WordPress Hızını ve Performansını Artıracak En İyi Rehber
WordPress sitenizi hızlandırmak ister misiniz? Hızlı yükleme sayfaları, kullanıcı deneyimini iyileştirir, sayfa görünümlerini artırır ve WordPress SEO’nuzda yardımcı olur.
WordPress sitenizi hızlandırmak ister misiniz? Hızlı yükleme sayfaları, kullanıcı deneyimini iyileştirir, sayfa görünümlerini artırır ve WordPress SEO’nuzda yardımcı olur. Bu yazıda, WordPress performansını artırmak ve web sitenizi hızlandırmak için en kullanışlı WordPress hız optimizasyon ipuçlarını paylaşacağız.
Diğer “X en iyi WordPress önbelleğe alma eklentisi” listelerinden veya genel “WordPress’i hızlandırmaya yönelik X ipucu” öğreticilerinden farklı olarak, bu makale WordPress performans optimizasyonu için kapsamlı bir rehberdir.
Hızın neden önemli olduğu, WordPress sitenizi yavaşlatan şeylerden ve WordPress hızınızı hemen iyileştirmek için gerçekleştirebileceğiniz atılabilir adımlardan bahsetmeye çalıştık.
Kolaylaştırmak için, WordPress sitenizi hızlandırmak için nihai rehberimizde gezinmenize yardımcı olacak bir içindekiler tablosu oluşturduk.
İçindekiler
WordPress Performansının Temelleri
- WordPress Siteniz için Hız Neden Önemli?
- WordPress Web Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
- WordPress Web Sitenizi Ne Yavaşlatır?
- İyi WordPress Barınmanın Önemi
WordPress’i Kolay Adımlarla Hızlandırma (Kodlama Yok)
- WordPress Önbellek Eklentisini Yükleme
- Görüntüleri Hız İçin Optimize Edin
WordPress Performans Optimizasyonu En İyi Uygulamaları
- WordPress Sitenizi Güncel Tutun
- Arka Plan İşlemlerini Optimize Edin
- Ana Sayfa ve Arşivlerde Alıntı Kullan
- Yorumları Sayfalara Böl
- Bir İçerik Teslim Ağı (CDN) kullanın
- Ses / Video Dosyalarını Doğrudan WordPress’e Yükleme
- Hız İçin Optimize Edilmiş Bir Tema Kullanın
- Daha Hızlı Eklentiler Kullanın
Hız için İnce Ayarlı WordPress (Gelişmiş)
- Uzun Gönderileri Sayfalara Böl
- Harici HTTP İsteklerini Azaltın
- Veritabanı Çağrısını Azaltın
- WordPress Veritabanını Optimize Edin
- Sınır Sonrası Revizyonları
- İçeriğinizin Hotlinking ve Leeching özelliğini devre dışı bırakın
- Gerekirse Tembel Yükleme kullanın
- DNS Düzeyi Web Sitesi Güvenlik Duvarı kullanın
- Eklenti olmadan HTTPS / SSL Hatalarını Düzeltme
- En Son PHP Sürümünü Kullan
WordPress Siteniz için Hız Neden Önemli?
Araştırmalar 2000’den 2016’ya kadar ortalama insan dikkat süresinin 12 saniyeden 7 saniyeye düştüğünü gösteriyor.
Bir web sitesi sahibi olarak bunun sizin için anlamı nedir?
Kullanıcılara içeriğinizi göstermek ve onları web sitenizde kalmaları için ikna etmek için çok az zamanınız var.
Yavaş bir web sitesi, kullanıcıların web sitenizi yüklemeden önce potansiyel olarak terk edeceği anlamına gelir.
Amazon, Google ve diğer büyük siteleri içeren bir StrangeLoop örnek olay incelemesine göre, sayfa yükleme süresinde 1 saniyelik bir gecikme, dönüşümlerde% 7 oranında kayıp,% 11 daha az sayfa görünümünde ve müşteri memnuniyetinde% 16 oranında düşüşe yol açabilir.

Bunun da ötesinde, Google ve diğer arama motorları daha yavaş web sitelerini cezalandırmaya başladılar; bu sayede arama sonuçlarında web sitelerini aşağıya çekerek daha yavaş web siteleri için daha düşük trafik anlamına geliyor.
Sonuç olarak, web sitenizden daha fazla trafik, abone ve gelir elde etmek istiyorsanız, WordPress web sitenizi HIZLI yapmalısınız!
WordPress Web Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
Genellikle yeni başlayanlar, web sitelerinde sorun olmadığını düşünüyorlar çünkü bilgisayarlarında yavaş hissetmiyorlar. Bu çok büyük bir hata.
Kendi web sitenizi sık sık ziyaret ettiğinizden, Chrome gibi modern tarayıcılar web sitenizi önbellekte saklar ve bir adres yazmaya başladığınız anda otomatik olarak önden çeker. Bu, web sitenizin neredeyse anında yüklenmesini sağlar.
Ancak, web sitenizi ilk kez ziyaret eden normal bir kullanıcı aynı tecrübeye sahip olmayabilir.
Aslında, farklı coğrafi bölgelerdeki kullanıcılar tamamen farklı bir deneyime sahip olacaktır.
Bu nedenle IsItWP’nin WordPress hız testi gibi bir araç kullanarak web sitenizin hızını test etmenizi öneririz .
Web sitenizin hızını test etmenizi sağlayan ücretsiz bir çevrimiçi araçtır.

