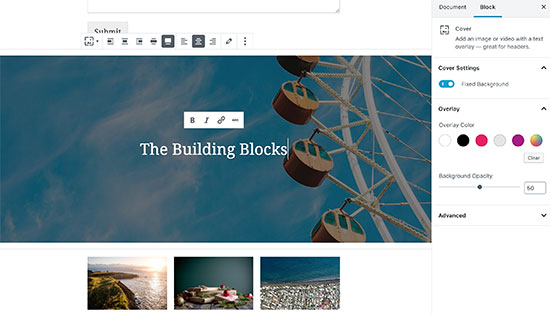
Denemek isteyebileceğiniz bir diğer harika özellik de, yazılarınıza ve sayfalarınıza kapak resimleri eklemenizi sağlayan ‘Kapak’ bloğudur.
Bir kapak resmi, bir sayfadaki veya bir hikayenin başlangıcındaki yeni bir bölüm için kapak olarak kullanılan daha geniş bir görüntüdür. Güzel görünüyorlar ve ilgi çekici içerik düzenleri oluşturmanıza izin veriyorlar.
Bir kapak bloğu ekleyin ve kullanmak istediğiniz görüntüyü yükleyin. Kapak için bir kaplama rengi seçebilir veya kullanıcılar sayfayı aşağı kaydırdığında paralaks efekti oluşturmak için sabit bir arka plan resmi yapabilirsiniz .

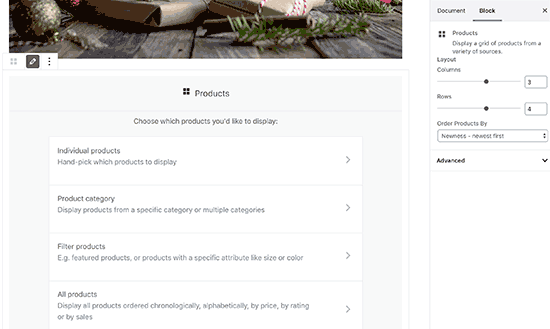
4. Makalelerin içinde tabloların oluşturulması
Klasik düzenleyicide WordPress yazılarınıza tablo eklemek için bir düğme yoktu . Bir eklenti kullanmak veya özel CSS ve HTML yazan bir tablo oluşturmak zorundaydınız.
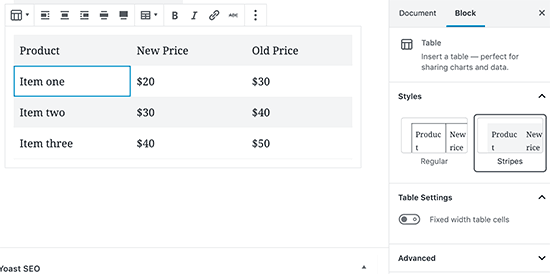
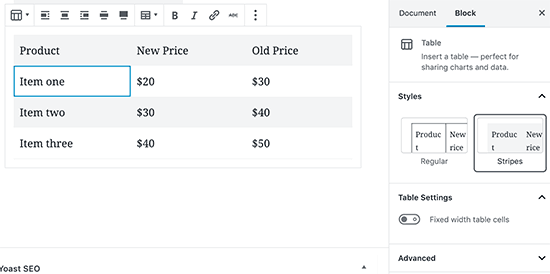
Yeni Gutenberg editörü, yazılarınıza ve sayfalarınıza tablo eklemenizi oldukça kolaylaştıran varsayılan bir Tablo bloğu ile birlikte gelir. Basitçe bloğu ekleyin ve sonra eklemek istediğiniz sütun ve satır sayısını seçin.

