Wordpress’in Sidebar Bölümüne Resim Ekleme
WordPress'te bir kenar çubuğu widget'ına resim eklemek ister misiniz?
WordPress’te bir kenar çubuğu widget’ına resim eklemek ister misiniz? Varsayılan olarak, WordPress web sitenizde herhangi bir yere resim yüklemeyi ve eklemeyi kolaylaştırır. Bu makalede, WordPress kenar çubuğu widget’ınıza kolayca bir resim ekleyeceğinizi size göstereceğiz. Birden çok yöntemi paylaşacağız, böylece sizin için en uygun olanı kullanabilirsiniz.
Video Öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Image Widget Kullanarak WordPress’de Görüntü Ekleme
WordPress kenar çubuğuna görüntü eklemenin en kolay yolu , varsayılan ‘Resim’ widget’ını kullanmaktır.
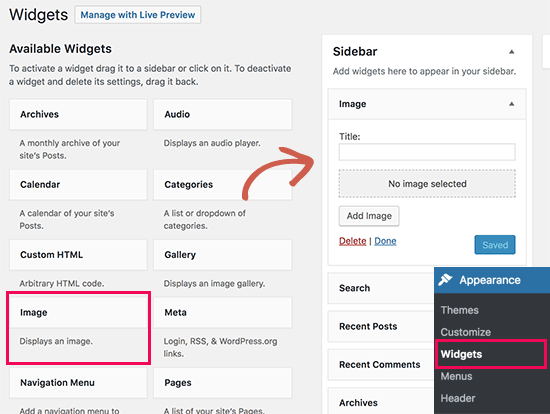
Sadece Görünüm »Widgets sayfasına gidin ve ‘Image’ widget’ını kenar çubuğunuza ekleyin.

Widget genişleyecek ve ayarlarını görebileceksiniz.
İlk seçenek, resim widget’ına bir başlık eklemektir. Bundan sonra, devam etmek için ‘Resim ekle’ düğmesine tıklayın.
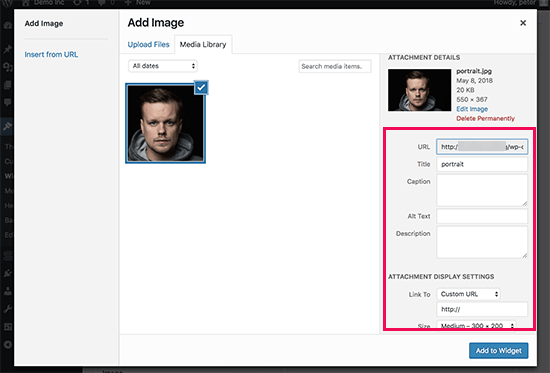
Bu, görüntüyü yüklemek veya daha önce yüklediğiniz bir görüntüyü seçmek için yükleme dosyaları düğmesine tıklayabileceğiniz WordPress medya yükleyicisini getirir.

Resmi yükledikten sonra, görüntü ayarlarını sağ sütunda görürsünüz. Buradan , görüntü için bir başlık / ALT metni sağlayabilir , bir açıklama ekleyebilir, boyut seçebilir ve hatta bir bağlantı ekleyebilirsiniz.
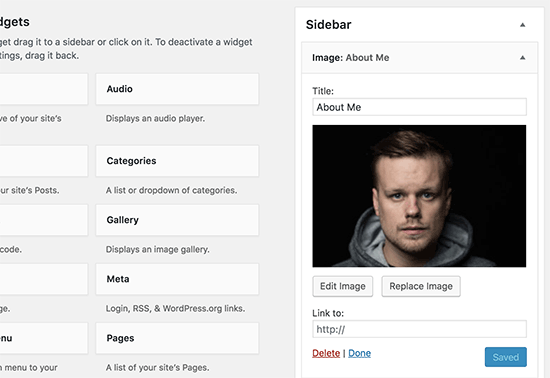
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Widget’a Ekle’ düğmesine tıklayabilirsiniz. Artık, pencere öğesi ayarları alanındaki görüntünün bir önizlemesini göreceksiniz.

Resim widget’ınızı kaydetmek için ‘Kaydet’ düğmesini tıklamayı unutmayın.
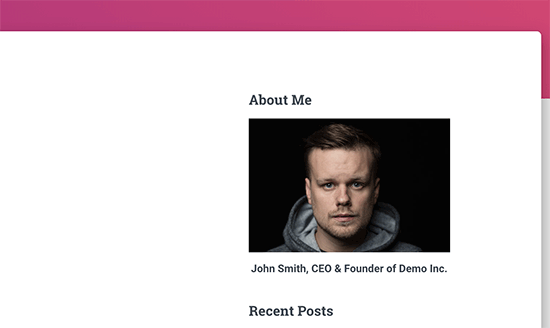
Artık WordPress blogunuzun kenar çubuğunda görüntülenen resmi görmek için web sitenizi ziyaret edebilirsiniz.

Metin Widget Kullanarak WordPress Kenar Çubuğunda Resim Ekleme
Varsayılan ‘Resim’ widget’ını kullanarak kenar çubuğuna bir resim eklemek oldukça kolaydır. Ancak bazen, özel HTML veya biçimlendirmeyle metin içeren bir resim eklemeniz gerekebilir. Bu durumda, bunun yerine ‘Metin’ widget’ını kullanmanız gerekecektir.
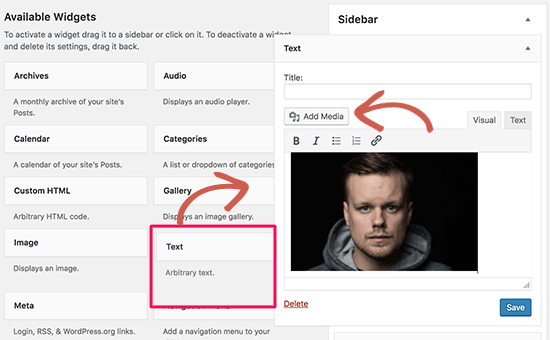
Sadece Görünüm »Widgets sayfasına gidin ve ‘Metin’ widget’ını kenar çubuğunuza ekleyin. Widget ayarları altında, metin düzenleme alanının üzerindeki ‘Medya Ekle’ düğmesini göreceksiniz.

Düğmeye tıklamak, medya yükleyicisini medya kitaplığından bir görüntü yüklemenize veya seçmenize izin verir.
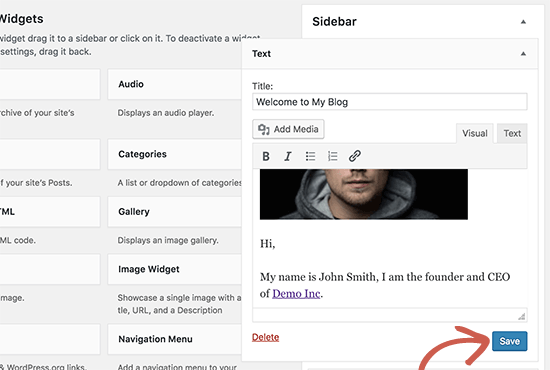
Görüntünüzü seçtikten sonra, ‘Gönderiye ekle’ düğmesine tıklayın. Artık metin pencere öğesi ayarlarında bir resim önizlemesi görebileceksiniz.
Metin parçacığına metin ve diğer öğeleri eklemeye devam edebilirsiniz. Metin editöründeki araç çubuğu size bazı temel biçimlendirme butonlarını verir.

İşiniz bittiğinde, widget ayarlarınızı saklamak için ‘Kaydet’ düğmesini tıklamayı unutmayın.
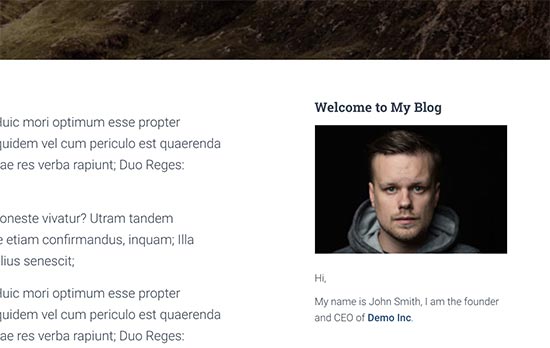
Artık kenar çubuğu resmini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Kenar Çubuğu Widget’ında Manuel Olarak Görüntü Ekleme
Bazı durumlarda, resminize ek HTML kodu eklemeniz gerekebilir. Varsayılan metin gereci bazı çok basit HTML’ye izin verir, ancak gelişmiş HTML veya biçimlendirme ile çalışmayabilir. Bu durumda, blogunuzun kenar çubuğuna manuel olarak bir resim eklemeniz gerekir.
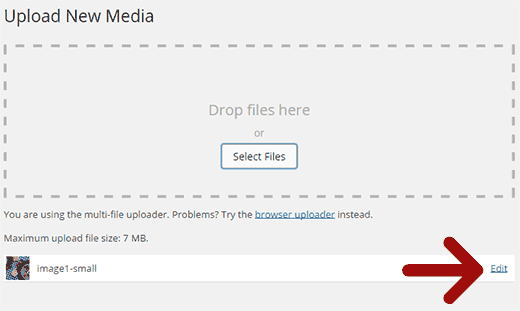
Öncelikle, resmi WordPress sitenize yüklemeniz gerekir. Medya »Yeni ekle ve resim dosyanızı yüklemeniz yeterlidir .
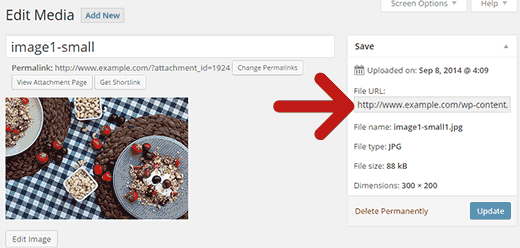
Resmi yükledikten sonra, resmin yanındaki Düzenle bağlantısını tıklamanız gerekir.

WordPress artık sizi ekranın sağ tarafındaki resim dosyası URL’sini göreceğiniz ‘Medyayı Düzenle’ sayfasına götürecektir. Bu URL’yi kopyalamanız ve Not Defteri gibi bir metin düzenleyicisine yapıştırmanız gerekir.

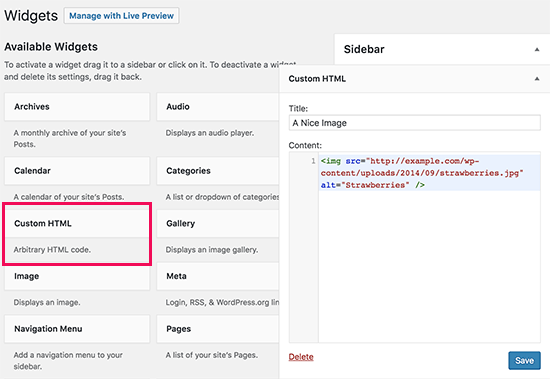
Ardından, Görünüm »Widgets ekranına gidip görüntüyü görüntülemek istediğiniz kenar çubuğunuza ‘Özel HTML’ widget’ını sürükleyip bırakmanız gerekir.

Widget’ın metin kutusu alanında, resminizi bu kodu kullanarak eklemeniz gerekir:
<img src="Paste The File URL Here" alt="Strawberries" />
imgEtiket resimleri görüntülemek için HTML içinde kullanılır. Birincisi src, görüntü dosyasının yerini tanımlayan iki özniteliğe ihtiyaç duyar . Daha önce kopyaladığınız URL’yi burada yapıştırırsınız.
İkincisi alt, görüntü için alternatif bir metin sağlamak için kullanılır. Son img etiketiniz şunun gibi görünür:
<img src="https://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Widget ayarlarınızı saklamak ve web sitenizi önizlemek için Kaydet düğmesine tıklamanız gerekir.
Eklenti Kullanarak WordPress Kenar Çubuğunda Görüntü Ekleme
WordPress kenar çubuğunuza resim eklemenin bir başka yolu da bir eklenti kullanmaktır. Bu size, bazı yeni başlayanların varsayılan ‘Resim’ widget’ından daha kolay bulabileceği birkaç seçenek ve basit bir arayüz sağlayacaktır.
Öncelikle, Image Widget eklentisini yüklemeniz ve aktive etmeniz gerekiyor .
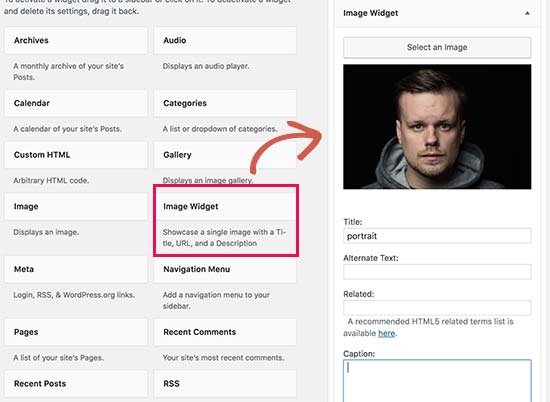
Aktivasyon üzerine, sadece Görünüm »Widgets sayfasına gidin. Mevcut widget’lar sütununun altında ‘Image Widget’ etiketli yeni bir widget dikkat edin. Bu resim widget’ını, bir görüntüyü görüntülemek istediğiniz WordPress kenar çubuğuna sürükleyip bırakın.

Ardından, bir görüntü yüklemek veya medya kitaplığından birini seçmek için ‘Görüntü Seç’ düğmesine tıklayın. Bundan sonra ‘Widget’a Ekle’ düğmesine tıklamanız gerekiyor ve widget ayarlarında resim önizlemesini göreceksiniz.
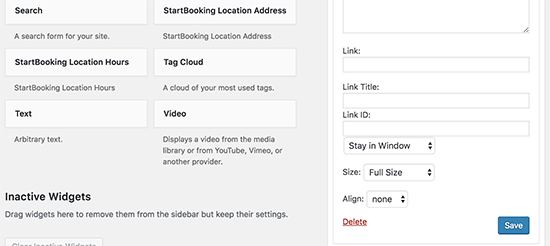
Görüntü için bir başlık, alt metin, bağlantı ve alt yazı ekleyebilirsiniz. Mevcut seçenekler listesinden bir görüntü boyutu da seçebilirsiniz.

Memnun olduktan sonra, görüntü parçacığını kaydetmek için Kaydet düğmesine tıklamanız yeterlidir. Hepsi bu, şimdi web sitenize gidebilir ve kenar çubuğunda görüntülenen resmi görebilirsiniz.
Bu makalenin, WordPress kenar çubuğu widget’ında bir resim eklemenize yardımcı olduğunu umuyoruz.