Web sitesi hız testinizi yaptıktan sonra, hedeflemem gereken iyi bir web sitesi hızının ne olduğunu merak ediyor olabilirsiniz?
İyi bir sayfa yükleme süresi 2 saniyenin altında.
Ancak, ne kadar hızlı yaparsanız o kadar iyidir. Burada birkaç milisaniye iyileştirme ve yükleme sürenizden yarım, hatta tam bir saniye sonra bile tıraş yapabilirsiniz.
WordPress Web Sitenizi Neler Yavaşlatır?
Hız testi raporunuzda muhtemelen iyileştirme için birden fazla öneri bulunacaktır. Bununla birlikte, çoğu yeni başlayanların anlaması zor olan teknik bir jargondur.
Web sitenizi neyin yavaşladığını öğrenmek, performansı arttırmanın ve daha uzun vadeli kararlar almanın anahtarıdır.
Yavaş bir WordPress web sitesinin başlıca nedenleri:
- Web Hosting – Web barındırma sunucunuz doğru şekilde yapılandırılmadığında web sitenizin hızına zarar verebilir.
- WordPress Yapılandırması – WordPress siteniz önbelleğe alınmış sayfalar sunmuyorsa, sunucunuzu aşırı yükler ve web sitenizin tamamen yavaşlamasına veya çökmesine neden olur.
- Sayfa Boyutu – Temelde web için optimize edilmemiş görüntüler.
- Kötü Eklentiler – Kötü kodlanmış bir eklenti kullanıyorsanız, web sitenizi önemli ölçüde yavaşlatabilir.
- Dış komut dosyaları – Reklamlar, yazı tipi yükleyicileri vb. Dış komut dosyalarının da web sitenizin performansı üzerinde büyük etkisi olabilir.
Artık, WordPress web sitenizi neyin yavaşlattığını bildiğinize göre, WordPress web sitenizi nasıl hızlandıracağınıza bir göz atalım.
WordPress’i Kolay Adımlarla Hızlandırma (Kodlama Yok)
Web sitenizin yapılandırmasında değişiklik yapmanın, özellikle bir teknoloji uzmanı değilseniz, yeni başlayanlar için korkunç bir düşünce olabileceğini biliyoruz.
Ama endişelenme, yalnız değilsin. Binlerce WordPress kullanıcısının WordPress performansını artırmasına yardımcı olduk.
WordPress sitenizi birkaç tıklamayla nasıl hızlandıracağınızı göstereceğiz (kodlama gerekmez).
İşaretle ve tıklatırsanız, bunu yapabilirsiniz!
WordPress Önbellek Eklentisini Yükleme
WordPress sayfaları “dinamiktir”. Bu, birileri web sitenizdeki bir yazıyı veya sayfayı her ziyaret ettiğinde anında oluşturuldukları anlamına gelir.
Sayfalarınızı oluşturmak için, WordPress’in gerekli bilgileri bulmak, hepsini bir araya getirmek ve daha sonra bunları kullanıcıya göstermek için bir işlem yürütmesi gerekir.
Bu işlem çok fazla adım içerir ve aynı anda birden fazla kişiyi ziyaret ettiğinizde web sitenizi yavaşlatabilir.
Bu yüzden her WordPress sitesine önbellek eklentisi kullanmanızı öneririz. Önbelleğe alma, WordPress sitenizi 2x’ten 5x’e kadar daha hızlı bir yerde yapabilir.
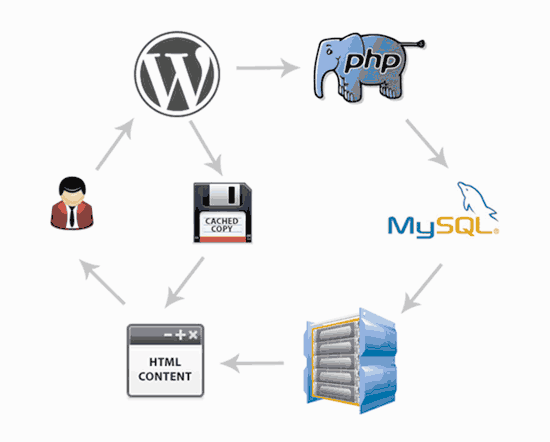
İşte nasıl çalışıyor.
Her seferinde tüm sayfa oluşturma işleminden geçmek yerine, önbellek eklentiniz ilk yüklemeden sonra sayfanın bir kopyasını çıkarır ve ardından önbelleğe alınmış sürümü sonraki her kullanıcıya sunar.