Şimdi devam edip tablo satırlarına veri eklemeye başlayabilirsiniz. Gerekirse her zaman daha fazla satır ve sütun ekleyebilirsiniz. Ayrıca iki temel stil seçeneği mevcuttur.
5. Çok sütunlu içerik oluşturma
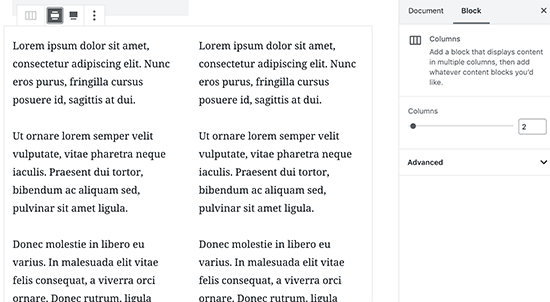
Çok sütunlu içerik oluşturmak, klasik düzenleyicinin hiç ilgilenmediği bir başka konuydu. Blok editörü, temelde iki paragraf bloğu sütunu ekleyen Sütun bloğu eklemenizi sağlar.

Bu sütun bloğu oldukça esnektir. Bir sıraya 6 sütuna kadar ekleyebilir ve hatta her sütunun içindeki diğer blokları kullanabilirsiniz.
Gutenberg’i Pro gibi kullanmak için bonus ipuçları
Yeni blok düzenleyiciye baktığımızda, gerçek içerik oluşturmaktan ziyade blok ekleyip ayarlayarak daha fazla zaman mı harcayacağınızı merak ediyor olabilirsiniz?
Eh, yeni editör inanılmaz derecede hızlı ve birkaç dakikalığına çok basit kullanım bile düşünmeden anında blok eklemenize izin verecek.
Çok yakında, bu yeni yaklaşımla iş akışınızın ne kadar hızlı olacağını göreceksiniz.
Uzman kullanıcılar için, yeni WordPress editörüyle daha da hızlı çalışmanıza yardımcı olacak bazı bonus ipuçları.
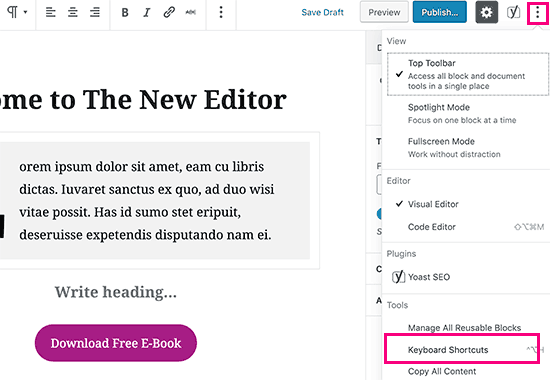
1. Blok araç çubuğunu en üste taşıyın.
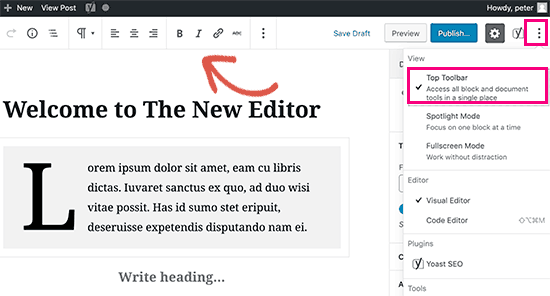
Ekran görüntülerinde fark ettiğiniz gibi, her bloğun üzerinde beliren bir araç çubuğu vardır. Bu araç çubuğunu düzenleyicinin üstüne taşıyabilirsiniz.
Ekranın sağ üst köşesindeki üç nokta düğmesine tıklayın ve ardından En Üst Araç Çubuğu seçeneğini seçin.

2. Klavye kısayollarını kullanın
Gutenberg, iş akışınızı daha iyi hale getirecek kullanışlı kısayollarla birlikte gelir. Hemen kullanmaya başlamanız gereken ilk kişi /.
Basitçe / yazıp yazmaya başlayın ve anında ekleyebileceğiniz eşleşen blokları gösterecektir.
Daha fazla kısayol için, ekranınızın sağ üst köşesindeki üç nokta menüye tıklayın ve ardından ‘Klavye Kısayolları’ seçeneğini seçin.

