WordPress Yorum Formu Nasıl Oluşturulur
Web sitenizdeki WordPress yorum formunun stilini değiştirmek mi istiyorsunuz?
Yorum Formu Nasıl Oluşturulur ,Web sitenizdeki WordPress yorum formunun stilini değiştirmek mi istiyorsunuz? Yorumlar, bir web sitesinde kullanıcı etkileşimi oluşturulmasında önemli bir rol oynar. İyi görünümlü kullanıcı dostu bir yorum formu, kullanıcıları tartışmaya katılmaya teşvik eder. İşte bu yüzden, WordPress yorum formunu kolayca şekillendirmek için en iyi rehberi oluşturduk.
Başlamadan önce
WordPress temaları web sitenizin görünümünü kontrol eder. Her bir WordPress teması, şablon dosyaları, işlevler dosyası , JavaScripts ve stil sayfaları dahil olmak üzere birkaç dosya ile birlikte gelir .
Stil sayfaları , WordPress temanız tarafından kullanılan tüm öğeler için CSSkurallarını içerir . Temanın stil kurallarını geçersiz kılmak için kendi özel CSS’nizi ekleyebilirsiniz.
CSS dışında, WordPress yorum formunuzun varsayılan görünümünü değiştirmek için bazı işlevler eklemeniz gerekebilir.
Bu, WordPress yorum formunu nasıl şekillendireceğimize bir bakalım.
WordPress’de Yorum Formu Stilini Değiştirme
Çoğu WordPress temasının içinde comments.php adlı bir şablon var. Bu dosya, blog gönderilerinizde yorumları ve yorum formunu görüntülemek için kullanılır. WordPress yorum formu işlevini kullanarak oluşturulur: <?php comment_form(); ?>.
Varsayılan olarak, bu işlev yorum formunuzu üç metin alanı (İsim, E-posta ve Web Sitesi), yorum metni için bir metin alanı, GDPR uyumluluğu için bir onay kutusu ve gönderme düğmesi ile oluşturur.
Bu alanların her birini, varsayılan CSS sınıflarını basitçe değiştirerek kolayca değiştirebilirsiniz. Aşağıda, WordPress’in her bir yorum formuna eklediği varsayılan CSS sınıflarının bir listesi bulunmaktadır.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Bu CSS sınıflarını basitçe değiştirerek, WordPress yorum formunuzun görünümünü ve hissini tamamen değiştirebilirsiniz.
Hadi devam edelim ve birkaç şeyi değiştirmeye çalışalım, böylece bunun nasıl çalıştığına dair iyi bir fikir edinebilirsiniz.
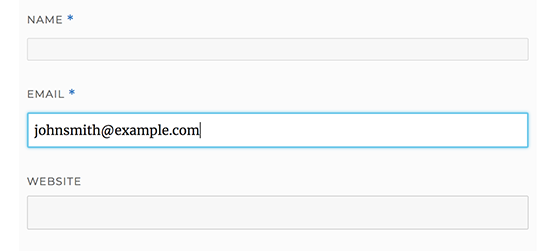
İlk olarak, aktif form alanını vurgulayarak başlayacağız. Şu anda aktif olan alanı vurgulamak, formunuzu özel ihtiyaçları olan kişiler için daha erişilebilir hale getirir ve aynı zamanda yorum formunuzun daha küçük cihazlarda daha güzel görünmesini sağlar.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
Formumuz, değişikliklerden sonra WordPress Twenty Sixteen temasında nasıl göründü?