Yukarıdaki grafiklerde görebileceğiniz gibi, bir kullanıcı WordPress sitenizi ziyaret ettiğinde, sunucunuz bir MySQL veritabanından ve PHP dosyalarınızdan bilgi alır. Daha sonra hepsini bir arada sunan ve kullanıcıya sunulan HTML içeriğine yerleştirir.
Bu uzun bir işlemdir, ancak önbelleğe almayı kullandığınızda çoğunu atlayabilirsiniz.
Çok sayıda iyi WordPress önbellek eklentisi mevcut, ancak WP Rocket (premium) veya WP Super Cache (ücretsiz) eklentisini kullanmanızı öneririz .
Bluehost ve SiteGround gibi pek çok WordPress hosting şirketi de önbellekleme çözümleri sunmaktadır.
SiteGround SuperCacher
SiteGround kullanıyorsanız cPanel’i barındırmak için giriş yapın ve ‘Site geliştirme araçları’ altında SuperCacher’i etkinleştirin.

Bundan sonra, SuperCacher ayarlarını yönetmek için WordPress’te SG Doktorueklentisini kurmanız ve etkinleştirmeniz gerekecektir .
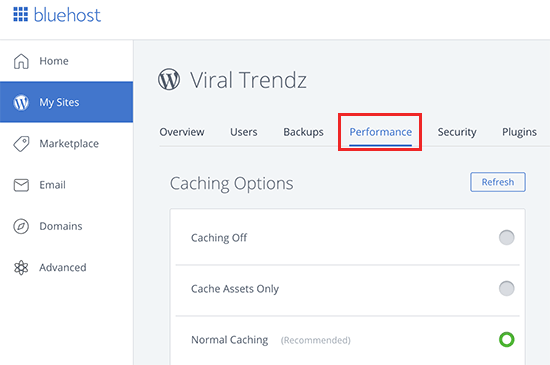
Bluehost Önbelleğe Alma
Bluehost kullanıyorsanız , önbelleğe alma özelliğini açmak için Sitelerim »Performans bölümüne gidin .

Yönetilen bir WordPress barındırma sağlayıcısı kullanıyorsanız , yerleşik olduğundan ve varsayılan olarak açıldığından önbellekleme eklentisine ihtiyacınız yoktur.
Bonus: Maksimum performans artışı için önbellek eklentilerini CloudFlare veya Sucuri gibi bir web uygulaması güvenlik duvarıyla birleştirebilirsiniz .
Görüntüleri Hız İçin Optimize Edin

Görüntüler, içeriğinize hayat verir ve katılımın artmasına yardımcı olur. Araştırmacılar renkli görseller kullanmanın insanları içeriğinizi% 80 daha büyük olasılıkla okuduğunu keşfetti.
Bununla birlikte, resimleriniz optimize edilmezse, o zaman yardım etmekten daha fazla acı verebilir. Aslında, optimize edilmemiş görüntüler acemi web sitelerinde gördüğümüz en yaygın hız sorunlarından biridir.
Bir fotoğrafı doğrudan telefonunuzdan veya kameranıza yüklemeden önce, resimlerinizi web için optimize etmek için fotoğraf düzenleme yazılımı kullanmanızı öneririz.
Orijinal formatlarında, bu fotoğraflar çok büyük dosya boyutlarına sahip olabilir. Ancak, resim dosyası formatına ve düzenleme yazılımınızda seçtiğiniz sıkıştırmaya bağlı olarak , resim boyutunu 5 kata kadar azaltabilirsiniz.
WPBeginner’da sadece iki resim formatı kullanıyoruz: JPEG ve PNG.
Şimdi merak ediyor olabilirsiniz: fark nedir?
Eh, PNG resim biçimi sıkıştırılmamış olduğunu. Bir görüntüyü sıkıştırdığınızda bazı bilgileri kaybeder, bu nedenle sıkıştırılmamış bir görüntü daha ayrıntılı olarak daha yüksek kalitede olur. Olumsuz tarafı, daha büyük bir dosya boyutudur, bu nedenle yüklenmesi daha uzun sürer.
Öte yandan, JPEG , resim kalitesini biraz düşüren sıkıştırılmış bir dosya formatıdır, ancak boyut olarak önemli ölçüde daha küçüktür.
Peki hangi görüntü formatını seçeceğimize nasıl karar veririz?
- Fotoğrafımız veya resmimiz çok farklı renklere sahipse JPEG kullanırız.
- Daha basit bir görüntüse veya saydam bir görüntüye ihtiyaç duyarsak, PNG kullanırız.
Resimlerimizin çoğu JPEG.
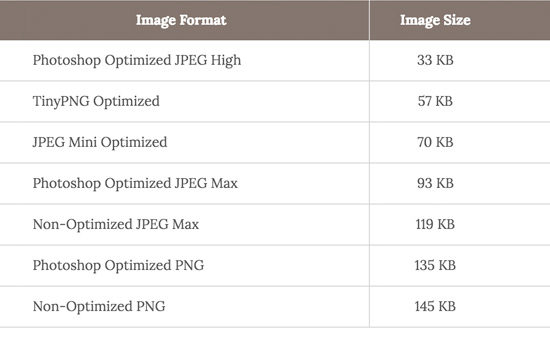
Aşağıda, yukarıda kullanılan StrangeLoop görüntüsü için kullanabileceğimiz dosya boyutlarının ve farklı sıkıştırma aracının bir karşılaştırma tablosu verilmiştir.

Grafikte de görebileceğiniz gibi, kullandığınız görüntü formatı web sitesi performansında çok büyük bir fark yapabilir.
WordPress Performans Optimizasyonu İçin En İyi Uygulamaları
Bir önbellek eklentisi yükledikten ve resimlerinizi optimize ettikten sonra, sitenizin çok daha hızlı yüklenmeye başlayacağını fark edeceksiniz.
Ancak, web sitenizi gerçekten olabildiğince hızlı tutmak istiyorsanız, aşağıda listelenen en iyi uygulamaları kullanmanız gerekir.
Bu ipuçları çok teknik değil, bu yüzden bunları uygulamak için herhangi bir kod bilmenize gerek yok. Ancak bunları kullanmak, web sitenizi yavaşlatan sık karşılaşılan sorunları önler.
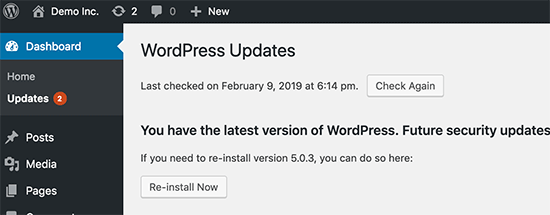
WordPress Sitenizi Güncel Tutun

İyi hazırlanmış bir açık kaynak projesi olarak, WordPress sık sık güncellenmektedir. Her güncelleme sadece yeni özellikler sunmakla kalmaz, aynı zamanda güvenlik sorunlarını ve hataları da giderir. WordPress temanız ve eklentilerinizde de düzenli güncellemeler olabilir.
Bir web sitesi sahibi olarak, WordPress sitenizi, temanızı ve eklentilerinizi en son sürümlere güncel tutmak sizin sorumluluğunuzdadır. Bunu yapmamak sitenizi yavaş ve güvenilmez hale getirebilir ve güvenlik tehditlerine karşı savunmasız kalmanıza neden olabilir.
Arka Plan İşlemlerini Optimize Edin
WordPress’teki arka plan işlemleri, WordPress sitenizin arka planında çalışan zamanlanmış görevlerdir. Aşağıda bir WordPress sitesinde çalışan arka plan görevlerinden bazıları verilmiştir:
- WordPress Yedekleme eklentisi görevleri
- WordPress cron işleri zamanlanmış yayınlar yayınlamak için
- Güncellemeleri kontrol etmek için WordPress cron işleri
- Arama motorları ve diğer tarayıcılar içerik getirmeye çalışıyor
Zamanlanmış yayınlar ve güncellemeler için cron işleri gibi görevlerin web sitesi performansı üzerinde en az etkisi vardır.
Ancak, yedekleme eklentileri ve arama motorları tarafından aşırı tarama gibi diğer arka plan işlemleri bir web sitesini yavaşlatabilir.
Yedekleme eklentileri için, WordPress yedekleme eklentinizin yalnızca web sitenizdeki trafik yoğunluğu sırasında çalıştığından emin olmanız gerekir . Ayrıca, yedeklenmesi gereken sıklık ve veri sıklığını ayarlamanız gerekir.
Örneğin, yalnızca haftada iki kez yeni içerik yayınlarken tam bir günlük yedekleme oluşturuyorsanız, bunu ayarlamanız gerekir.
Gerçek zamanlı yedekleme gibi daha sık yedeklemeler istiyorsanız, bir SaaS çözümü kullanmanızı öneririz, böylece sunucunuzu vergi almazsınız.
Tarama için Google Arama konsolundaki tarama raporlarınıza göz atmanız gerekir. Hatalarla sonuçlanan sık süren taramalar, web sitenizin yavaşlamasına veya yanıt vermemesine neden olabilir.
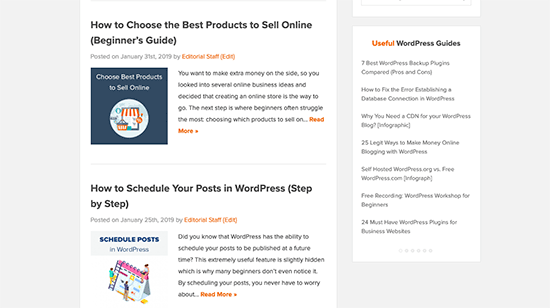
Ana Sayfa ve Arşivlerde Alıntı Kullan

Varsayılan olarak, WordPress ana sayfanızdaki ve arşivlerinizdeki her makalenin tam içeriğini görüntüler. Bu, ana sayfanız, kategorileriniz, etiketleriniz ve diğer arşiv sayfalarınızın daha yavaş yükleneceği anlamına gelir.
Bu sayfalarda tam makale göstermenin diğer bir dezavantajı, kullanıcıların asıl makaleyi ziyaret etme gereği duymamalarıdır. Bu, sayfa görünümlerinizi ve kullanıcılarınızın sitenizde geçirdiği süreyi azaltabilir.
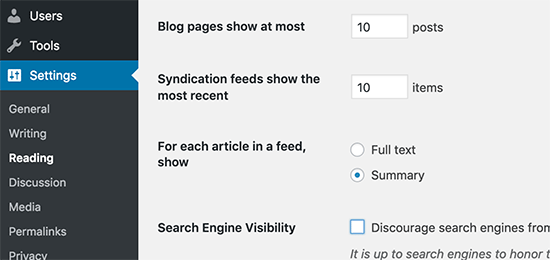
Arşiv sayfaları için yükleme sürenizi hızlandırmak amacıyla sitenizi tam içerik yerine alıntılar gösterecek şekilde ayarlayabilirsiniz.
Ayarlar »Okuma bölümüne gidip “ Bir feed’deki her makale için, “Tam Metin” yerine, göster: Özet ”i seçebilirsiniz.

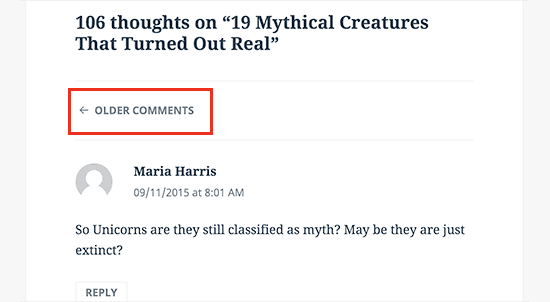
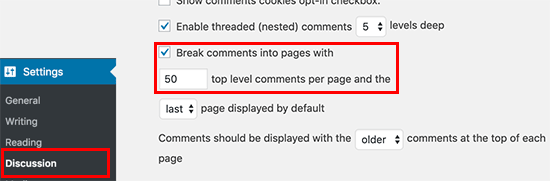
Yorumları Sayfalara Böl

Ancak olumsuz, tüm bu yorumları yüklemek sitenizin hızını etkileyebilir.
WordPress bunun için yerleşik bir çözüm ile birlikte gelir. Ayarlar »Tartışma bölümüne gidin ve“ Yorumları sayfalara böl ”seçeneğinin yanındaki kutuyu işaretleyi

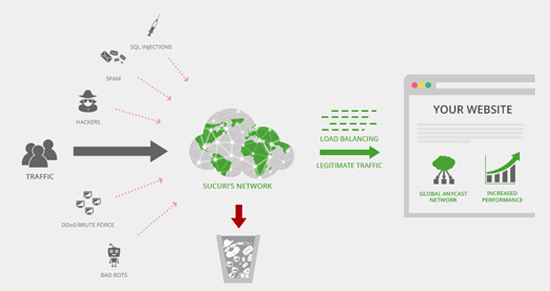
Bir İçerik Teslim Ağı (CDN) kullanın
Farklı coğrafi konumlardaki kullanıcıların sitenizde farklı yükleme süreleri yaşayabileceğini yukarıda belirttiğimizi hatırlıyor musunuz?
Çünkü web barındırma sunucularınızın konumu, sitenizin hızını etkileyebilir.
Örneğin, web barındırma şirketinizin Amerika Birleşik Devletleri’ndeki sunucularına sahip olduğunu varsayalım. Ayrıca Amerika Birleşik Devletleri’nde bulunan bir ziyaretçi genellikle Hindistan’daki bir ziyaretçiden daha hızlı yükleme süreleri görecektir.
Bir İçerik Dağıtım Ağı (CDN) kullanmak, tüm ziyaretçileriniz için yükleme sürelerini hızlandırmaya yardımcı olabilir.
Bir CDN, dünyanın her yerindeki sunuculardan oluşan bir ağdır. Her sunucu, web sitenizi oluşturmak için kullanılan “statik” dosyaları saklar.
Bu statik dosyalar, yukarıda açıklandığı gibi “dinamik” olan WordPress sayfalarınızın aksine, resim, CSS ve JavaScript gibi değişmeyen dosyaları içerir.
Bir CDN kullandığınızda, bir kullanıcı web sitenizi her ziyaret ettiğinde, hangi sunucunun kendisine en yakın olduğu statik dosyalara sunulur. Kendi web barındırma sunucunuz da daha hızlı olacaktır, çünkü CDN işlerin çoğunu yapıyor.
Bu infografikte nasıl çalıştığını görebilirsiniz.

StackPath CDN kullanmanızı öneririz . StackCDath’ın bir parçası olan tüm web sitelerimizde MaxCDN kullanıyoruz .
WordPress web siteleriyle iyi çalışır ve mevcut WordPress önbellek eklentilerinizi daha hızlı yükleme süreleri için övgüde bulunur.
Ses / Video Dosyalarını Doğrudan WordPress’e Yükleme

Sen edebilirsiniz doğrudan WordPress sitenize ses ve video dosyalarını yüklemek ve otomatik olarak bir HTML5 oynatıcı şekilde gösterecektir …
Ama bunu ASLA yapmamalısın!
Ses ve video barındırmak size bant genişliğine mal olur. Web barındırma şirketinizden fazladan ücret ödeyebilirsiniz veya planınız “sınırsız” bant genişliği içeriyor olsa bile sitenizi tamamen kapatabilirler.
Büyük medya dosyalarına sahip olmak aynı zamanda yedekleme boyutlarınızı da büyük ölçüde artırır ve WordPress’i yedekten geri yüklemenizi zorlaştırır .
Bunun yerine, YouTube, Vimeo , DailyMotion, SoundCloud, vb. Gibi bir ses ve video barındırma hizmeti kullanmalı ve sıkı çalışmayla ilgilenmelerine izin verin. Bunun için bant genişliği var!
WordPress yerleşik bir video gömme özelliğine sahiptir, böylece videonuzun URL’sini doğrudan gönderiye kopyalayıp yapıştırabilir ve otomatik olarak gömersiniz.
WordPress’e video yerleştirme kılavuzumuzda nasıl çalıştığı hakkında daha fazla bilgi edinin .
Eğer varsa WordPress ile Podcast web sitesi yapmak , o zaman podcast barındırma hizmeti tavsiye Blubrry iyidir performans için.
Hız İçin Optimize Edilmiş Bir Tema Kullanın

Web siteniz için bir tema seçerken, hız optimizasyonuna özellikle dikkat etmek önemlidir. Bazı güzel ve etkileyici görünen temalar aslında kötü kodlanmış ve sitenizi yavaşlatabilir.
Karmaşık düzenler, gösterişli animasyonlar ve diğer gereksiz özellikler ile şişirilmiş bir tema seçmekten daha basit bir tema kullanmak genellikle daha iyidir. Bu özellikleri her zaman kaliteli WordPress eklentileri kullanarak ekleyebilirsiniz.
Gibi Premium WordPress tema mağazaları StudioPress , Themify , CSSIgniter iyi kodlanmış ve hız için optimize edilmiş teklif temalar.
Daha Hızlı Eklentiler Kullanın

Zayıf kodlanmış WordPress eklentileri, sitenizin ihtiyaç duyup duymadığına bakılmaksızın genellikle çok fazla şişkinlik yükler. Bu, sayfa yükleme hızınızı artırır ve sitenizi yavaşlatır.
En iyi eklentileri seçmenize yardımcı olmak için, sık sık en iyi WordPress eklenti vitrini uzman seçimimizi yayınlıyoruz. Kullanım kolaylığı, kullanıcı deneyimi ve en önemlisi performansa özel önem veriyoruz.
Aşağıda en yaygın WordPress eklentisi kategorileri için seçtiklerimizden bazıları bulunmaktadır.
- WPForms – WordPress için en hızlı ve en yeni kullanıcı dostu iletişim formu eklentisi .
- Soliloquy – Sitenize kaydırıcılar eklemek istiyorsanız, Soliloquy performans ve özellikler açısından en iyi WordPress kaydırıcı eklentisidir .
- Envira Gallery – Fotoğraf galerisi eklentileri WordPress’i de yavaşlatabilir. Testleri yaptık ve Envira Gallery’yi WordPress için en hızlı fotoğraf galerisi eklentisi olarak gördük .
- Paylaşılan Sayımlar – Sosyal medya eklentileri ek komut dosyaları yükler ve bu kadar zarif değil. Paylaşılan Sayımlar, WordPress için en hızlı Sosyal medya eklentilerinden biridir.
Kendi önerilerimiz dışında, kendi testlerinizi yapabilirsiniz. Performans üzerindeki etkisini karşılaştırmak için bir eklenti kurmadan önce ve sonra hız testlerini yapmanız yeterlidir.
Hız için İnce Ayarlı WordPress (Gelişmiş)
Yukarıda listelenen WordPress optimizasyonu en iyi uygulamalarını ve temel hız ipuçlarını kullanarak, sitenizin yükleme sürelerinde büyük bir gelişme görmelisiniz.
Fakat saniyenin her kesri sayılır. Mümkün olan en yüksek hızı elde etmek istiyorsanız, birkaç değişiklik daha yapmak istersiniz.
Aşağıdaki ipuçları biraz daha tekniktir, bazıları site dosyalarınızı değiştirmenizi veya PHP ile ilgili temel bir anlayışa sahip olmanızı gerektirir . Durumda önce sitenizi yedeklediğinizden emin olmak istersiniz .
Uzun Gönderileri Sayfalara Böl

Okuyucular, daha uzun ve daha derin olan blog gönderilerini sevme eğilimindedir. Uzun mesajlar bile arama motorlarında daha üst sıralarda yer alma eğilimindedir.
Ancak, çok sayıda resimle uzun form makaleler yayınlıyorsanız, yükleme sürelerinizi zedeleyebilir.
Bunun yerine, uzun yayınlarınızı birden fazla sayfaya bölmeyi düşünün.
WordPress, bunu yapmak için yerleşik bir işlevsellik ile birlikte gelir. <!––nextpage––>Etiketi, makalenize bir sonraki sayfaya bölmek istediğiniz yere eklemeniz yeterlidir . Makaleyi sonraki sayfaya da bölmek istiyorsanız bunu tekrar yapın.
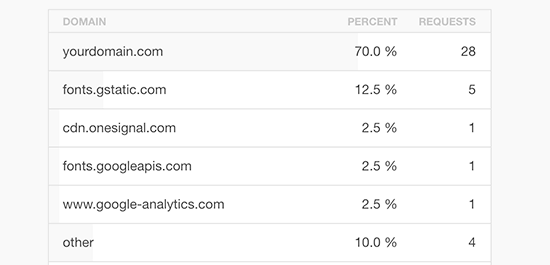
Harici HTTP İsteklerini Azaltın