Bu, kullanabileceğiniz tüm klavye kısayollarının listesini içeren bir pencere açar. Listenin Windows ve Mac kullanıcıları için farklı kısayolları olacaktır.
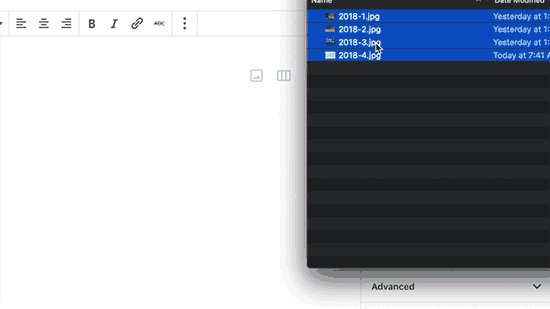
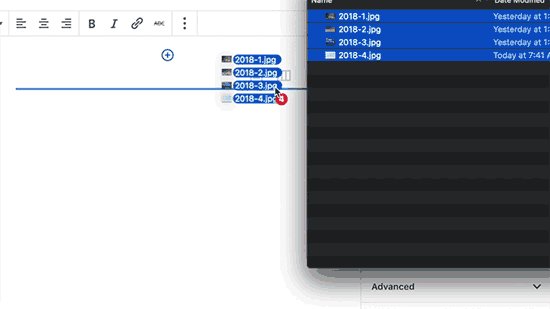
3. Medya bloklarını otomatik olarak oluşturmak için medyayı sürükleyip bırakın
Gutenberg, dosyaları ekran üzerinde herhangi bir yere sürükleyip bırakmanıza izin verir ve otomatik olarak sizin için bir blok oluşturur.
Tek bir görüntü veya video dosyası bırakabilirsiniz, bu sizin için bir blok oluşturur. Bir galeri bloğu oluşturmak için birden fazla görüntü dosyasını da bırakabilirsiniz.

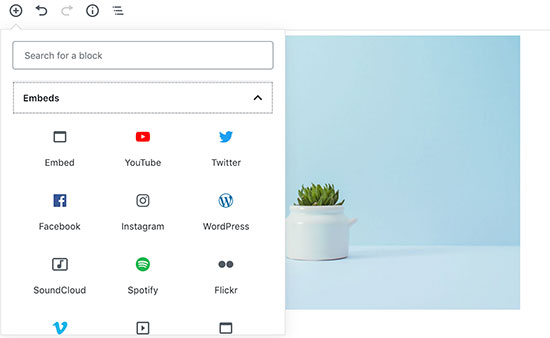
4. YouTube, Twitter, Facebook, Vimeo ve diğer yerleştirmeleri ekleme
Gutenberg, blok düzenleyiciye yeni gömme blokları tanıtır. YouTube, Twitter, Facebook ve daha fazlası dahil olmak üzere tüm desteklenen gömme türleri için bir blok var.

Ancak, yerleştirme URL’sini herhangi bir noktada kopyalayıp yapıştırabilirsiniz ve bu sizin için otomatik olarak bir blok oluşturur.
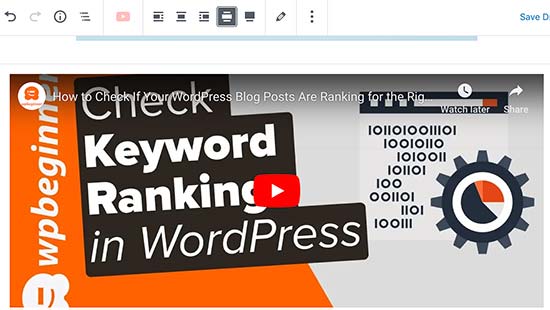
Örneğin, bir YouTube video URL’si eklediyseniz, otomatik olarak bir YouTube embed bloğu oluşturur ve videoyu görüntüler.

WordPress’te Gutenberg Block Editor’a Daha Fazla Blok Eklemek
WordPress’teki yeni blok düzenleyici, geliştiricilerin kendi bloklarını oluşturmalarını sağlar. Yeni editör için blok paketleri sunan bazı harika WordPress eklentileri var.
İşte bunlardan birkaçı:

Gelişmiş Gutenberg, WooCommerce ürün kaydırıcısı, referanslar, haritalar, sayaç, sekmeler, akordeonlar ve daha fazlası gibi popüler içerik öğeleri için birkaç blokla birlikte gelir.
Ayrıca, kullanıcıların kullanıcı rollerine göre hangi bloklara erişebilecekleri konusunda gelişmiş kontrol sağlar . Kullanıcı profilleri oluşturabilir ve hangi blokları ekleyebileceklerini seçebilirsiniz.
2. İstiflenebilir – Gutenberg Blokları

İstiflenebilir – Gutenberg Blocks, web sitenizde kullanabileceğiniz güzelce tasarlanmış Gutenberg blokları topluluğudur. Konteyner için bloklar, direkler, özellik ızgarası, akordeon, görüntü kutusu, simge listesi, eylem çağrısı ve daha fazlasını içerir.

Editör Blokları, kullanabileceğiniz başka bir güzel Gutenberg blok koleksiyonudur. Yazar profili, kahraman imajı, fiyat tablosu , markalar, özellikler ve daha fazlası gibi faydalı bloklarla birlikte gelir .
Gutenberg hakkında SSS – WordPress’teki Yeni Blok Düzenleyici
Gutenberg yeni WordPress editörü olduğundan, pek çok soru alıyoruz. İşte Gutenberg hakkında sıkça sorulan bazı soruların cevapları.
1. Eski yazılarıma ve sayfalarıma ne olur? Hala onları düzenleyebilir miyim?
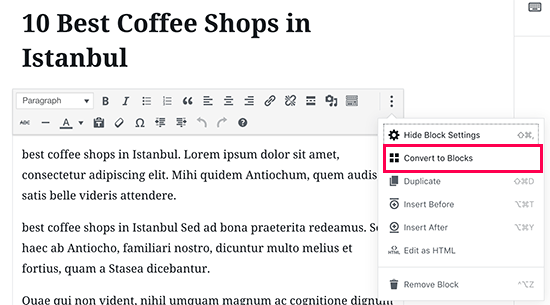
Eski yazılarınız ve sayfalarınız Gutenberg’den tamamen güvenli ve etkilenmez. Bunları yine de düzenleyebilirsiniz ve Gutenberg bunları klasik editörü içeren bir blokta otomatik olarak açacaktır.

Bunları eski düzenleyicinin içinde düzenleyebilir veya eski makaleleri bloklara dönüştürebilir ve yeni blok düzenleyiciyi kullanabilirsiniz.
2. Eski düzenleyiciyi kullanmaya devam edebilir miyim?
Evet, eski düzenleyiciyi kullanmaya devam edebilirsiniz. Klasik Editör eklentisini kurmanız ve etkinleştirmeniz yeterlidir .
Etkinleştirildiğinde, blok düzenleyiciyi devre dışı bırakır ve klasik düzenleyiciyi kullanmaya devam edebilirsiniz.
Klasik Editör’ün 2022’ye kadar destekleneceğini lütfen unutmayın.
3. Yeni editör kullandığım bir eklenti veya tema ile çalışmazsa ne yapmalıyım?
Project Gutenberg uzun zamandır geliştiriliyordu. Bu eklenti ve tema yazarlarına uyumluluk kodlarını test etmek için bolca zaman verdi.
Ancak, bazı eklentilerin ve temaların yeni düzenleyiciyle iyi çalışmayabilir olma ihtimali hala vardır. Bu durumda, klasik editör eklentisini yükleyebilir, geliştiriciden Gutenberg desteği eklemesini talep edebilir veya basit bir alternatif eklenti veya tema bulabilirsiniz.
4. Daha fazla Gutenberg ipucu ve püf noktası nasıl öğrenilir?
WPBeginner, WordPress’teki yeni blok düzenleyici hakkında bilgi edinmek için en iyi yerdir. İnternet üzerindeki en büyük WordPress kaynak sitesiyiz.
Yeni blok düzenleyicide uzman olmanıza yardımcı olmak için yeni makaleler yayınlayacağız ve eski kaynaklarımızı güncelleyeceğiz.
Bu arada, herhangi bir sorunuz varsa, yorum bırakarak veya web sitemizdeki iletişim formunu kullanarak bize ulaşmaktan çekinmeyin .
Umarız bu Gutenberg dersi, yeni WordPress blok editörünü nasıl kullanacağınızı öğrenmenize yardımcı olmuştur.