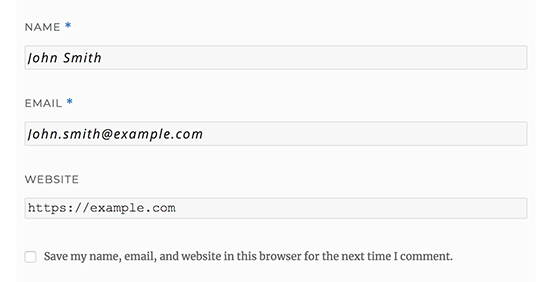
Bu sınıfları kullanarak, giriş kutularında metnin nasıl göründüğünün davranışını değiştirebilirsiniz. Devam edip yazar isminin ve URL alanlarının metin stilini değiştireceğiz.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
Aşağıdaki ekran görüntüsüne yakından bakarsanız, ad ve e-posta alanı yazı tipi web sitesi URL’sinden farklıdır.

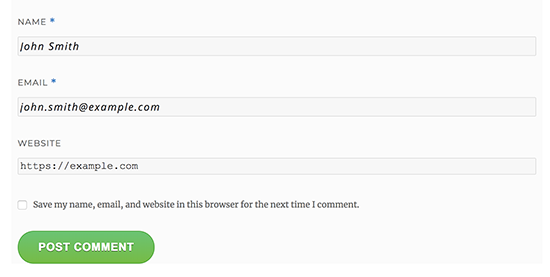
Ayrıca WordPress yorum formu gönderim kutusunun stilini de değiştirebilirsiniz. Varsayılan gönderme düğmesini kullanmak yerine, biraz CSS3 degrade ve kutu gölgesi verelim.
#submit {background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1px solid #18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;} #submit:hover {background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);background-color:#5cbf2a; }#submit:active { position:relative;top:1px;}

WordPress Yorum Formlarını Sonraki Seviyeye Alma
Bunun çok basit olduğunu düşünüyorsun. Oraya başlamak zorundayız, böylece herkes takip edebilir.
Form alanlarını yeniden düzenleyerek, sosyal giriş ekleyerek, yorumlara, yorum kurallarına, kısa mesajlara ve daha fazlasına abone olarak WordPress yorum formunuzu bir sonraki seviyeye taşıyabilirsiniz.
WordPress Yorumlar için sosyal giriş ekle
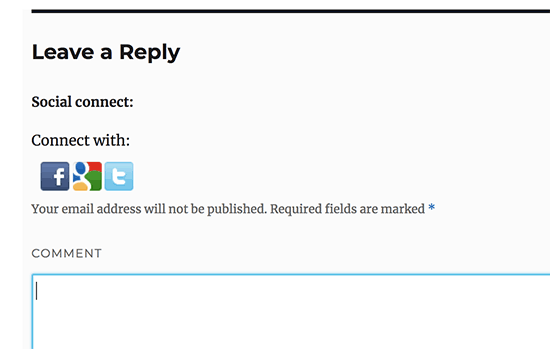
WordPress yorumlarına sosyal girişler ekleyerek başlayalım.
Yapmanız gereken ilk şey, WordPress Sosyal Giriş eklentisini kurmak ve etkinleştirmektir .
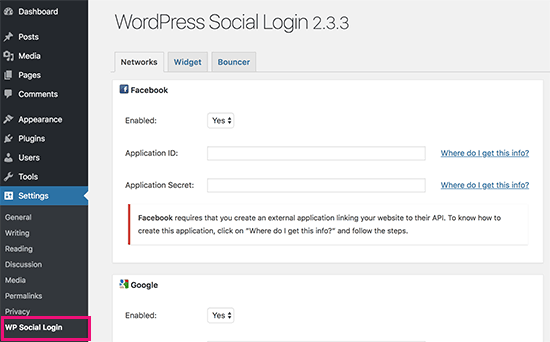
Etkinleştirme sırasında, eklenti ayarlarını yapılandırmak için Ayarlar »WP Social Login sayfasını ziyaret etmeniz gerekir .

Eklenti, sosyal platformlarla bağlantı kurmak için API anahtarları gerektirecektir. Her bir platform için bu bilgilerin nasıl edinileceğiyle ilgili talimatları içeren bağlantılar göreceksiniz.
API anahtarlarınızı girdikten sonra, değişikliklerinizi saklamak için kaydetme ayarları düğmesini tıklayın.
Artık yorum formunuzun üzerindeki sosyal giriş düğmelerini görmek için web sitenizi ziyaret edebilirsiniz.