Birçok WordPress eklentisi ve teması, diğer web sitelerinden her türlü dosyayı yükler. Bu dosyalar komut dosyalarını, stil sayfalarını ve Google, Facebook, analytics servisleri vb. Gibi harici kaynaklardan gelen görüntüleri içerebilir.
Bunlardan birkaçı kullanmak sorun değil. Bu dosyaların çoğu mümkün olduğunca çabuk yüklenecek şekilde optimize edilmiştir, bu yüzden onları kendi web sitenizde barındırmaktan daha hızlıdır.
Ancak eklentileriniz bu isteklerin çoğunu yerine getiriyorsa web sitenizi önemli ölçüde yavaşlatabilir.
Tüm bu harici HTTP isteklerini, komut dosyalarını ve stilleri devre dışı bırakarak veya bir dosyada birleştirerek azaltabilirsiniz.
Veritabanı Çağrısını Azaltın

Not: Bu adım biraz daha tekniktir ve temel PHP ve WordPress şablon dosyaları bilgisi gerektirir .
Ne yazık ki, çok sayıda kötü kodlanmış WordPress teması var. WordPress standart uygulamalarını görmezden geliyorlar ve doğrudan veritabanı çağrıları yapıyorlar veya veritabanına çok fazla gereksiz istek yapıyorlar. Bu, sunucunuza yapılacak çok fazla iş vererek onu yavaşlatabilir.
İyi kodlanmış temaların bile, yalnızca blogunuzun temel bilgilerini almak için veritabanı aramalarını yapan bir kodu olabilir.
Bu örnekte, her gördüğünüzde <?php, yeni bir veritabanı çağrısının başlangıcı:
|
1
2
3
4
|
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" /> |
Bunun için tema geliştiricilerini suçlayamazsın. Onlar sadece sitenizin hangi dilde olduğunu bulmak için başka bir yolu yoktur.
Ancak sitenizi bir alt tema kullanarak özelleştiriyorsanız, bu veritabanı aramalarını azaltmak için bu veritabanı aramalarını özel bilgilerinizle değiştirebilirsiniz.
|
1
2
3
|
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Statik bilgilerle kolayca değiştirilebilecek örnekler için ana temanızı inceleyin.
WordPress Veritabanını Optimize Edin

WordPress’i bir süre kullandıktan sonra, veritabanınız muhtemelen daha fazla ihtiyacınız olmayan birçok bilgiye sahip olacaktır. Gelişmiş performans için, tüm bu gereksiz bilgilerden kurtulmak için veritabanınızı optimize edebilirsiniz.
Bu WP-Sweep eklentisi ile kolayca yönetilebilir . WordPress veritabanınızı, çöpe atılan yazılar, revizyonlar, kullanılmayan etiketler, vb. Şeyleri silerek temizlemenizi sağlar. Ayrıca, veritabanınızın yapısını sadece bir tıklamayla optimize eder.
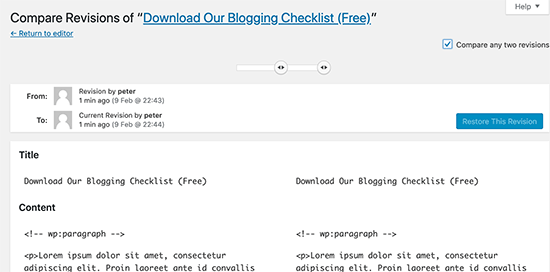
Sınır Sonrası Revizyonları

Post revizyonlar WordPress veritabanınızda yer kaplar. Bazı kullanıcılar, revizyonların eklentiler tarafından çalıştırılan bazı veritabanı sorgularını da etkileyebileceğine inanmaktadır. Eklenti özellikle posta revizyonlarını dışlamazsa, gereksiz yere arama yaparak sitenizi yavaşlatabilir.
WordPress’in her makale için tuttuğu revizyon sayısını kolayca sınırlayabilirsiniz. Basitçe bu kod satırını wp-config.php dosyasına ekleyin.
|
1
|
define( 'WP_POST_REVISIONS', 4 ); |
Bu kod WordPress’i, her yazı veya sayfanın yalnızca son 4 düzeltmesini kaydetmenizi ve eski düzeltmeleri otomatik olarak atmasını sınırlar.
Hotlinking ve İçeriğinizin Ayrılmasını Engelle

WordPress sitenizde kaliteli içerik oluşturuyorsanız, üzücü gerçek şu ki muhtemelen er ya da geç çalınacaktır.
Bunun bir yolu, diğer web sitelerinin, kendi web sitelerine yüklemek yerine, resimlerinizi doğrudan web sitenizdeki URL’lerinden sunmasıdır. Aslında, web barındırma bant genişliğinizi çalıyorlar ve bunun için gösterilecek hiçbir trafik almıyorsunuz.
WordPress sitenizdeki görüntülerin hotlinkingini engellemek için basitçe bu kodu .htaccess dosyasına ekleyin.
#disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] Not: wpbeginner.com adresini kendi etki alanınızla değiştirmeyi unutmayın.
Ayrıca , WordPress’te görüntü hırsızlığını önlemek için 4 yol gösteren makalemizi de kontrol etmek isteyebilirsiniz .
Bazı içerik kazıma web siteleri, içeriğinizi RSS yayınınızdan çalmak suretiyle otomatik olarak yayınlar oluşturur . Otomatik içerik hırsızlığı ile başa çıkma yolları için WordPress’te blog içeriğinin kazınmasını önlemeyle ilgili kılavuzumuzu inceleyebilirsiniz .
Gerekirse Tembel Yükleme kullanın

Blog yazılarınıza birçok resim, birden fazla video gömme ve fotoğraf galerisi eklerseniz, siteniz tembel yükleme işleminden yararlanabilir.
Tüm resimlerinizi ve videolarınızı bir kerede yüklemek yerine, tembel yükleme yalnızca kullanıcının ekranında görünecekleri indirir. Diğer tüm görüntüleri ve video gömmelerini yer tutucu görüntüyle değiştirir.
Bir kullanıcı aşağı kaydırdıkça, web siteniz şimdi tarayıcının görüntüleme alanında görünen resimleri yükler. Görüntüleri, videoları ve hatta WordPress yorumlarını ve gravatarlarını tembel olarak yükleyebilirsiniz.
Görüntüler, iç çerçeveler ve videolar için Lazy Load by WP Rocket eklentisini kullanabilirsiniz.
DNS Düzeyi Web Sitesi Güvenlik Duvarı kullanın

Bir WordPress güvenlik duvarı eklentisi size yardımcı kaba kuvvet saldırıları engellemek , hack girişimleri ve kötü amaçlı yazılım. Ancak, tüm güvenlik duvarı eklentileri aynı değildir.
Bazıları web sitenizde yayınlanıyor, bu saldırganların engellenmeden önce web sunucunuza zaten erişebilecekleri anlamına geliyor. Bu, güvenlik için hala etkilidir, ancak performans için uygun değildir.
Bu nedenle Sucuri veya Cloudflare gibi bir DNS seviyesi güvenlik duvarı kullanmanızı öneririz . Bu güvenlik duvarları, web sitenize ulaşmadan önce bile gizli istekleri engeller.
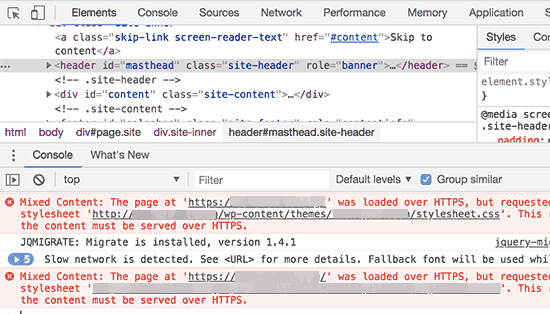
Eklenti olmadan HTTPS / SSL Hatalarını Düzeltme

Sitenizi HTTPS / SSL olarak değiştiriyorsanız , karışık içerik hatalarıyla karşılaşmanız olasıdır .
Bunu düzeltmenin en kolay yolu Really Simple SSL gibi bir eklenti kurmaktır . Ancak, sorun bu eklentilerin önce tüm URL’leri yakalaması, ardından kullanıcının tarayıcılarına göndermeden önce bunları HTTPS olarak değiştirmesidir.
Bunun küçük ama göze çarpan bir performans etkisi var. Tüm URL’leri elle düzelterek bunu azaltabilirsiniz.
En Son PHP Sürümünü Kullan
WordPress, çoğunlukla PHP programlama dilinde yazılmıştır. Bir sunucu tarafı dili, yani yüklü olduğu ve barındırma sunucunuzda çalıştığı anlamına gelir.
Tüm iyi WordPress hosting şirketleri, sunucularında en kararlı PHP sürümünü kullanır. Ancak, barındırma şirketinizin biraz daha eski bir PHP sürümü çalıştırması mümkündür.
Yeni PHP 7, öncekilerden iki kat daha hızlı. Bu, web sitenizin avantaj sağlaması gereken büyük bir performans artışı.
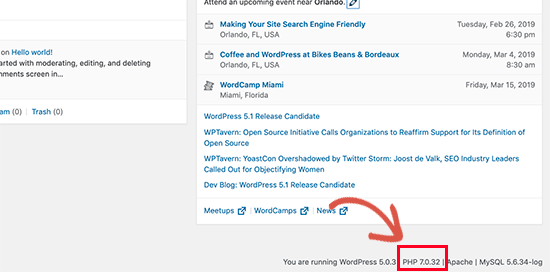
Sürüm Bilgisi eklentisini yükleyip etkinleştirerek sitenizin hangi PHP sürümünü kullandığını görebilirsiniz .
Etkinleştiğinde, eklenti PHP sürümünüzü WordPress admin panelinizin alt kısmında gösterir.

Web siteniz PHP 7’den daha düşük bir sürüm kullanıyorsa, barındırma sağlayıcınızdan sizin için güncellemesini isteyin. Bunu yapamazlarsa, yeni bir WordPress hosting şirketi bulma zamanı .
Bu kadar! Umarız bu makale wordpress hızını ve performansını nasıl geliştireceğinizi öğrenmenize yardımcı olmuştur.
Devam et ve bu teknikleri dene. Bu en iyi uygulamaları uygulamadan önce ve sonra web sitenizin hızını test etmeyi unutmayın. Bu değişikliklerin WordPress performansınızı artıracağına şaşıracaksınız.