Yorum Formu Öncesi veya Sonrası Yorum Politikası Metni Ekleme
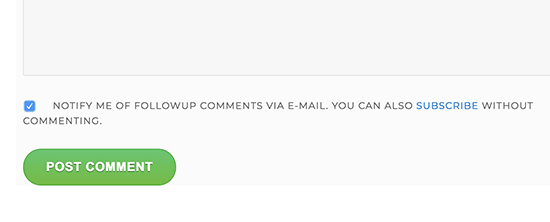
Tüm kullanıcılarımızı seviyoruz ve sitemize yorum yapmak için birkaç dakikanızı ayırdıklarını takdir ediyoruz. Ancak, sağlıklı bir tartışma ortamı oluşturmak için yorumları denetlemek önemlidir .
Tam şeffaflığa sahip olmak için bir yorum politikası sayfası oluşturduk , ancak bu bağlantıyı yalnızca altbilgiye yerleştiremezsiniz.
Yorum bırakma politikamızın, yorum bırakan tüm kullanıcılar için belirgin ve görünür olmasını istedik. Bu yüzden yorum politikamızı WordPress yorum formumuza eklemeyi kararlaştırdık.
Bir yorum politikası sayfası eklemek istiyorsanız, yapmanız gereken ilk şey bir WordPress sayfası oluşturmak ve yorum politikanızı tanımlamaktır ( bizimkileri alabilir ve ihtiyaçlarınızı karşılayacak şekilde değiştirebilirsiniz).
Bundan sonra, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyebilirsiniz .
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');,
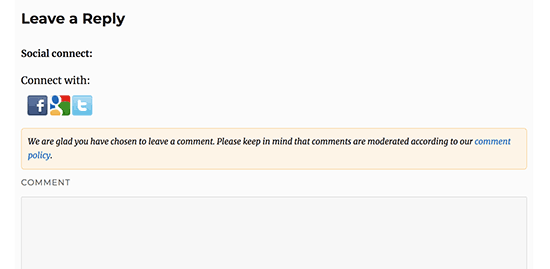
Yukarıdaki kod, bu metinle birlikte notlardan önce varsayılan yorum formunun yerini alacak. Ayrıca, CSS kullanarak bildirimi vurgulayabilmemiz için kodda bir CSS sınıfı da ekledik. İşte kullandığımız örnek CSS:
p.comment-policy {border: 1px solid #ffd499;background-color: #fff4e5;border-radius: 5px;padding: 10px;margin: 10px 0px 10px 0px;font-size: small;font-style: italic;}Test sitemize böyle baktık:

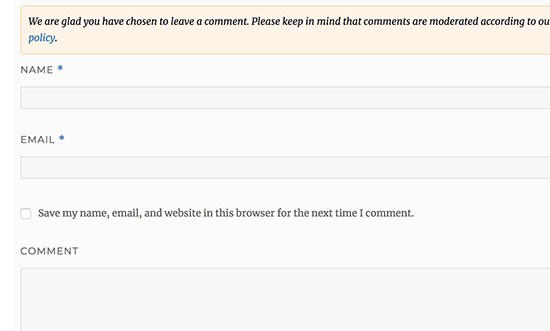
Bağlantıyı yorum metni alanından sonra görüntülemek isterseniz, aşağıdaki kodu kullanın.
function wpbeginner_comment_text_after($arg) {$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
URL’yi buna göre değiştirmeyi unutmayın, bu yüzden example.com yerine yorum politikası sayfanıza gider:)
Yorum Metin Alanı’nı Alta Taşı
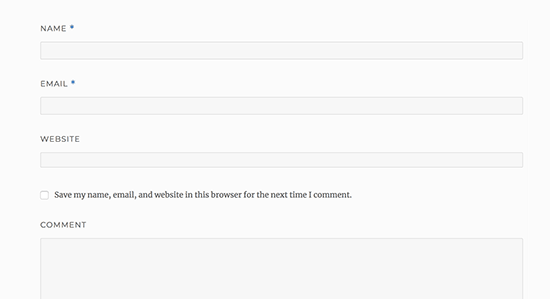
Varsayılan olarak, WordPress yorum formu önce yorum metni alanını ve ardından adı, e-posta ve web sitesi alanlarını görüntüler. Bu değişiklik, WordPress 4.4’te tanıtıldı.
Bundan önce, WordPress web siteleri önce ad, e-posta ve web sitesi alanlarını ve ardından yorum metin kutusunu görüntüler. Kullanıcılarımızın bu formdaki yorum formunu görmeye alışkın olduklarını hissettik, bu yüzden WPBeginner’daki eski alan sırasını kullanmaya devam ediyoruz.
Bunu yapmak istiyorsanız, yapmanız gereken tek şey, aşağıdaki kodu temaunuzun function.php dosyasına veya siteye özgü bir eklentiye eklemektir
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom'
Bu kod, yorum metni alanı alanını aşağıya taşır.

WordPress Yorum Formundan Web Sitesi (URL) Alanını Kaldırma
Yorum formundaki web sitesi alanı çok sayıda spam göndericiyi kendine çekiyor. Bunu kaldırırken, spam göndericilerini durdurmayacak ve hatta spam yorumlarını bile azaltmayacaksınız. Bu, yanlışlıkla kötü yazar web sitesi bağlantısıyla yapılan bir yorumu yanlışlıkla onaylamanıza neden olacaktır.
Ayrıca, daha kolay ve daha kullanıcı dostu hale getirerek, yorum formundan bir alanı da azaltacaktır.
URL alanını yorum formundan kaldırmak için, aşağıdaki kodu fonksiyon.php dosyanıza veya siteye özgü bir eklentiye eklemeniz yeterlidir.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

WordPress’de Yorumlara Abone Olun
Kullanıcılar web sitenize bir yorum bıraktığında, birilerinin yorumlarına yanıt verip vermediğini görmek için bu konuyu takip etmek isteyebilirler. Yorumlara bir abone ekle onay kutusu eklendiğinde, kullanıcıların gönderide yeni bir yorum göründüğünde anında bildirim almasını sağlarsınız.
Bu onay kutusunu eklemek için, yapmanız gereken ilk şey yüklemek ve etkinleştirmek olacaktır . Etkinleştirme sırasında, eklenti ayarlarını yapılandırmak için Ayarlar »Yorumlara Abone olmanız gerekir.

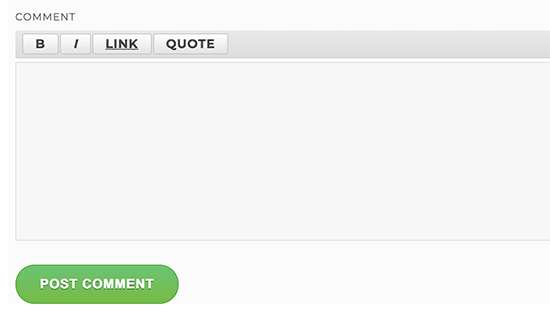
Yorum formunda Quicktags ekle
Quicktags, kullanıcıların yorumları kolayca şekillendirmelerini sağlayan biçimlendirme düğmeleridir. Bunlar kalın, italik, bir bağlantı eklemek veya engellemek için düğmeler içerir.
Hızlı etiketler eklemek için, Basic Comment Quicktags eklentisini yüklemeniz ve etkinleştirmeniz gerekir .
Quicktags ekledikten sonra yorum formunuz bu şekilde görünecektir.

Bu makalenin, kullanıcılarınız için daha eğlenceli olması için WordPress yorum formunu nasıl oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz.